vue+node.js學習筆記
阿新 • • 發佈:2017-08-13
拷貝 vue 靜態頁 -1 註冊 分享 head ade view
一、搭建vue開發環境
vue init webpack newmall
cnpm install
npm run dev
二、測試靜態頁
把靜態頁的css拷貝進來

src目錄下建立views文件夾,專門放置頁面。
首先建立一個GoodsList頁面
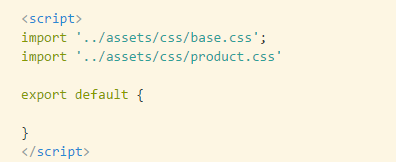
將靜態html拷貝進來
引入css

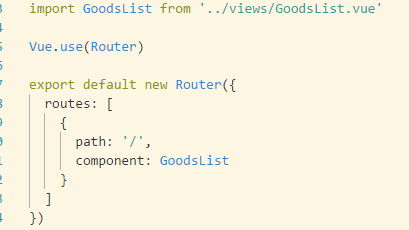
更改路由

此時 8080端口首頁就可以展示商品列表
註意:
引入路徑時候也可以
import GoodsList from ‘@/views/GoodsList.vue‘
@定義的位置在build/webpack.base.conf
在這裏把圖片資源放在根目錄的static下,和css靜態資源的位置不一樣
三、拆分組件
建立compontents文件夾專門放置組件
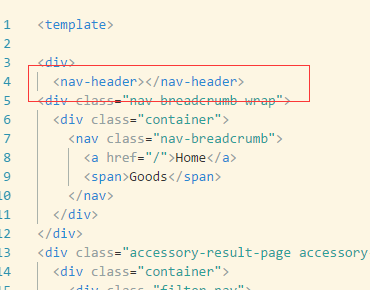
將GoodsList頁面的header部分剪切到compontents下的NavHeader.vue文件裏
此時GoodsList頁面需要
1、引入navheader組件

2、註冊組件

3、使用組件

四、關於插槽
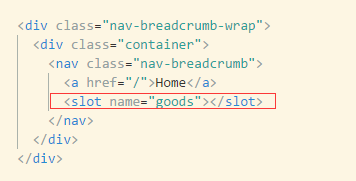
面包屑導航內的某個值是不固定的,所以要使用插槽
NavBread頁面

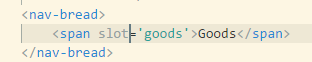
GoodsList頁面

這樣一來,Goods就插入到指定的槽位了。
vue+node.js學習筆記
