JavaScript之dom操作
| 一、簡介 |
文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標誌語言的標準編程接口。DOM編程: DOM 是關於如何獲取、修改、添加或刪除 HTML 元素的標準。通過 HTML DOM,樹中的所有節點均可通過 JavaScript 進行訪問。所有 HTML 元素(節點)均可被修改,也可以創建或刪除節點
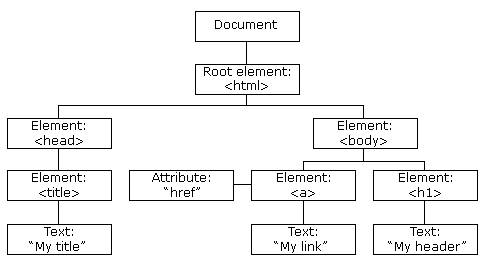
當網頁被加載時,瀏覽器會創建頁面的文檔對象模型(Document Object Model):

通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
| 二、DOM選擇器(查找元素) |
JavaScript之dom操作
相關推薦
JavaScript之dom操作
進行 ack 選擇器 ges ava 屬性 擴展 簡介 logs 一、簡介 文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標誌語言的標準編程接口。DOM編程: DOM 是關於如何獲取、修改、添加或刪除 HTM
第十五篇:JavaScript 之 Dom操作
頁面 對象模型 面向 方法 bsp log gpo eva div 一、後臺管理頁面布局 二、JavaScript函數 三、eval以及時間操作 四、JavaScript作用域 五、JavaScript面向對象模型 六、DOM選擇器 七、DOM事件操作 八、DOM綁定事件的
JavaScript之DOM的幾個操作
title tag aid innertext tex 返回 seo () back 點擊按鈕禁用文本框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-
Jquery基礎之DOM操作
nbsp 動態 下拉框 attr 格式 空元素 hasclass ren check Dom是Document Object Model的縮寫,意思是文檔對象模型。DOM是一種與瀏覽器、平臺、語言無關的接口,使用該接口可以輕松訪問頁面中所有的標準組件。DOM操作可以分為三個
Javascript之DOM的三大節點及部分用法
測試 type 但我 包含 我們 htm str 分享 技術 DOM有三種節點:元素節點、屬性節點、文本節點。 一、用nodeType可以檢測節點的類型 節點類型 nodeType屬性值 元素節點 1 屬性節點 2 文本節點 3
JavaScript之DOM改變HTML的樣式
tro html line doc 背景 jpg fonts left 方法 改變 HTML 樣式 HTML DOM 允許 JavaScript 改變 HTML 元素的樣式。如何改變 HTML 元素的樣式呢? 語法: Object.style.property=new s
JavaScript的DOM操作(節點操作)
value 內容 new one pcl html文檔 http dom操作 att 創建節點createElement()var node = document.createElement(“div”);沒什麽可說的,創建一個元素節點,但註意,這個節點不會被自動添
JavaScript的DOM操作
rip 元素 設置 last getattr 例如 mov iou des JavaScript的DOM操作 childNodes 返回當前元素所有子元素的數組firstChild 返回當前元素的第一個下級子元素lastChild 返回當前元素的最後一個子元素nextSib
【javascript】DOM操作方法(1)——節點屬性
demo1 tex rip tar nerd 屬於 fin ntb art 一、節點屬性Node.nodeName //返回節點名稱,只讀 Node.nodeType //返回節點類型的常數值,只讀 Node.nodeValue //返回Text或Comment
前端基礎之DOM操作
事件 scrollto 高度 closed con select pan 增刪改 簽名 前戲 到目前為止,我們已經學過了JavaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。也就是我們還不能制作一些我們經常看到的網頁的一些交互,我們需要繼續學習
JavaScript之DOM對象的獲取
dom對象 body get 技術分享 返回 效果 技術 java8 bsp 之前我們講過JavaScript之DOM對象獲取的兩篇文章,本文是該系列文章之三,點擊回顧上兩篇文章能更好地理解本文。《JavaScript之DOM對象的獲取(一)》;《JavaScript之DO
JavaScript常用DOM操作方法和函數
children 否則 script 調用 font 倒數 arr valueof AS 查找節點ocument.querySelector(selectors) //接受一個CSS選擇器作為參數,返回第一個匹配該選擇器的元素節點。document.querySele
JavaScript之圖片操作4
.com head mouseover 實現圖 utf set java 步長 技術分享 本次要實現的效果是,在一個盒子裏面有一張長圖,只顯示了一部分,為方便用戶瀏覽,當鼠標移入時,圖片開始滾動,將盒子分成上下兩部分,當鼠標移入上部分時,圖片向上滾動,當鼠標移入下部分時,圖
JavaScript之圖片操作5
移動 asc scrip left device 詳細介紹 div com mage 本次的圖片操作是要實現模仿天貓淘寶的放大鏡效果,如下圖所示: 其實現原理其實很簡單,主要就是定位的運用,在上面的圖中,左邊是一個div,它的大小就是左邊圖片的大小,我們稱為左窗口(原圖)
HTML基礎之DOM操作
show classlist 點擊 ext tee strip previous 組合 mod DOM(Document Object Model 文檔對象模型) 一個web頁面的展示,是由html標簽組合成的一個頁面,dom對象實際就是將html標簽轉換成了一個文檔對象。
d3.js入門之DOM操作
我們 圖片 之前 () 匯總 vue file 分享圖片 dom操作 上篇成功在vue項目中把d3跑起來了,接下來對d3的基本操作做個匯總: 一、d3元素選擇器 d3.select(".skill"):選擇第一個類名為skill的元素並返回這個元素對象(實現鏈式語法)
JavaScript之DOM事件
DOM事件 一丶滑鼠事件 二丶鍵盤事件 三丶事件的執行指令碼 一丶滑鼠事件 事件名稱 定義和用法 語法 註釋
JavaScript之DOM基礎
選取DOM元素的方法 通過ID選取元素( getElementById() ) 通過標籤名選取元素( getElementsByTagName() ) 通過name屬性選取元素( getElementsByName() ) 通過CS
JavaScript的DOM操作(02)
JavaScript的DOM操作(02) 1.節點的新增操作 <script type="text/javascript"> //新建立一個元素節點, 並把該節點新增為文件中指定節點的子節點 window.onload = function(){
JavaScript的DOM操作(01)
JavaScript的DOM操作(01) 簡介 <script type="text/javascript"> //1. 當整個 HTML 文件完全載入成功後觸發 window.onload 事件. //事件觸發時, 執行後面 function 裡邊的函式體.
