TypeScript 函數
阿新 • • 發佈:2017-08-11
函數 function typescript
TS的函數和AS3.0裏面的函數寫法有一些相似之處,比如傳統的寫法:
function add( a : number , b : number ):number{
return a + b;
}
//也可以這樣寫
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
let sum : number = add(2,2);
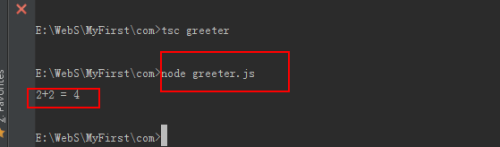
console.log( `2+2 = ${sum}` );我是用Node命令得到結果如下:

好 , 補充一句 : TS的作者其實是C#的作者 , 所以TS中函數的變形寫法很像lambda
下面使用此方案 , 實現類似的函數( add_change_01函數 ):
function add( a : number , b : number ):number{
return a + b;
}
//也可以這樣寫
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
//類似Lamdba表達式 ( x : number , y : number )為參數列表 對應 ( a : number , b : number)
//=> number 表示返回值
let add_change_01 :( x : number , y : number ) => number = function( a : number , b : number) : number{ return a + b; };
let sum : number = add_change_01(2,3);
console.log( `2+3 = ${sum}` );可以查看生成的Js代碼基本是一樣的( add_change_01函數 )
function add(a, b) {
return a + b;
}
//д
var myAdd = function (a, b) {
return a + b;
};
//Lamdba ( x : number , y : number )б ( a : number , b : number)
//=> number
var add_change_01 = function (a, b) { return a + b; };
var sum = add_change_01(2, 3);
console.log("2+3 = " + sum);解釋:
//類似Lamdba表達式 ( x : number , y : number )為參數列表 對應 ( a : number , b : number)
//=> number 表示返回值
再次簡化這種函數的編寫方式如下:(add_change_02)
function add( a : number , b : number ):number{
return a + b;
}
//也可以這樣寫
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
//類似Lamdba表達式 ( x : number , y : number )為參數列表 對應 ( a : number , b : number)
//=> number 表示返回值
let add_change_01 :( x : number , y : number ) => number = function( a : number , b : number) : number{ return a + b; };
//因為知道參數列表的對應關系 所以 a 和 b 可以不寫類型
//因為知道返回類型所以( a , b)後面沒有必要加:number
let add_change_02 :( x : number , y : number ) => number = function( a , b){ return a + b };
let sum : number = add_change_02(2,3);
console.log( `2+3 = ${sum}` );編譯下一 , 得到的Js是一樣的(add_change_02)

解釋:
//因為知道參數列表的對象關系 所以 a 和 b 可以不寫類型
//因為知道返回類型所以( a , b)後面沒有必要加:number
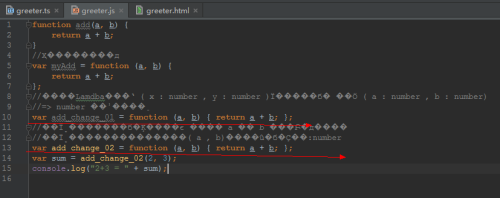
做一個測試如下 :

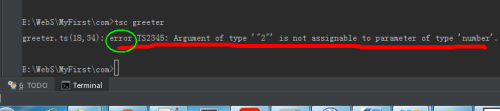
我們編譯一下(報類型不匹配):

可選參數 -> 可穿參數也可不傳參數
//b? : 在參數b的後面加一個問號表示可選參數
let myAdd_change : Function = function( a : number , b? : number) : number{
if( b ){
return a + b;
}else{
return a;
}
}
let sum : number = myAdd_change(2,3);//傳了第二個參數
console.log( `2+3 = ${sum}` );
let num : number = myAdd_change( 2 );//沒有穿第二個參數
console.log( `2 = ${num}` );結果:

剩余參數(多變參數)
let myAdd_change_02 : Function = function( a : number , ... oters : number[] ) : number{
if( oters && oters.length > 0 ){
for( let i : number = 0 , j : number = oters.length ; i < j ; i ++){
a += oters[i];
}
}
return a;
}
let num : number = myAdd_change_02( 2 , 3 , 4 );
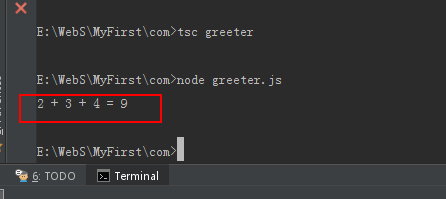
console.log( `2 + 3 + 4 = ${num}` );結果:

回調函數
class Listener{
public info : string;
public onExe : Function = (type:string) => {
this.info = type
console.log( `exe callback ${this.info}` );
};
}
class Dispose{
public _listen : Listener = null;
private _callBack : Function = null;
constructor(){
this._listen = new Listener();
this._callBack = this._listen.onExe;//註入回調函數
}
public testCallBack : Function = ()=>{
if( this._callBack != null ){
this._callBack( "good callback!" );//回調成功
}else{
console.log("unregister callback");//回調失敗
}
};
}
let dispose : Dispose = new Dispose();
dispose.testCallBack();結果:

回調還可以用下面的方案:
class Listener{
public info : string;
public onExe : Function = (type:string) => {
this.info = type;
console.log( `exe callback ${this.info}` );
};
//可以使用此方法
public onExe_Change:(type:string)=>void=function(a){
this.info = a;
console.log(`exe callback ${this.info}`);
};
}
class Dispose{
public _listen : Listener = null;
private _callBack : Function = null;
constructor(){
this._listen = new Listener();
//this._callBack = this._listen.onExe;//註入回調函數
this._callBack = this._listen.onExe_Change;//註入回調函數
}
public testCallBack : Function = ()=>{
if( this._callBack != null ){
this._callBack( "good callback!" );//回調成功
}else{
console.log("unregister callback");//回調失敗
}
};
}
let dispose : Dispose = new Dispose();
dispose.testCallBack();本文出自 “Better_Power_Wisdom” 博客,請務必保留此出處http://aonaufly.blog.51cto.com/3554853/1955204
TypeScript 函數
