recycleView 使用指南1
最近看了很多 recycleView 的使用文章,一直暈乎乎的,完全不知道套路是啥。很多人都是直接上代碼,但是卻沒有詳細說明代碼的使用,於是打算自己寫寫,理理思路。順便幫助那些正在學習 android 的新人。
本文源碼參見 https://github.com/huanshen/Learn-Android/tree/master/recycleTest
1、單個 item 的 recycleView
首先 recycleView 需要我們引入,所以在 build.gradle ( model ) 中引入:
compile ‘com.android.support:recyclerview-v7:26.0.+‘
下面我們開始寫布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical"/> </RelativeLayout>
這相當於在屏幕上占了個位置給 recycleView 用,但是我們還得為其添加 item 項,item 也得有自己的布局呢,於是我們繼續編寫下面這個布局。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="wenzi " android:id="@+id/text"/> </LinearLayout>
布局寫好了,接下去就是怎麽把數據在 view 上進行顯示。這個當然得用到 適配器啦, recycleView 有自己的適配器,我們只需要繼承就好,然後編寫具體的處理代碼,具體如下,後面有詳細的分析的。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> { public String[] datas = null; public MyAdapter(String[] data) { datas = data; } //創建新View,被LayoutManager所調用 @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item,viewGroup,false); ViewHolder vh = new ViewHolder(view); return vh; } //將數據與界面進行綁定的操作 @Override public void onBindViewHolder(ViewHolder viewHolder, int position) { viewHolder.mTextView.setText(datas[position]); } //獲取數據的數量 @Override public int getItemCount() { return datas.length; } //自定義的ViewHolder,持有每個Item的的所有界面元素 public class ViewHolder extends RecyclerView.ViewHolder { public TextView mTextView; public ViewHolder(View view){ super(view); mTextView = (TextView) view.findViewById(R.id.text); } } }
這裏我們再來細細分析下繼承之後要寫的東西,首先是構造函數 MyAdapter,用來傳入所需要的數據。一般都是數組或者鏈表之類的,這樣才能形成列表啊。
其次是 onCreateViewHolder, 我把它翻譯成 “創建視圖容器”,就是用來裝 item 視圖的。先獲取 item 的視圖,然後再把它放進容器即可。
接下去就是 onBindViewHolder,就是對容器裏的 item 的每一個項進行綁定,這樣我們才能將數據映射到 view 上進行顯示啊。
然後就是 getItemCount 了,它其實就是返回一個數量,就是最後到底創建了幾個。
最後呢,我們自定義了一個 ViewHolder ,繼承於RecyclerView.ViewHolder。 這個就更好理解啦,就是我們要把 item 中的每一項都先裝進ViewHolder 這個大容器裏面,這樣我們才能進行前面 綁定啊。這裏定義了一個 mTextView, 註意它也出現在了 onBindViewHolder 中噢。
把代碼好好看一遍,然後再閱讀一遍上面的分析,你應該就知道怎麽用了呢。
下一步,我們就要開始用它們啦,具體見代碼如下:
private RecyclerView mRecyclerView; private RecyclerView.LayoutManager mLayoutManager; private RecyclerView.Adapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mRecyclerView = (RecyclerView)findViewById(R.id.my_recycler_view); //創建默認的線性LayoutManager mLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManager); //如果可以確定每個item的高度是固定的,設置這個選項可以提高性能 mRecyclerView.setHasFixedSize(true); //創建並設置Adapter mAdapter = new MyAdapter(new String[]{"1231","43252345","2342342"}); mRecyclerView.setAdapter(mAdapter); }
首先我們得找到原來的 RecyclerView 這個大容器,然後我們創建一個默認的線性 Layoutmanger,並設置 RecyclerView 為線性得得。 然後我們在將數據傳入到 MyAdapter 中,並創建一個它的實例,最後調用 setAdapter 即可。
2、多個 item 的 recycleView 實現
我們前面展現的是 只有一個 item,並且樣式都是一樣的,那我們能不能有多種不同的樣式呢?答案是可以。

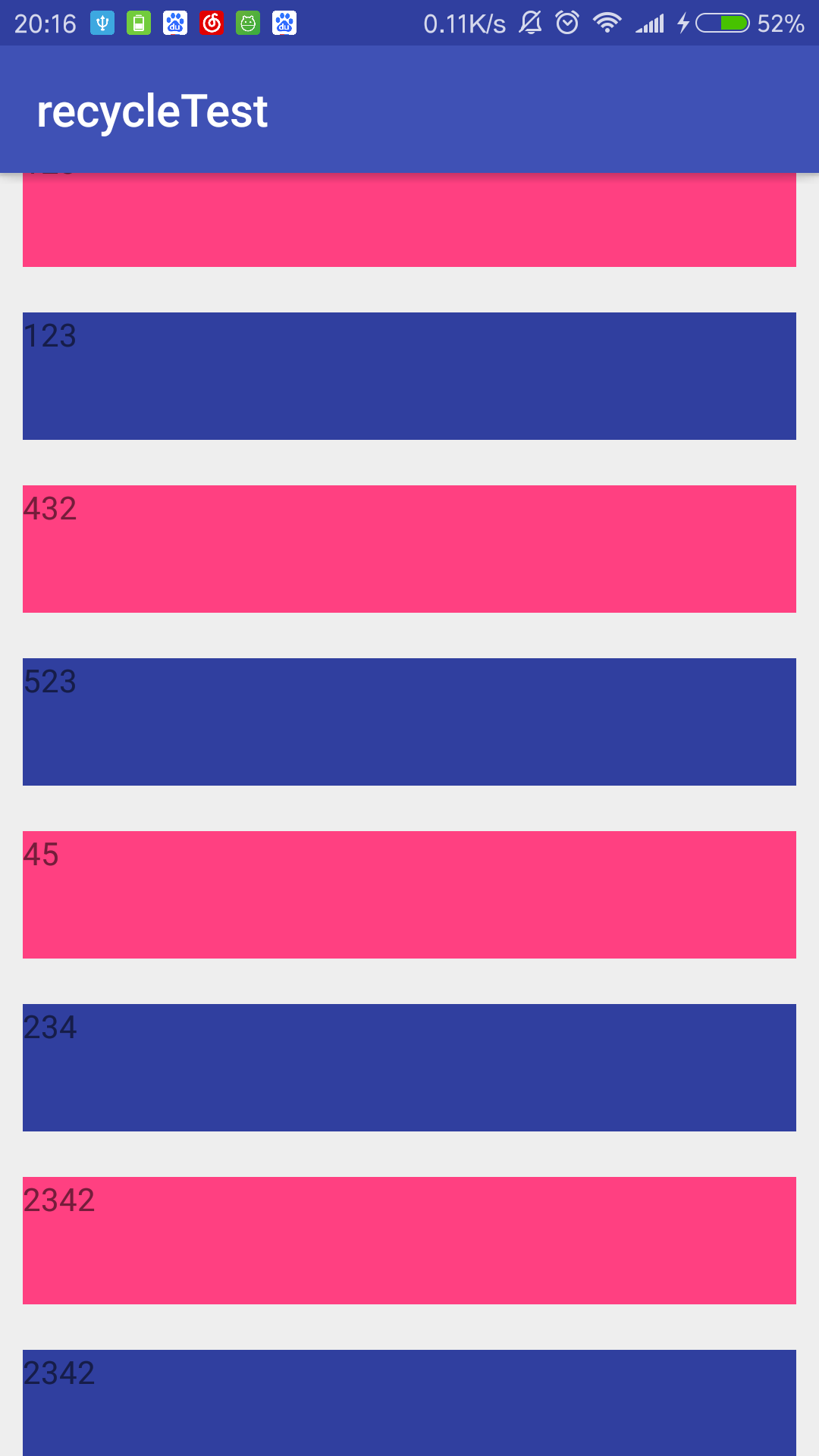
如上圖所示,我們讓它奇偶采用不同的樣式。當然,我們完全還可以自由發揮實現有圖和無圖的。
那這個具體怎麽實現的呢,還是在上一個代碼基礎上進行修改。
首先,我們添加一個新的樣式,叫 item1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/root" android:layout_height="wrap_content"> <TextView android:layout_width="match_parent" android:layout_height="56dp" android:text="wenzi " android:background="@color/colorAccent" android:layout_margin="10dp" android:id="@+id/text"/> </LinearLayout>
然後我們開始添加實現臉多個item 的代碼,主要添加在 我們自己寫的適配器裏面,activity 的代碼不用動。
private final int ITEM = 1; private final int ITEM1 = 2;
首先我們定義了兩個常量來表示 兩種不同的類型。因為有兩種類型,自然要定義兩種不同的 viewhold 了。具體代碼如下:
//自定義的ViewHolder,持有每個Item的的所有界面元素 public class ImageHolder extends RecyclerView.ViewHolder { public TextView mTextView; public ImageHolder(View view){ super(view); mTextView = (TextView) view.findViewById(R.id.text); } } public class ColorHolder extends RecyclerView.ViewHolder{ public TextView mTextView; public ColorHolder(View view){ super(view); mTextView = (TextView) view.findViewById(R.id.text); } }
同樣的我們也要創建兩種不同的 viewHold 容器,那我們怎樣才能知道我們需要創建哪一種呢?
這時候,getItemViewType 就可以派上用場了,這個函數就是根據不同的位置,為我們確定不同的類型的。
由於我們的數據比較簡單,我是用奇偶來劃分的。那如果真的操作的時候,我們必須在提供數據的同時,還要提供數據的類別,這樣我們才知道那種數據采用哪種 view 進行展示。
public int getItemViewType(int position) { if (position % 2 == 0){ return ITEM; } return ITEM1; }
當我們把數據類型劃定好了,就可以來創建 viewHold 了。
//創建新View,被LayoutManager所調用 @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { if (viewType == ITEM) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item, viewGroup, false); ImageHolder vh = new ImageHolder (view); return vh; }else{ View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item1, viewGroup, false); ColorHolder vh = new ColorHolder(view); return vh; } }
上面的代碼,我們根據不同的類型,來引用不同的布局。
創建好之後,就是對數據進行綁定啦。具體代碼如下:
//將數據與界面進行綁定的操作 @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) { if (viewHolder instanceof ImageHolder) { //Toast.makeText(MainActivity.this, datas[position], Toast.LENGTH_SHORT).show(); ((ImageHolder)viewHolder).mTextView.setText(datas[position]); viewHolder.itemView.setTag(position); }else { ((ColorHolder)viewHolder).mTextView.setText(datas[position]); viewHolder.itemView.setTag(position); } }
綁定的時候,我們要對 viewHold 的類型進行判定,只有這樣我們才能正確的將數據綁定到 view 上。
好了,到這裏我們就完成了呢,相信你應該能夠掌握 recycleView 了。
recycleView 使用指南1
