自定義下拉框樣式,利用prototype制作
阿新 • • 發佈:2017-08-08
制作 pointer code javascrip .text att .com 自定義 cti
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
//
function createDropdown(ele){
this.dropdown=ele;
this.val=‘‘;
this.index=-1;//默認值時-1
this.palceholder=this.dropdown.find(‘.palceholder‘);
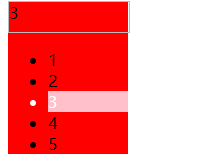
<div class="dropdownBox" style="background: red;margin: 50 auto 0px;width: 120px;"> <div class="dropdown" id=‘testDropdown‘> <a> <span class="palceholder">1</span><!--存值--> <i></i> <!--圖標--> </a> <ul class="dropdown_menu"> <li value="1"><a>1</a></li> <li value="2"><a>2</a></li> <li value="3"><a>3</a></li> <li value="4"><a>4</a></li> <li value="5"><a>5</a></li> </ul> </div> </div>
#testDropdown .dropdown_menu{display: none;} #testDropdown.active .dropdown_menu{display: block;} .dropdown_menu li:hover{cursor: pointer;background: pink;color: #fff;} .palceholder{display: inline-block;width: 120px;height: 30px;border: 1px solid #bbb;}

自定義下拉框樣式,利用prototype制作
