HTML5——css基礎語法
1、了解CSS
CSS是一種用來表現HTML等文件樣式的計算機語言,是對HTMl文件中設置的各種標簽添加各種各樣的樣式與表達方式,讓網頁更生動,更美觀。
2、導入CSS的三種方式
1、行內樣式表:直接在<body>主體的HTML標簽中,使用style""的方式引用;
比如設置一個div的大小:
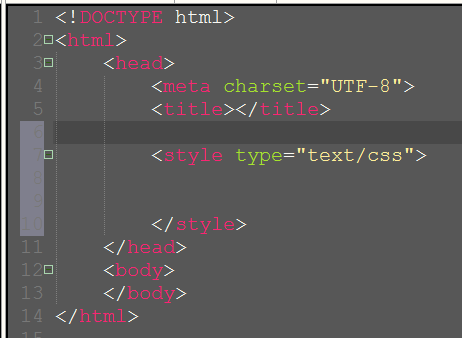
<div style="height:100px width:100px"></div> 優點:使用靈活,優先級權重最高 缺點:不符合w3c關於“內容與表現分離”的要求;不利於樣式復用2、內部樣式表:在<head></head>標簽中,使用<style>標簽包裹css代碼,如圖

HTML文件中,所有css代碼,需要寫入到<stlye></stlye>標簽中。stlye標簽的type屬性選擇text/css,但type屬性可以省略。
特點:一定程度的實現了HTML與css時分離,但是分離分離不夠徹底,沒有辦法多頁面共用樣式。
3、外部樣式表:將CSS單獨寫入css文件中,並與HTML文件關聯。
優點:徹底實現HTML與CSS的分離,符合w3c規範,有利於多頁面復用統一樣式;
[導入css文件的兩種方式]
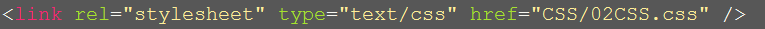
①在<head>標簽中,使用link,
引入外部CSS樣式表:rel:選擇stylesheet,type:選擇text/css,href:選擇css文件路徑例如:

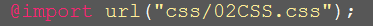
②在<style>標簽中,[email protected]

[兩種導入方式的區別]
①link屬於標準的HTML標簽,[email protected]
②link可以兼容所有低版本瀏覽器,[email protected]
③link是將兩個文件連接起來,起橋梁作用;[email protected]
④link會在HTMl文件邊加載的過程中,邊連接Css文件:[email protected],再導入css文件。
綜上所述,我們使用link連接方式,加載Css文件。
3、CSS常用選擇器
1、通用選擇器
寫法:*{}
作用:可以選中頁面中所有標簽
優先級:最低!

2、標簽選擇器
寫法:HTMl標簽名{}
作用:可以選中頁面中,所有與選擇器同名的HTML標簽

3、類選擇器(class選擇器)
寫法:.class名{}
調用:在需要調用選擇器樣式的標簽上,使用class="class名"調用選擇器。


4、ID選擇器
寫法:#ID名{}
調用:需要調用樣式的標簽,起一個id="id名"
註意,一個頁面中,不能出現同ID名

5、並集選擇器
寫法:選擇器1,選擇器2,....,選擇器n,{}
生效規則:多個選擇器取並集,只要標簽滿足其中任意一個選擇器,樣式立即生效。
6、交集選擇器
寫法:選擇器1選擇器2....選擇器n{}所有選擇器緊挨著,沒有分隔
生效規則:多個選擇器取交集,則必須滿足所有選擇器的要求,才能生效。
7、後代選擇器
寫法:選擇器1 選擇器2 .... 選擇器n{}選擇器之間用空格分隔
生效規則:只要滿足後一選擇器是前一選擇器後代,即可生效(後代包含子代、孫代、重孫代)
通俗講:只要後一個選擇器,在前一個選擇器裏面即可
8、子代選擇器
寫法:選擇器1>選擇器2>....>選擇器n{}選擇器之間用>分隔
生效規則:必須滿足,後一個選擇器是前一個選擇器的直接子代,才能生效,(中間不能隔任何標簽)
9、選擇器的命名規範
1.只能有字母、數字、下劃線、減號組成
2.開頭不能是數字,也不能是只有一個減號
10、選擇器優先級權重問題
1.css生效的第一原則是“近者優先”!既哪個選擇器作用於最裏層標簽,則這個標簽生效;
2.當選擇器作用於同一層時可以根據優先級權重進行累加計算:
ID選擇器=100>class=10>標簽選擇器=1
註意:並集選擇器,相當於多個選擇器拆開寫,所以,並集選擇器的優先級不累加,
3.當選擇器作用於同一層,且優先級權重想等時,則寫在最後的選擇器生效。
4、CSS常用文本屬性
1.字體、字號類:
①font-weigh:字體粗細 bold-加粗 normal-正常 lighter-細體
也可以用100-900數值,400表示normal,700表示bold
②font-style:字體樣式。italic-傾斜 normal-正常
③font-size:字號。可以寫px單位,也可以寫%
200%表示瀏覽器默認大小(16px)的兩倍=32px
④font-family:字體系列(字體族)。可以直接寫字體名,也可以寫字體系列明。
常用字體系列:serif-襯線體,sans-serif-非襯線體;
font-family可以接收多個值,用逗號分隔,表示優先使用第一個,如果沒有這個字體,依次向後使用。通常,最後一個為字體系列名;
比如:font-family:"黑體","微軟雅黑",sans-serif;
⑤font縮寫形式:
順序必須是:font-weight font-size/line-height font-family
不同屬性之間,用空格分隔;
font-size/line-height必須一組用/分隔
font-family多個字體之間,用逗號分隔
font:bold italic 30px/2 "黑體","微軟雅黑",sans-serif
2、字體顏色:
①color:字體顏色 可以是單詞、16進制、RGB等
②opacity:透明度可選值0-1
[opacity和rgba區別]
rgba本身可以設置顏色,而opacity必須配合其他顏色屬性使用;
rgba僅僅是讓當前元素設置的顏色透明,而opacity,會讓當前元素裏面當所有文字、背景、子元素都透明。
3、行距對齊、其他類:
①line-height:行高,可以寫px單位可以直接寫數字(表示默認行距的幾倍)、可以寫%(默認行距的百分比)
行高重要作用:讓單行文字下div中垂直居中,設置行高等於div高度,即可讓單行文字垂直居中。
②text-align:設置區域內的行級元素水平對齊:left/center/right
③letter-spacing:字符間距,字與字之間距離
④text-decoration:文本修飾
underline-下劃線、overline-上劃線、line-through-刪除線、none-去掉超鏈接下劃線
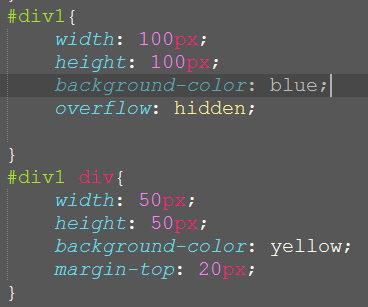
⑤overflow:設置超出區域文字的顯示方式。
overflow:hidden;超出區域的文字隱藏不顯示;
overflow:scroll;無論文字多少,都會顯示水平垂直滾動條
overflow:auto;自動,默認效果。文字多顯示滾動條,文字少,不顯示滾動條。
可以使用overflow-x和overflow-y單獨修改兩個方向的滾動條
overflow-x:scroll;overflow-y:hidden
⑥text-overflow:設置行末多余文字顯示方式
clip-多余文字裁剪掉 ellipsis-多余文字省略號現顯示
顯示省略號,需要配合white-space:nowrap;使用
【重點】設置行末顯示省略號(三行代碼,缺一不可)
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;

⑦white-space:nowrap;設置中文行末,不斷行顯示
⑧ text-indent:首行縮進,單位px
⑨-webkit-text-stroke: 0.5px blue;文字描邊
-webkit-表示只有webkit內核的瀏覽器生效、常見有chrome、safari
⑩text-shadow:文字陰影,有四個屬性值,空格分隔
水平陰影距離,正數陰影右移,負數陰影左移
垂直陰影距離,正數陰影下移,負數陰影上移
陰影模糊距離,0表示陰影一點也不模糊
陰影的顏色。
text-shadow: 2px 2px 2px blue;
5、CSS常用背景屬性
1.background-color:背景色
2.background-image:背景圖。使用url("")選擇背景圖片,背景圖和背景色同時存在時,背景圖覆蓋背景色
3.background-repeat:背景圖的重復方式,no-repeat不平鋪,repeat平鋪,repeat-x延x軸平鋪,repeat-y延y軸平鋪。
4.background-size:背景圖的大小
[指定寬度高度]
寬度高度的指定,可以寫px,也可以寫%(父容器寬高的百分比)
當寫兩個屬性時,分別表示寬度、高度;
黨寫一個屬性時,表示寬度,高度等比縮放。
[使用其他屬性]
contain:圖片等比縮放,直到寬或高中較大的一邊縮放到100%為止(可能導致較短的一邊小於100%,圖片無法覆蓋全部區域。
cover:圖片等比縮放,直到寬或高中較小的一邊縮放到100%為止(可能導致較長的一邊大於100%,圖片超出區域顯示不全。
background-position:背景圖偏移量
①指定位置:left/center/right top/center/bottom
當只有一個值時,另一個默認居中
②指定坐標:兩個屬性分別表示:水平位移和垂直位移,坐標的值可以是px單位,也可以是百分數
當寫像素單位時:水平方向正右負左,垂直方向正下負上(左負右正,上負下正)
當寫百分數時:一般為正數,表示的是去掉圖片的寬高,剩余空白區域的分布比例
background-position:30%;水平方向去掉圖片寬度,剩余區域3:7分。
6、偽類選擇器
1.寫法:偽類選擇器,在選擇器後面,用:分隔,緊接偽類狀態
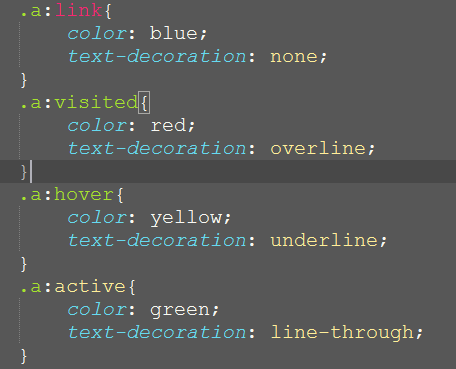
eg:.a:link
2.超鏈接的偽類狀態:
:link-未訪問狀態 :visited-已訪問狀態
:hover-鼠標指上狀態,常用 :active-激活選定狀態(鼠標點擊未松)
註意:當超鏈接多種偽類狀態同時存在是,必須按照link-isited-hover-active是順序,否則會導致部分選擇器失效。





3.input的偽類狀態:
:hover :focus-獲得焦點狀態 :active
註意:input的多種狀態同時存在時,必須按照上面的順序。
4.:not(s)匹配不含有s選擇器
假定有個列表,每個列表項字體都顏色,但是有一項一項不需要顏色,就可以為這個li起一個class明,進行排除
li:not(.abc) {
color: #f00;
}
5.其他標簽,基本只用:hover事件
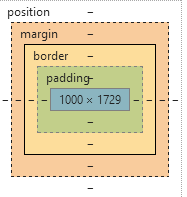
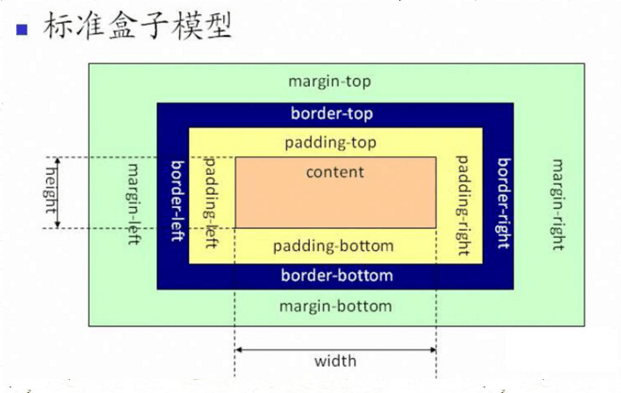
7、CSS盒子模型

1、margin 外邊距:
1.寫一個值:表示四周的外邊距均為指定值; 2.寫兩個值:第一個值為上下外邊距,第二個值為左右外邊距; 3.寫三個值:分別表示上、右、下三個方向,左邊默認等於右邊; 4.寫四個值:表示上、右、下、左,四條邊順時針方向。 5.margin:0 auto:【重要】設置塊級元素,在父容器中水平居中! 註意:設置margin,將會導致div區域被撐大,使用時必須註意div實際的寬高是多少 margin-top: 200px;2、padding 內邊距:
設置方式與margin相同3、border邊框:
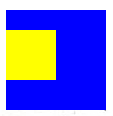
1.設置邊框需要三個屬性:寬度 樣式 顏色 原則上,三個屬性缺一不可,順序可以隨便修改; 2.可以使用top、right、bottom、left分別設置四個邊4、當父盒子包裹子盒子,給子盒子添加margin-top時,子盒子與父盒子的上邊線並不能分開,而是會導致,兩個盒子同時下來。
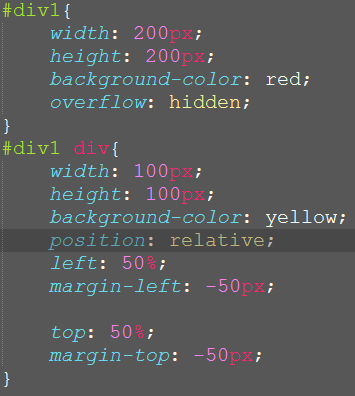
[解決辦法] 1、給父盒子添加一點padding-top;不推薦使用,會導致父盒子結構會多於1px,padding 2、給父盒子添加1pxborder-top;同樣會導致1px的多余空間,不推薦使用; 3、給父盒子或子盒子添加浮動,可能會由於浮動,一定程度影響頁面的布局。 4、給父盒子添加overflow:hidden屬性,推薦使用。

5、border-radius圓角
1、border-radius可以接收8個屬性值,分別是:
x軸(左上、右上、右下、左下)/Y軸(左上、右上、右下、左下)
eg:border-radius:
2、縮寫形式:
只寫x軸,Y軸默認等於X軸;
四角不寫全,默認對角相等;
只寫一個值,默認8個數相等;
eg:border-radius:50px 20px
border-radius:50px 20px 50px 20px
border-radius:50px 20px 50px 20px/50px 20px 50px 20px
正方形邊長一半,將會顯示圓形
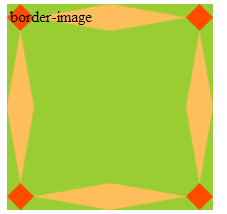
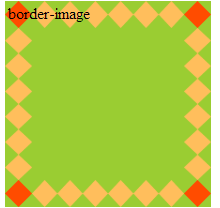
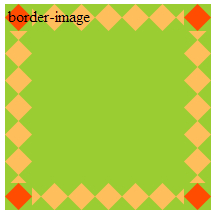
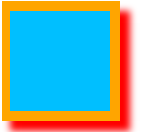
6、border-image:圖片邊框
1、border-image:一共可以放十個屬性值:
①圖片路徑:url();
②圖片的切片寬度:4個值,代表上、右、下、左四條邊;
通過4條線切割,可以將圖片分成9宮格。9宮格四個角分別對應邊框的四個角(不會進行任何拉伸),9宮格四個邊對應四條邊框(會根據設置進行拉伸/鋪平/重復等操作
註意:寫的時候,必須不能帶px單位!!
③邊框的寬度:4個值,分別是上、右、下、左四條邊框的寬度。
註意:寫的時候,必須帶px單位,與切片寬度用/分隔
④邊框的重復方式:stretch(拉伸)。round(鋪滿)、repeat(重復)
[round和repeat的區別]
round會對四條邊適當的拉伸壓縮,確保四條邊可以重復整數次。
repeat會保持每條邊的寬度長度比例不變,可能導致四角處,無法顯示完整的邊。



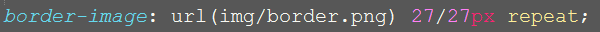
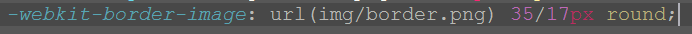
2、屬性值寫法:border-image:① ②/③px ④

3、border-imagr在webkit內核的瀏覽器中,必須帶-webkit-前綴。

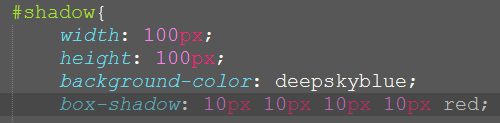
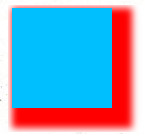
7、box-shadow-盒子陰影,常用
1、6個屬性值,空格分隔 ①X軸陰影距離(必選):可正可負,正-右,負-左 ②Y軸陰影距離(必選):可正可負,正-下,負-上 ③陰影模糊半徑(可選):只能為正,默認為0,數值越大,陰影越模糊。 ④陰影擴展半徑(可選):可正可負,默認為0,數值增大,陰影擴大;數值減小,陰影越小。 ⑤陰影顏色(可選):默認為黑色 ⑥內外陰影(可選):默認為外陰影。inset表示內陰影 */

8、outline:外圍線
顯示在border外面,並不會占用空間。可能會覆蓋四周內容。


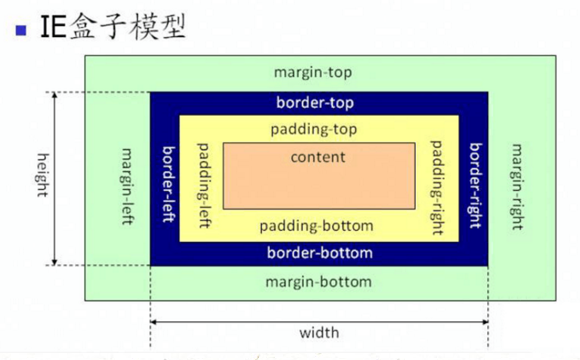
9、盒子模型的類型
1、標準盒子(w3c盒子):我們設置的寬度和高度,僅僅包含content部分,再添加padding或border,會導致盒子變大;

3、手動設置盒子類型
box-sizing: border-box; 怪異盒子;
box-sizing: content-box; 標準盒子; 默認效果。
8、CSS浮動
1、標準流中的塊級盒子,寬度將會自動伸展為100%;
而浮動流的塊級盒子,寬度不會自動伸展,而是由內容撐開;
2、當一個盒子浮動,標準流中未浮動的其他盒子,將視浮動盒子不存在而占據浮動盒子的原來位置。(浮動盒子,會蓋在這個盒子的上方)
但是浮動盒子中的文字內容,將會受到浮動盒子寬度的影響。(未浮動盒子中的內容,不會被浮動盒子蓋住)
3、去掉浮動盒子的影響。常用
可以給受影響的盒子,添加clear屬性,清除掉浮動盒子對自身的影響。
clear選項值:left-清除掉左浮動影響,right-清除掉右浮動影響
both-同時清除掉左右浮動影響,常選
4、父盒子沒有指定高度,如果子盒子沒有浮動,則父盒子的高度可以被子盒子撐開。
如果,父盒子中的所有子盒子都浮動,則父盒子高度變為0.
[解決所有子盒子浮動,父盒子高度塌陷問題]
①為父盒子添加浮動;
②給父盒子添加overflow:hidden屬性:推薦使用。
③在父盒子最後,添加一個高度為0的空div。給這個div添加clear:both
9、CSS定位
1、相對定位relative
1、使用position:relative;設置元素為相對定位元素。
2、使用top、left、bottom、right調整元素位置。當left和right同時存在時,left生效,top和bottom同時存在時,top生效。
3、定位機制:
①相對定位相對於自己原來的位置定位。當top等屬性不指定時,元素位置不發生改變。
②相對定位不會釋放掉元素在原有文檔流中的位置,不會影響其他文檔流元素位置。
4、關於元素Z軸重疊:
①定位元素:默認的Z軸高於普通文檔流的元素。
②同為定位元素“後來者居上”,後面的蓋住前面的。
③可以使用Z-index手動調節定位元素的上下層z軸順序。
z-index默認為0,而且只能作用於定位元素。
2、絕對定位:absolute
1、使用position:absolute;設置元素為絕對定位
2、定位機制:
①相對於第一個非static定位的祖先元素進行定位。
(既相對於使用流relative、absolute、fixed定位的祖先元素進行定位)
②如果所有的祖先元素都未定位,則相對於瀏覽器左上角進行定位。
③使用absolute時元素,會從文檔流中完全刪除,原有空間會被刪除。
3、固定定位 :fixed
1、使用position:fixed;是指固定定位;
固定定位,是一種特殊的絕對定位!!只是祖先元素無法使用定位鎖住。
2、定位機制:
永遠相對於瀏覽器的左上角進行定位,而且不隨滾動條的滾動而滾動。
4、z-index屬性
1、作用:根據z-index屬性設置的數值,決定元素在z軸方向上的層疊次序。
2、使用要求
①z-index只能給定位元素調整層疊次序。
relative、absolute、fixed
②元素的z-index要考慮父容器z-index的約束;
如果父容器設置了z-inedx屬性值,則子容器的所有元素,將不能脫離父容器的約束。(既,父容器設置了z-index,則子容器只能以父容器數值為準。再給子容器設置z-index,只能調整子容器在父容器層次之內的層疊次序)
如果父容器沒有設置z-index,或者設置了z-index:auto;則子容器調整z-index將不受到父容器層次約束。
3、z-index:auto;和z-index:0;的異同
①z-index:auto;是默認值,與z-index:0;在同一層。
②z-index:0;會約束子元素必須與父容器在同一平面。
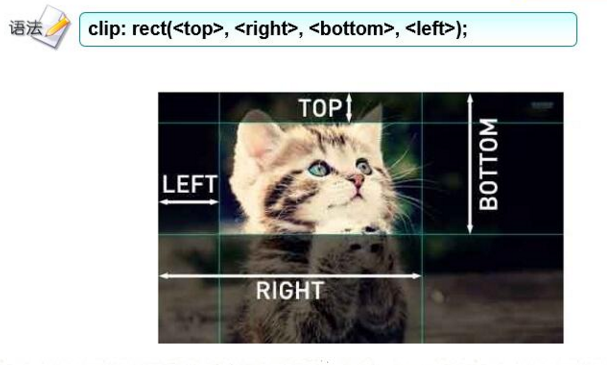
5、clip裁剪圖片
1、作用:clip屬性用於裁剪圖片標簽,顯示圖片的指定區域。
2、使用要求:clip屬性,只能作用於有absolute或fixed定位的圖片標簽上。
3、clip屬性:接受一個rect()函數,函數傳入四個值,分別表示上、右、下、左四條切線的位置;
註意:與其他屬性不同的是,rect中的四個值,上、下兩個值的距離都是從上邊量取;左、右兩個值都是從左邊量取。

10、負邊距的使用
1、實現塊級元素在父容器中水平垂直居中
①設置子容器為定位元素:
② left:50%; margin-left:-50px;
top:50%; margin-top:-50px;


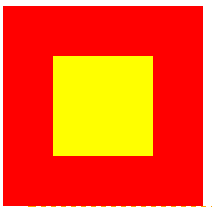
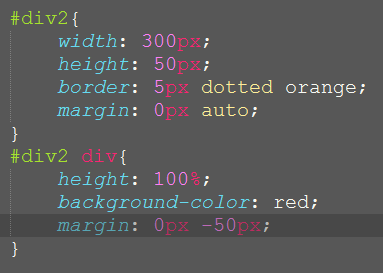
2、使用負邊距增大元素的寬度
①子容器的寬度不指定,只指定高度、或由內容撐開高度
②margin:0px -50px;可以使左右兩邊,均超出父容器50px;


11、CSS3新增屬性
1、display顯示方式
可以設置元素以何種狀態顯示,可選值:
none:隱藏元素
block:塊級元素
inline:行級元素
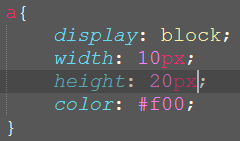
inline-block:顯示為內聯塊級塊級元素。本身將是一個行級元素,但是,擁有塊級元素的所有屬性:比如寬度、高度、margin、padding等...
例如:將a標簽變為塊級標簽

[隱藏一個元素的方式]
1、高度或寬度設為0px;配合overflow:hidden;屬性
2、display:none; 顯示display:block;
3、opacity:0;設置為透明,但元素空間會占據。
4、visibility:hidden;隱藏元素,但是元素所在空間依然會占據,與opacity相似。
顯示visibility隱藏的元素,visibility:visible;
2、CSS3新增的屬性前綴
1、-webkit-:Chrone/Safari瀏覽器;
2、-moz-:火狐瀏覽器;
3、-ms-:IE瀏覽器;
3、-o-:Opera瀏覽器
3、CSS長度單位
1、px:表示像素,長度固定,表示占分辨率的幾個像素點;
2、%:相對於默認值的百分比;
3、em:長度與元素的字號掛鉤;表示幾倍字號。
4、rem:與根元素的字號掛鉤。即,與<html>標簽的font-size掛鉤,如果不設置字號,默認字號16px;
[em和rem區別]
em是與當前自身的font-size掛鉤,如果當前元素沒有設置,則向上查找最近的祖先元素字號,直到根字號;
rem與當前元素字號無關,直接與根元素字號掛鉤。
4、CSS3背景屬性
1、background-clip:設置背景圖或背景色的裁剪顯示區域,
border-box從邊框外緣開始顯示
padding-box從邊框內緣開始顯示
content-box從文字內容區域開始顯示
如果不在顯示區域的背景圖或背景色,會被裁切不顯示。



2、background-origin:設置背景圖從哪開始定位
border-box背景圖左上角從邊框外緣開始
padding-box背景圖左上角從邊框內緣開始
content-box背景圖左上角從文字內容區域開始



3、background-origin不會改變背景圖大小,只是決定背景圖的左上角從哪裏開始;
background-clip只負責裁切出顯示區域,但是並不關心背景圖定位在哪裏。
4、background-attachment:背景圖的附著方式:
scroll:背景圖跟隨區域滾動。默認效果
fixed:背景圖充滿整個區域,並且背景圖是固定的,不隨滾動條滾動。
5、background 縮寫形式:
background:background-color background-imger background-repeat background-attachment background-position
5、transition:過渡屬性,接受四個屬性值
①設置哪個css屬性,參與過渡,可以指定all/none
②過渡完成時間,通常.3s或.5s
③過渡的樣式效果:通常選擇ease
④過渡延時幾秒後開始,可以省略不寫。
transition:屬性可以同時定義多個過渡效果,用逗號隔開。
eg:transition: width .3s linear,height 1.5s ease;
6、transfom定義變換屬性
1、常用變換函數
translate(10px,10px)平移,第二個不寫默認為0
scale(1.1)縮放,第二個不寫,默認等於第一個
rotate(90deg)旋轉,默認繞z軸轉,可以使用rotateX()等
skew(20deg,30deg)扭曲,水平、垂直方向扭曲多少度
2、transform可以同時實現多種變換,用空格分隔
eg:transfom:skew(20deg) scale(1.3) transform(100px)
3、transfom-crigin:定義變換起點,常用與旋轉變換。
可選值:left/center/right bottom/center/top
也可以指定x、y軸坐標點,第一個數為x軸
例如:transform:rotate(90deg);
transform-origin:right bottom;
表示:繞左下角旋轉90度。
7、CSS3動畫的使用
1、聲明一個關鍵幀(動畫)
@keyframes name{
form{}
to{}
}
階段寫法:
①可以直接使用form-to的寫法;
②可以設置0%-100%的寫法,但開頭和結尾必須是0%和100%;
2、在CSS選擇器中使用animation調用聲明好的動畫;
[animation的縮寫形式]

Animation-name:動畫名稱,聲明的關鍵幀name;
Animation-duration:動畫持續時間
Animation-timing-function:動畫速度曲線,常選ease;
Animation-delay:動畫開始的時間,延遲幾秒;
Animation-iteration-count:動畫播放次數,默認為1.,infinite表示無限次播放
Animation-direction:動畫在下一個是否逆向播放,默認為normal表示不進行逆行播放,alternate表示逆行播放(100%-0%);
Animation-fill-mode:表示動畫結束時,停留在何種狀態,要使用這個屬性,動畫的執行次數必須有限次,forwards:表示動畫停留在結束狀態,backwards:表示動畫停留在開始狀態。
Animation-name和Animation-duration必須設置,其他選填;
Animation可以同時設置多個動畫,多個動畫之間用逗號分隔
animation:frame1 1s,frame2 1s,......framen 5s;
HTML5——css基礎語法
