GitHub使用教程——(1)使用GitHub創建簡歷展示頁
"如果我比別人看得遠,那是因為我站在巨人的肩膀上"
這是加利利的第一篇文章
系統環境:CentOS6.6桌面版
工具:VNC及Xshell
流程:
創建倉庫位置——初始化倉庫——配置用戶名及郵箱——下載簡歷模板——編輯簡歷——GitHub上創建倉庫——上傳本地代碼到遠程倉庫——使用托管源——完成
action!
創建倉庫位置:
[[email protected] ~]# mkdir -p Code/CV [[email protected] ~]# cd Code/CV/
初始化倉庫:
[[email protected] CV]# git init #初始化倉庫 Reinitialized existing Git repository in/root/Code/CV/.git/
用戶名及郵箱配置:
[[email protected] CV]# git config --globaluser.name "userlx" [[email protected] CV]# git config --global user.email"[email protected]"
下載簡歷模板:
[[email protected] CV]# wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip
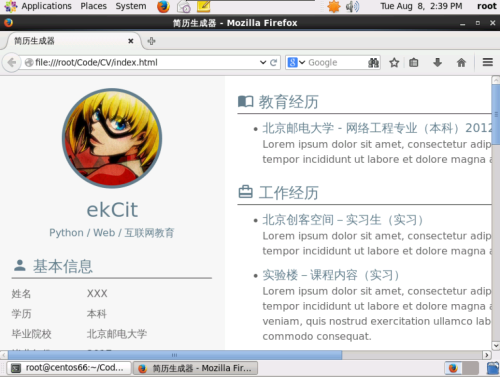
編輯簡歷:
[[email protected] CV]# unzip cv-template.zip [[email protected]
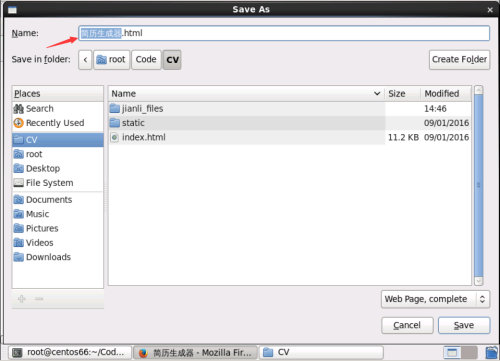
修改簡歷,就是在網頁上可以直接更改的,但是,,,這系統的輸入法特別的不好用,我就只更改了幾項內容;

#修改完,然後就Ctrl+s保存網頁

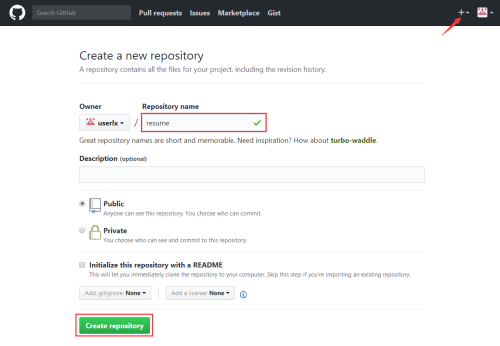
創建倉庫:

#輸入倉庫名稱——創建倉庫(默認設置為公有,私有是收費的)

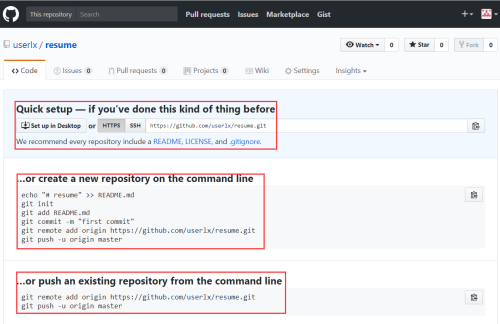
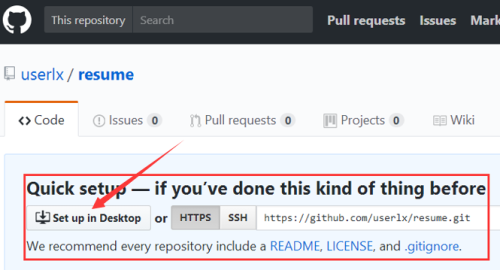
#創建完成後可以看到提示操作
快速設置-如果你之前做過類似的事情
或者在命令行上創建一個新的存儲庫
或者從命令行中推動現有的存儲庫
英語不好的朋友可以像我一樣有道翻譯;但翻譯後一定要對應著學習一下!
OK!下一步!
上傳本地代碼到遠程倉庫:
[[email protected] CV]# git add . #將所有修改過的工作文件提交暫存區
[[email protected] CV]# git commit -m"first commit" #添加備註first commit
[master (root-commit) cacc967] first commit
26files changed, 2286 insertions(+), 0 deletions(-)
create mode 100644 index.html
create mode 100644 static/.DS_Store
create mode 100644 static/css/.DS_Store
create mode 100644 static/css/style.css
create mode 100644 static/fonts/.DS_Store
create mode 100644 static/fonts/demo.css
createmode 100644 static/fonts/demo.html
create mode 100644 static/fonts/iconfont.css
create mode 100644 static/fonts/iconfont.eot
create mode 100644 static/fonts/iconfont.svg
create mode 100644 static/fonts/iconfont.ttf
create mode 100644 static/fonts/iconfont.woff
create mode 100644 static/image/.DS_Store
create mode 100755 static/image/bg.jpg
create mode 100644 static/image/weixin.png
create mode 100644 static/js/.DS_Store
create mode 100644 static/js/modal.js
createmode 100644 static/js/script.js
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250.html"
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/jquery.js"
create mode 100644 "\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal-default-theme.css"
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal.css"
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal.js"
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/script.js"
create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/style.css"
create mode 100644 "\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/weixin.png"
[[email protected] CV]# git config --globaluser.name "userlx" #配置github用戶
[[email protected] CV]# git config --globaluser.email "[email protected]" #配置github郵箱
[[email protected] CV]# git remote add orgin https://github.com/userlx/resume.git #設置遠程倉庫地址,地址在上圖中
[[email protected] CV]# git push -u origin master #推送到遠程倉庫
fatal: ‘origin‘ does not appear to be a gitrepository
fatal: The remote end hung up unexpectedly #報錯
[[email protected] CV]# git remote add orgin https://github.com/userlx/resume #更換遠程倉庫地址
fatal: remote origin already exists. #提示遠程倉庫已存在
[[email protected] CV]# git remote rm origin #刪除遠程倉庫
[[email protected] CV]# git remote add orgin
#重新設置遠程倉庫地址
[[email protected] CV]# git push -u origin master #再次推送到遠程倉庫
error: The requested URL returned error:403 Forbidden while accessing https://github.com/userlx/resume.git/info/refs #報錯!提示請求失敗
fatal: HTTP request failed
[[email protected] CV]#vim .git/config #更改git配置文件
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
[remote "orgin"]
url = https://github.com/userlx/resume.git
fetch = +refs/heads/*:refs/remotes/orgin/*
url = https://github.com/userlx/resume.git
改為:
url = https:[email protected]/userlx/resume.git
[[email protected] CV]# git push -u originmaster #再再次推送到遠程倉庫
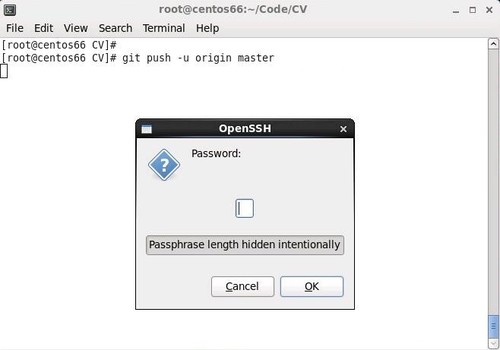
(gnome-ssh-askpass:46184): Gtk-WARNING **:cannot open display: #cannot open display#我是用xshell打開的,所以會顯示cannot open display;於是就改用VNC,如下:

#提示輸入密碼(GitHub密碼)

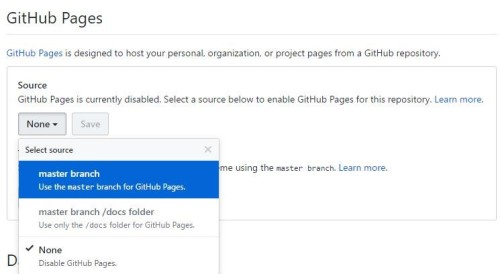
使用托管源:

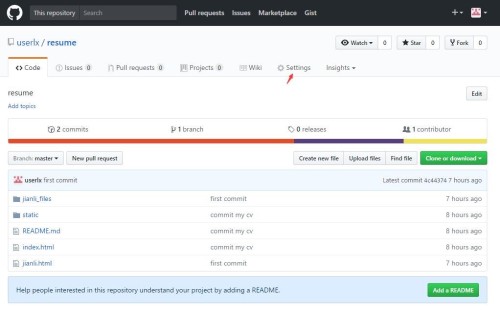
#選擇Settings——向下拉 找到GitHub Pags

#選擇master branch——save

Congratulation! Your site is published at https://userlx.github.io/resume/
以後就可以訪問userlx.github.io/resume了!
就是這麽簡單,但是!做之前先別急著敲命令,先知曉流程,理清思路,明白命令,之後再下手做;必定事半功倍!共勉··
另一個問題:我的簡歷好像還沒改完整呢?
遠程或者虛擬機上都不方便改,那就在自己電腦上改!下載個github客戶端,就可以在本地直接打開隨意操作;純圖形化操作,不再贅述;

拓展:Git知識點很多,GitHub很強大,該篇博客講的知識九牛一毛;
git講解:廖雪峰講git
git命令:那個誰的博客
VNC的使用就不說了吧
GitHub使用教程——(1)使用GitHub創建簡歷展示頁
