理解與應用css中的display屬性
display屬性是我們在前端開發中常常使用的一個屬性,其中,最常見的有:
- none
- block
- inline
- inline-block
- inherit
下面,我將按照順序將上述幾種屬性做一個完整的講解。
第一部分:display:none
none這個值表示此元素將不被顯示。比如,當我們在瀏覽網頁時,如果看到了某個煩人的廣告遮擋了我們的實現,更為可氣的是,它還沒有關閉的選項,這時(以chrome為例),我們就可以按下F12,打開開發者工具,點擊element,然後使用左上角的選擇工具選中想要刪除的廣告,可以看到element中會有高亮的一行或幾行代碼,右鍵,點擊Add Attribute,然後輸入:style="display:none",這時就可以發現廣告不見啦! 當然display:none的用法絕不是專門用於這裏的,它還可以用於二級下拉菜單的制作中將二級下拉菜單先設置位display:none;,當鼠標滑過一級菜單時,再顯示出來(詳見《如何實現導航菜單中的二級下拉菜單》)。還可以用於登陸模態框的制作等等。
第二部分:display:block
使用了display:block;之後, 此元素將顯示為塊級元素,此元素前後會帶有換行符。我們先來回顧以下塊級元素是什麽,他有什麽特點。
既然要區分塊級元素和行內元素,就得先說說標準文檔流了。標準文檔流:簡稱標準流,指的是在不使用其他的與排列和定位相關的css規則時,各種元素的排列規則。於是,我們將“各種元素”分為塊級元素和行內元素。(註:實際上還有空元素,如<br>用於換行,<hr>為一條水平線,這裏對空元素不做過多討論)
塊級元素特點:
- 總是以一個塊的形式表現出來,占領一整行。若幹同級塊元素會從上之下依次排列(使用float屬性除外)。
- 可以設置高度、寬度、各個方向外補丁(margin)以及各個方向的內補丁(padding)。
- 當寬度(width)缺省時,它的寬度時其容器的100%,除非我們給它設定了固定的寬度。
- 塊級元素中可以容納其他塊級元素或行內元素。
- 常見的塊級元素由<p><div><h1><li>等等。
- 塊級元素的display屬性值默認為block。
行內元素特點:
- 它不會單獨占據一整行,而是只占領自身的寬度和高度所在的空間。若幹同級行內元素會從左到右(即某個行內元素可以和其他行內元素共處一行),從上到下依次排列。
- 行內元素不可以設置高度、寬度,其高度一般由其字體的大小來決定,其寬度由內容的長度控制。
- 行內元素只能設置左右的margin值和左右的padding值,而不能設置上下的margin值和上下的padding值。因此我們可以通過設置左右的padding值來改變行內元素的寬度。
- 常見的行內元素由<a><em><img>等等。
- 行內元素一般不可以包含塊級元素。
- 塊級元素的display屬性值默認為inline。
ok!簡單回顧了塊級元素和行內元素之後,我們就可以進行下一步講解了。
通過對一個行內元素設置display: block;可以將行內元素設置為塊級元素,進而設置它的寬高和上下左右的padding和margin。
應用:
如果我們經常會制作導航欄,這時就要使用ul li 和a組合的方式,但是<a>是行內元素,我們無法設置它的寬和高,這時,就可以在<a>的樣式表中,將之設置為display:block。這樣就可以設置它的寬和高,以及上下左右的margin和padding以達到我們想要的效果了。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{display:block;width: 30px;height: 30px;background: yellow;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
|
效果如下:

第三部分:display:inline
此元素會被顯示為內聯元素,元素前後沒有換行符。在第二部分中,我們介紹了行內元素和塊級元素。顯然,display:inline的作用即可以將一個塊級元素轉換成行內元素,那麽這個塊級元素將不能再設置寬和高以及上下方向的margin和padding。
第四部分:display:inline-block
display:inline-block是什麽呢?大家對這個屬性一定是不陌生的。根據名字,實際上我們就可以才出來它是結合了inline和block的特性於一身。即設置了inline-block屬性的元素既具有block元素可以設置width和height屬性的特性,又保持了inline元素不換行的特性。
舉例說明,我們之前在做橫向導航菜單的時候,一般是用ul li a組合,然後將li設置為float,這樣就可以得到橫向的導航標簽了。而現在我們可以通過li和display:inline-block;來實現。
代碼如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul,li,a,*{padding:0; margin:0;list-style: none;text-decoration: none;}
li{display: inline-block;border: thin solid red;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
|
效果圖如下:

確實實現了橫向的排列,實際上,也可以設置寬和高,大家可以自己嘗試。但是,很明顯有一個問題---我將padding和margin的值都設置為0,為什麽他們之間還會有距離呢?實際上,這是inline元素自身出現的問題,而inline-block結合了inline和block屬性,當然也就存在這個問題了。這些空隙是空白符,在瀏覽器中,空白符是不會被瀏覽器忽略的,多個連續的空白符瀏覽器會自動將其合並成一個。我們編寫代碼時寫的空格,換行都會產生空白符。所以自然而然的兩個元素之間會有空白符,如果將上述例子中的a標簽寫成一行,空白符消失,菜單之間也就緊湊起來了。
解決方法:我們要明白空白符歸根結底是一個字符,只要我們將ul中的字符的大小設置位0,那麽空白符也就不會存在了,但是這是a的字體大小也會繼承ul的字體大小,那麽就不見了,該怎麽辦,只需要將a中再設置一個字體不為0的大小覆蓋
即可。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<strong> ul{font-size: 0;}</strong>
ul,li,a,*{padding:0; margin:0;list-style: none;text-decoration: none;}
li{display: inline-block;border: thin solid red;<strong>font-size: 15px;</strong>}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
|
最終得到的效果圖如下:

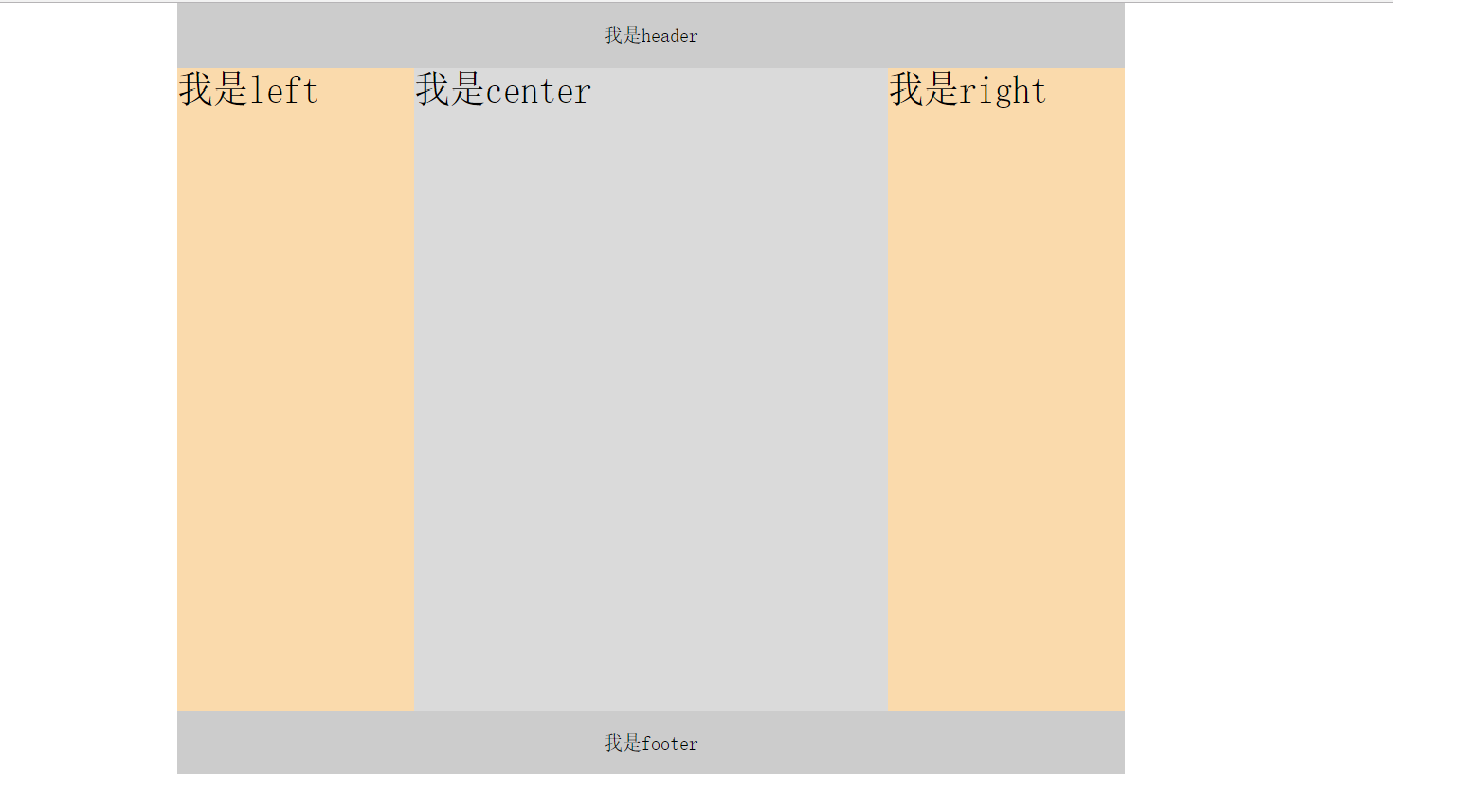
我們還可以通過inline-block完成一個常見的三列布局。
html代碼如下:
| 1 2 3 4 5 6 7 |
<div id="header">我是header</div>
<div id="content">
<div id="left">我是left</div>
<div id="center">我是center</div>
<div id="right">我是right</div>
</div>
<div id="footer">我是footer</div>
|
css代碼如下:
| 1 2 3 4 |
#header,#footer{height: 50px;width:800px;margin:0 auto;background: #ccc;text-align: center;line-height: 50px;}
#content{width:800px;height: 500px;margin: 0 auto;background: #aaa;<strong>font-size: 0;</strong>}//解決inline元素產生的空白符問題
#left,#right{display: inline-block;width: 200px;height: 500px;background: #fadaac;font-size: 30px;}
#center{display: inline-block;width: 400px;height: 500px;background: #dadada;<strong>font-size: 30px;</strong>}//這裏一定要重新設置font-size。
|
最終效果圖如下:

第五部分:display:inherit
規定應該從父元素繼承 display 屬性的值。舉例如下:
html代碼如下:
| 1 2 3 4 |
<div id="parent">
<div id="first_son"></div>
<div id="second_son"></div>
</div>
|
css代碼如下:
| 1 2 3 |
#parent{ <strong>display: inline-block;</strong> font-size: 0; background: #cadafa;width: 400px;height: 300px;}
#first_son{<strong>display: inherit;</strong> background: #eaedac;width: 200px;height: 100px;}
#second_son{<strong>display: inherit;</strong> background: #da5dd8;width: 200px;height: 100px;}
|
效果圖如下:

即我們先設置了id為parent的元素的display屬性值為inline-block,然後將其子元素的display屬性值設置為inherit(繼承),於是,子div的display屬性值繼承了父元素的display屬性值為inline-block。(註意,我在id為parent的div元素中設置了font-size:0px;這樣可以有效解決由inline元素帶來的空白符問題。)
理解與應用css中的display屬性
