引用阿裏雲矢量圖標庫
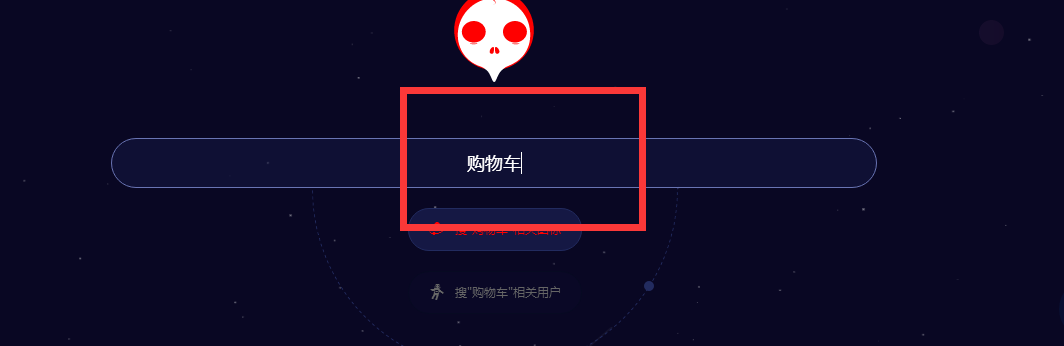
1.登陸http://www.iconfont.cn/ 例如我需要購物車的圖標

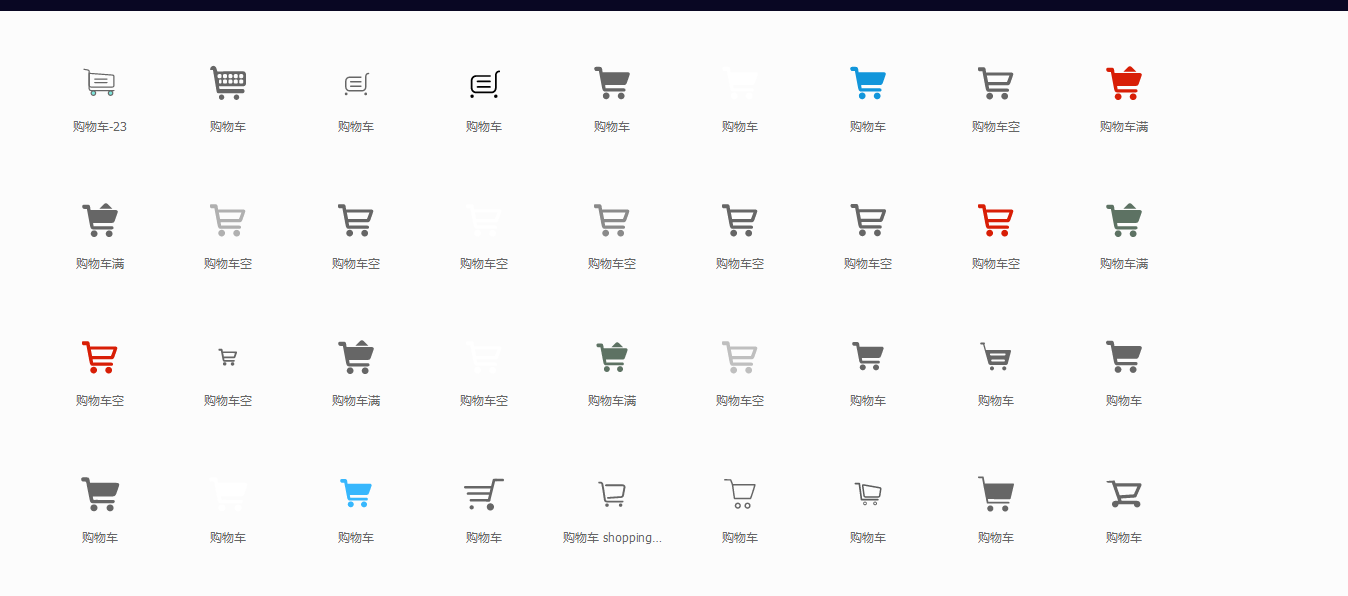
2.按下回車後會出現一堆的購物車圖標

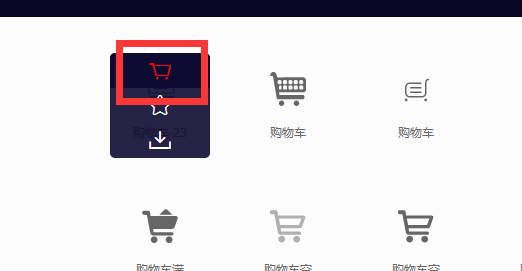
3. 喜歡那個一個就鼠標移動到圖標上去,加入購物車
喜歡那個一個就鼠標移動到圖標上去,加入購物車

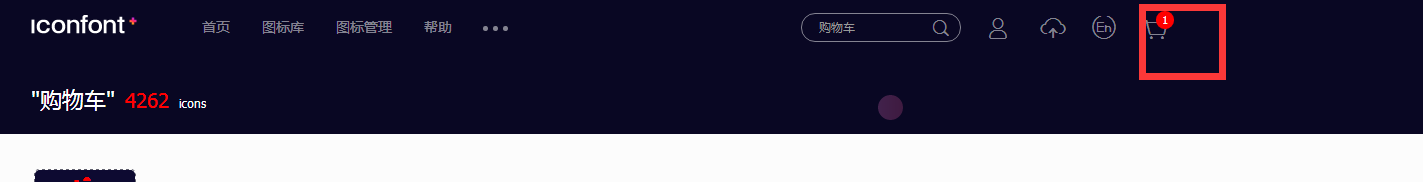
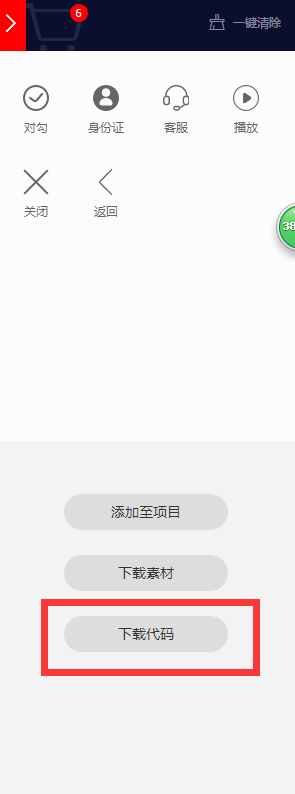
4點擊加入購物車後,就會出現在右上角的購物車

5.點擊右上角的購物車,點擊下載代碼

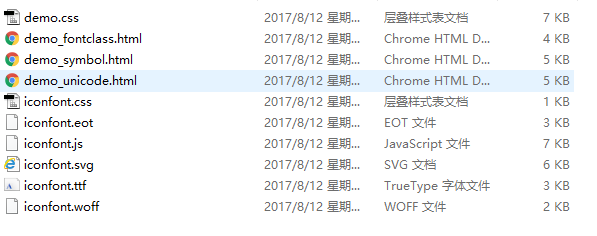
7.把下載的代碼,加壓到本地, 三個html文件,您可以打開看下裏面有相關的教程

8.引入方法有三種
第一種的特點
- 兼容性最好,支持ie6+,及所有現代瀏覽器。
- 支持按字體的方式去動態調整圖標大小,顏色等等。
- 但是因為是字體,所以不支持多色。只能使用平臺裏單色的圖標,就算項目裏有多色圖標也會自動去色。
第一步:拷貝項目下面生成的font-face
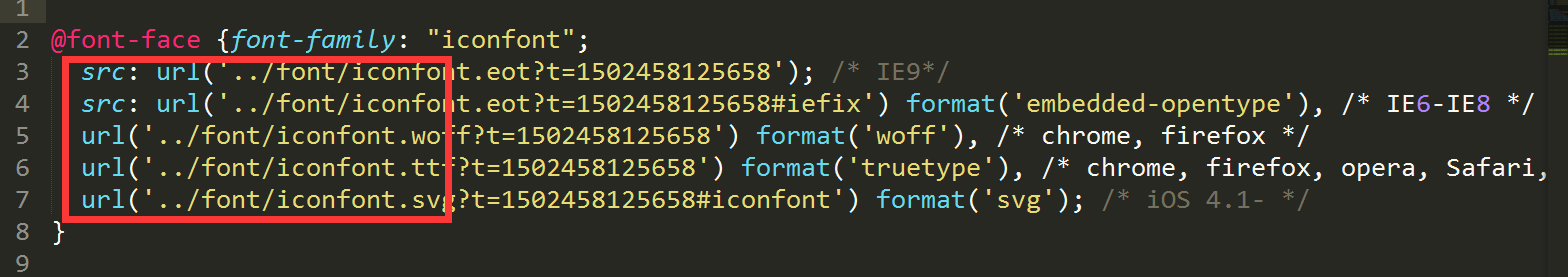
[email protected] { font-family: ‘iconfont‘; src: url(‘iconfont.eot‘); src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), url(‘iconfont.woff‘) format(‘woff‘), url(‘iconfont.ttf‘) format(‘truetype‘), url(‘iconfont.svg#iconfont‘) format(‘svg‘); }
第二步:定義使用iconfont的樣式
.iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
第三步:挑選相應圖標並獲取字體編碼,應用於頁面
<i class="iconfont">3</i>
註意如果您把下載出來的字體庫分開放,需要在CSS中改變引入的路徑才可以
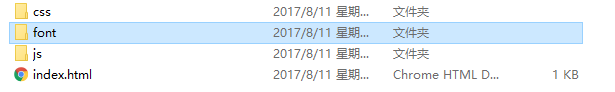
例如我把需要引入的CSS放在了新建的CSS代碼中,把其他的文字庫文件放在font文件夾中

把以上需要引入的CSS樣式放在了
font中放的是字體庫需要的格式

那麽我就需要在index.css中改變我引入的文字庫的路徑 需要把這五個的url改為您自己存儲文字庫的文件夾即可

第二種使用方法
font-class引用
與unicode使用方式相比,具有如下特點:
- 兼容性良好,支持ie8+,及所有現代瀏覽器。
- 相比於unicode語意明確,書寫更直觀。可以很容易分辨這個icon是什麽。
- 因為使用class來定義圖標,所以當要替換圖標時,只需要修改class裏面的unicode引用。
- 不過因為本質上還是使用的字體,所以多色圖標還是不支持的。
第一步:引入項目下面生成的fontclass代碼:

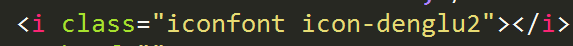
第二步:挑選相應圖標並獲取類名,應用於頁面: 必須要加iconfont icon-denglu2是您引入圖標的類型,具體您可以參考您下載下來的HTML中參考

第三種使用方式
symbol引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個svg的集合,與另外兩種相比具有如下特點:
- 支持多色圖標了,不再受單色限制。
- 通過一些技巧,支持像字體那樣,通過
font-size,color來調整樣式。 - 兼容性較差,支持 ie9+,及現代瀏覽器。
- 瀏覽器渲染svg的性能一般,還不如png。
第一步:引入項目下面生成的symbol代碼:

第二步:加入通用css代碼(引入一次就行):

第三步:挑選相應圖標並獲取字體編碼,應用於頁面

引用阿裏雲矢量圖標庫
