前端實時可視化開發工具
阿新 • • 發佈:2017-08-10
什麽 package 目錄 host 代碼 ges 安裝 可視化 vpn
什麽是前端實時可視化?其實就是你在編輯器裏改變代碼,瀏覽器自動更改,不用你f5刷新;我這裏推薦2款:
1.livestyle——只限於改外部css文件的工具;
用法:
首先安裝谷歌插件livestyle,建議掛vpn,到谷歌商店裏搜
然後安裝sublime插件,方法如下:進入Sublime txt; shift+ctrl+p 輸入“pcl“ 選擇:Install Package(安裝插件); 稍等會就會出現選擇框,輸入你要安裝的插件名稱;等待安裝完成;安裝完成後重啟Sublime txt就ok了;
註意:如果第一步錯誤的話,先升級插件;
進入Sublime txt; shift+ctrl+p 輸入“upgrade packages”後回車就可以升級所有插件了;
Sublime txt插件網址:https://packagecontrol.io/
最後把谷歌瀏覽器的livestyle拓展插件的開關打開,這樣改變編輯器的樣式代碼,網頁就會更改的,這種方式還可以支持雙向更改,也就是說你瀏覽器改動,編輯器也會改,在拓展插件哪裏設置即可
2.browser-sync——適用於任何修改(html,css,js等等)
用法:
首先安裝node.js,在執行這條命令全局安裝browser-sync
npm install -g browser-sync
然後在你文件目錄下執行(**是更改所有文件)
browser-sync start --server --files "**" //適用於靜態文件
或者 browser-sync start --proxy "主機名" "**" //適用於動態文件,如php等
他就會以http://localhost:3000/來啟動頁面了。這時你改動代碼試試效果吧
啟動的時候你會看到一個http://localhost:3001/的網址,這是browser-sync的設置頁面,可更改網速,同步,遠程調試等等;
browser-sync工具中文地址:http://www.browsersync.cn/
3.除了這2種還有一種,叫livereload,個人不喜歡用,安裝比其他2個復雜,我不推薦;
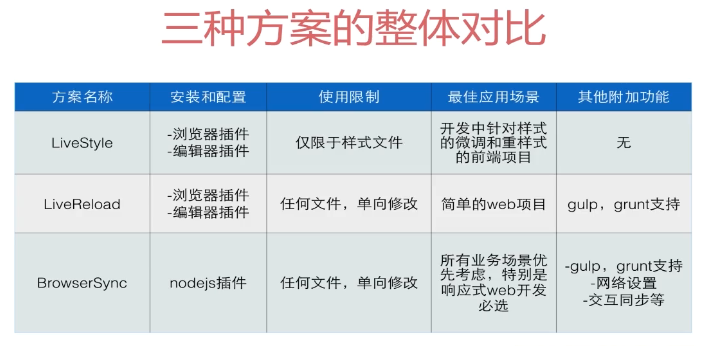
下面我們來看看3種的對比:

前端實時可視化開發工具
