iOS 項目導入js文件
阿新 • • 發佈:2017-08-07
resource str png log 文件導入 顏色 src 顯示 bsp
一、iOS項目中導入js文件
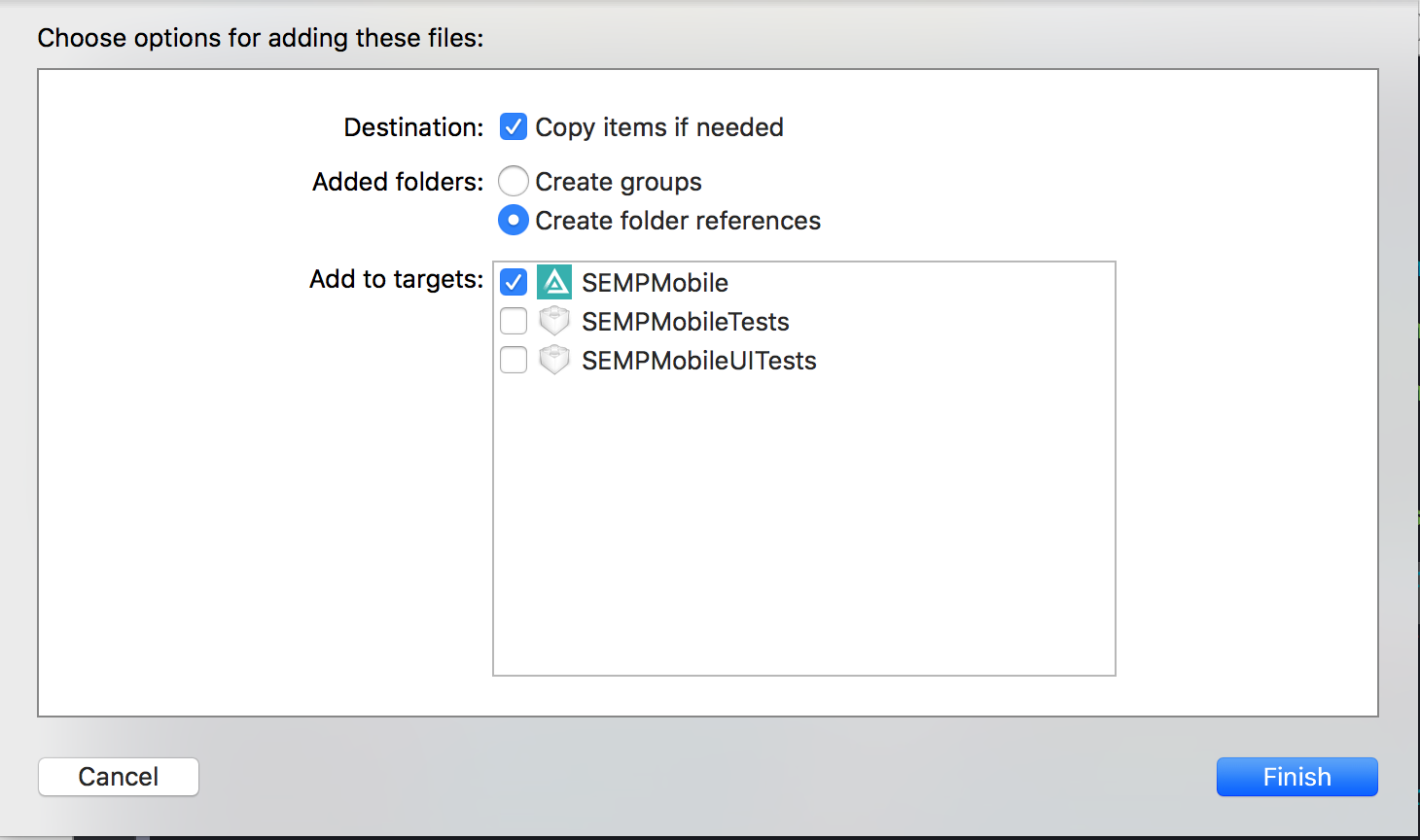
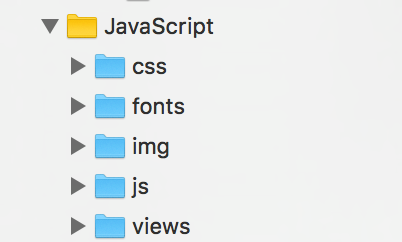
一般情況下把js文件添加到項目中通常會直接copy到項目中(拖拽),這裏的js文件可能只有一個層級(一個文件夾包含所有的js文件),也有可能分很多文件夾,將js文件導入項目的時候可以直接拖拽到項目中文件夾,項目會提示文件copy,如下圖1-1所示。這裏需要選擇Create folder references 這樣文件夾顯示藍色,如圖1-2所示。如果選擇Create groups創建,在項目運行的時候編譯js文件,如果js文件只在同一個文件夾內運行是成功的,但是如果是多層文件夾如圖1-2所示,項目運行的時候在指定路徑會找不到相應的文件夾在不出html界面。

圖1-1


圖1-2
二、文件路徑問題
如圖1-2所示,html文件在藍色views文件夾目錄下,如果html文件在黃色文件夾下面尋找路徑可以直接找到,代碼:
[[NSBundle mainBundle] pathForResource:@"app" ofType:@"html"]; 如果在藍色文件下面需要手動寫入,代碼:
[[NSBundle mainBundle] pathForResource:@"views/app" ofType:@"html"];這樣就可以找到相應的路徑了。
三、Create groups 和 Create folder references的區別
- 最明顯的文件夾顏色, Create groups創建的文件夾是黃色, Create folder references創建的文件夾是藍色。
- Create groups創建組在項目運行的時候,groups下的cpp文件是會被編譯的,比如文件裏面xx.h文件,在項目的其他文件中引用xx.h文件,編譯運行正常,而是用Create folder references創建文件夾引用文件xx.h,編譯運行就會報錯xx.h not found,因為Create folder references只是將文件單純的創建了引用,這些文件不會被編譯,所以在使用的時候需要加入其路徑。
iOS 項目導入js文件
