Vue初體驗——用Vue實現簡易版TodoList
阿新 • • 發佈:2017-08-12
一個 link this clas 教程 show success gen strong
最近在學習Vue,斷斷續續看完了官方教程的基礎部分,想練一下手熟悉一下基本用法,做了一個簡易版的TodoList
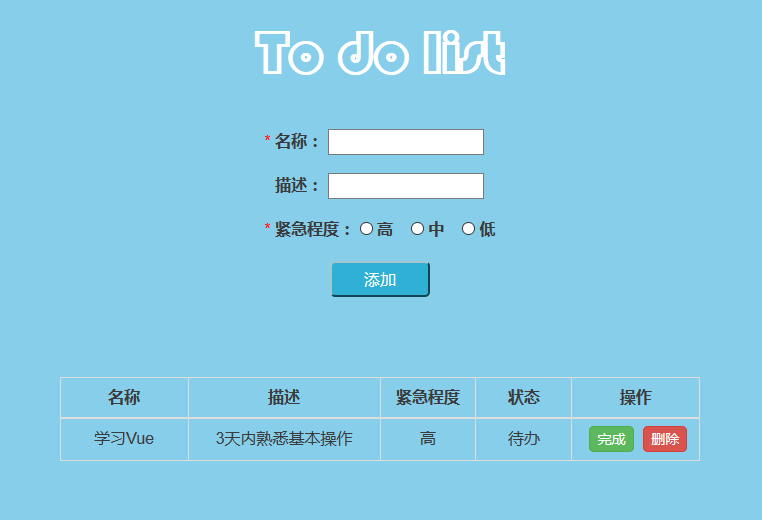
效果:



代碼:
HTML:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title>TodoList</title> 6 <meta charset="utf-8"> 7 <!-- 為了讓 Bootstrap 開發的網站對移動設備友好,確保適當的繪制和觸屏縮放 --> 8 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 9 <!-- 引入 Bootstrap --> 10 <link href="css/lib/bootstrap.css" rel="stylesheet"> 11 <link href="css/todo.css" rel="stylesheet"> 12 13 </head> 14 15 <body> 16 <div class="container"> 17 <div id="todo"> 18 <h1>To do list</h1> 19 <div class="add-box"> 20 <form class="add-form"> 21 <div class="form-group"> 22 <span class="required">*</span> 23 <label for="nm">名稱:</label> 24 <input id="nm" v-model="newItem.name" size="20"> 25 </div> 26 <div class="form-group"> 27 <span class="hiddenStar">*</span> 28 <label for="desc">描述:</label> 29 <input id="desc" v-model="newItem.describtion"> 30 </div> 31 <div class="form-group"> 32 <span class="required">*</span> 33 <label>緊急程度:</label> 34 <label for="high"><input type="radio" id="high" name="importance" value="高" v-model="newItem.importance"> 高 </label> 35 <label for="middle"><input type="radio" id="middle" name="importance" value="中" v-model="newItem.importance"> 中 </label> 36 <label for="low"><input type="radio" id="low" name="importance" value="低" v-model="newItem.importance"> 低 </label> 37 </div> 38 </form> 39 <button class="add-btn btn-info" @click="addNew(newItem)">添加</button> 40 </div> 41 <div class="display-box"> 42 <table class="table table-bordered"> 43 <colgroup> 44 <col style="width:20%"> 45 <col style="width:30"> 46 <col style="width:15%"> 47 <col style="width:15%"> 48 <col style="width:20%"> 49 </colgroup> 50 <thead> 51 <tr> 52 <th>名稱</th> 53 <th>描述</th> 54 <th>緊急程度</th> 55 <th>狀態</th> 56 <th>操作</th> 57 </tr> 58 </thead> 59 <tbody> 60 <tr v-for="item in items" :class="item[‘class‘]"> 61 <td>{{item.name}}</td> 62 <td>{{item.describtion}}</td> 63 <td>{{item.importance}}</td> 64 <td>{{item.status}}</td> 65 <td> 66 <button v-if="item[‘btnShow‘]" class="btn btn-success" @click="changeStatus">完成</button> 67 <button v-if="!item[‘btnShow‘]" class="btn btn-default" @click="changeStatus">重置</button> 68 <button class="btn btn-danger" @click="changeStatus">刪除</button> 69 </td> 70 </tr> 71 </tbody> 72 </table> 73 </div> 74 </div> 75 </div> 76 77 <!-- jQuery (Bootstrap 的 JavaScript 插件需要在bootstrap.js之前引入 jQuery) --> 78 <script src="js/lib/jquery.js"></script> 79 <!-- 包括所有已編譯的插件 --> 80 <script src="js/lib/bootstrap.js"></script> 81 <script src="js/lib/vue.js"></script> 82 <script src="js/todo.js"></script> 83 </body> 84 85 </html>
CSS:
1 html, 2 body, 3 ul, 4 li, 5 ol, 6 dl, 7 dd, 8 dt, 9 p, 10 h1, 11 h2, 12 h3, 13 h4, 14 h5, 15 h6, 16 form, 17 fieldset, 18 legend, 19 img { 20 margin: 0; 21 padding: 0 22 } 23 24 body { 25 font-family: Arial, Helvetica, sans-serif; 26 font-size: 16px; 27 width: 100%; 28 background-color: skyblue; 29 color: #3B3B3B; 30 } 31 32 .container { 33 max-width: 70%; 34 min-width: 600px; 35 overflow-x: auto; 36 margin: 50px auto; 37 text-align: center; 38 } 39 40 h1 { 41 font-family: ‘華文彩雲‘; 42 font-weight: 700; 43 font-size: 60px; 44 color: white; 45 } 46 47 .add-box { 48 display: inline-block; 49 margin: 40px auto; 50 } 51 52 .add-form { 53 text-align: left; 54 } 55 56 .add-form input { 57 font-size: 14px; 58 padding: 2px 5px; 59 } 60 61 .add-btn { 62 display: block; 63 width: 100px; 64 margin: 0 auto; 65 line-height: 2; 66 border-radius: 5px; 67 } 68 69 .display-box { 70 margin-top: 40px; 71 } 72 73 .table th, 74 .table td { 75 text-align: center; 76 } 77 78 .table button { 79 display: inline-block; 80 width: 40%; 81 max-width: 65px; 82 padding: 2px 5px; 83 margin: -2px auto auto 5px; 84 font-size: 14px; 85 border-radius: 5px; 86 } 87 88 .done { 89 background-color: #CFCFCF; 90 } 91 92 .required { 93 color: red; 94 } 95 96 .hiddenStar { 97 visibility: hidden; 98 }
JS:
1 var todo = new Vue({ 2 el: ‘#todo‘, 3 data: { 4 newItem: { 5 name: ‘‘, 6 describtion: ‘‘, 7 importance: ‘‘, 8 }, 9 items: JSON.parse(window.localStorage.getItem(‘list‘)) || [] 10 }, 11 methods: { 12 addNew: function(item) { 13 if (item.name && item.importance) { 14 item.status = ‘待辦‘; 15 item["btnShow"] = true; 16 item.class = ‘‘; 17 var obj = {}; 18 for (let pro in item) { 19 obj[pro] = item[pro]; 20 item[pro] = ‘‘; 21 } 22 this.items.push(obj); 23 } else {} 24 }, 25 changeStatus: function(event) { 26 let btn = event.target; 27 let whichBtn = btn.innerText; 28 let whichLine = btn.parentNode.parentNode; 29 let index = whichLine.rowIndex; 30 let currentItem = this.items[index - 1]; 31 32 switch (whichBtn) { 33 case ‘完成‘: 34 currentItem[‘btnShow‘] = false; 35 currentItem.status = ‘完成‘; 36 currentItem.class = ‘done‘; 37 break; 38 case ‘重置‘: 39 currentItem[‘btnShow‘] = true; 40 currentItem.status = ‘待辦‘; 41 currentItem.class = ‘‘; 42 break; 43 case ‘刪除‘: 44 this.items.shift(currentItem); 45 } 46 }, 47 }, 48 watch: { 49 items: { 50 handler: function() { 51 let jsonStr = JSON.stringify(this.items); 52 window.localStorage.setItem(‘list‘, jsonStr); 53 }, 54 deep: true, 55 } 56 }, 57 });
Vue初體驗——用Vue實現簡易版TodoList
