flex彈性布局學習
一、介紹
flex( flexible box:彈性布局盒模型),是2009年w3c提出的一種可以簡潔、快速彈性布局的屬性。主要思想是給予容器控制內部元素高度和寬度的能力。目前已得到以下瀏覽器支持:

二、了解兩個基本概念:
容器:需要添加彈性布局的父元素;
項目:彈性布局容器中的每一個子元素,稱為項目;

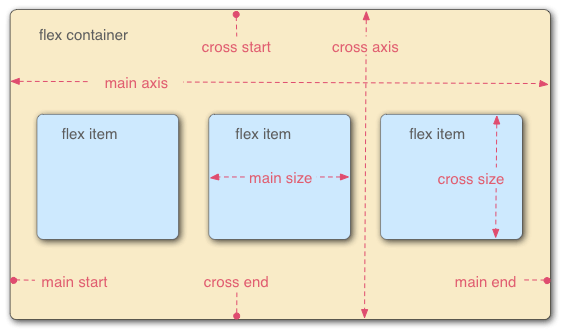
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main sizecross size。
三、容器屬性詳述
1.flex-direction
flex-direction屬性決定主軸的方向(即項目的排列方向)。
row:主軸為水平方向,項目沿主軸從左至右排列
column:主軸為豎直方向,項目沿主軸從上至下排列
row-reverse:主軸水平,項目從右至左排列,與row反向
column-reverse:主軸豎直,項目從下至上排列,與column反向


2、flex-wrap
flex-wrap:定義,如果一條軸線排不下,如何換行。
nowrap:自動縮小項目,不換行
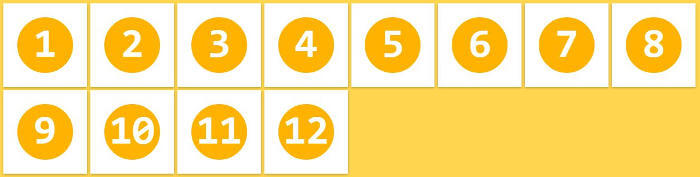
wrap:換行,且第一行在上方

wrap-reverse:換行,第一行在下面

3、flex-flow
flex-direction屬性和flex-wrap屬性的縮寫形式,默認值為row nowrap
4、justify-content
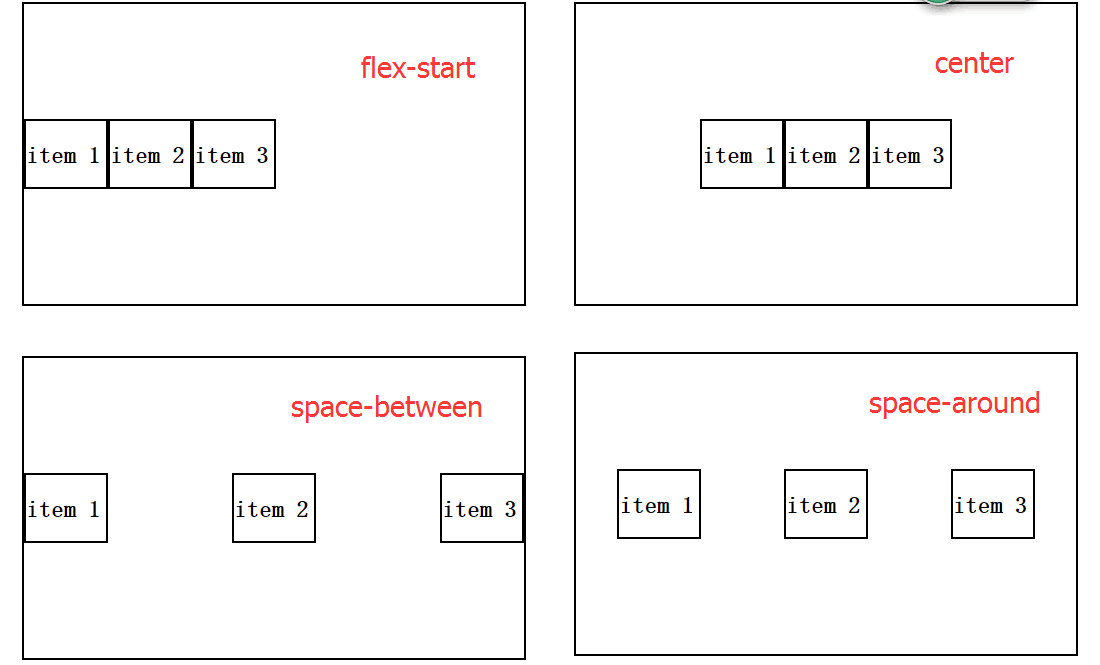
決定item在主軸上的對齊方式,可能的值有flex-start(默認),flex-end,center,space-between,space-around。當主軸沿水平方向時,具體含義為
flex-start:左對齊
flex-end:右對齊
center:居中對齊
space- between:兩端對齊
space-around:沿軸線均勻分布

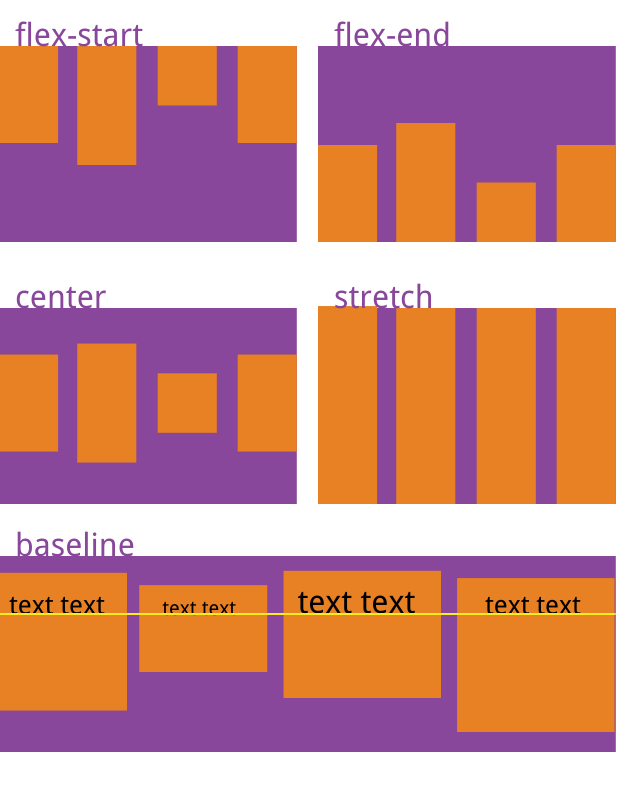
5、align-items
align-items屬性:定義項目在交叉軸上的排列方式
flex-start:頂端對齊
flex-end:底部對齊
center:豎直方向上居中對齊
baseline:item第一行文字的底部對齊
stretch:當item未設置高度時,item將和容器等高對齊

6、align-content
align-content屬性:定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
flex-start:左對齊
flex-end:右對齊
center:居中對齊
space- between:兩端對齊
space-around:沿軸線均勻分布
stretch:各行將根據其flex-grow值伸展以充分占據剩余空間
效果圖如下

四、作用於項目上的屬性
1、order
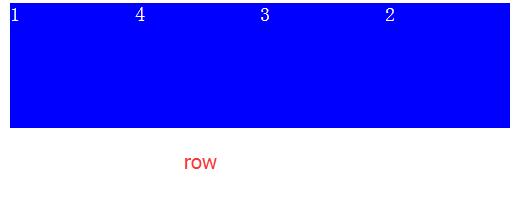
order的值是整數,默認為0,整數越小,排列越靠前,如下圖所示代碼如下
<div id="wrap"> <div class="div" style="order:4">1</div> <div class="div" style="order:2">2</div> <div class="div" style="order:3">3</div> <div class="div" style="order:1">4</div> </div>

2、flex-grow
定義了當flex容器有多余空間時,item是否放大。默認值為0,即當有多余空間時也不放大;可能的值為整數,表示不同item的放大比例,如
<div class="wrap"> <div class="div" style="flex-grow:1">1</div> <div class="div" style="flex-grow:2">2</div> <div class="div" style="flex-grow:3">3</div> </div>
即當有多余空間時item1、item2、和item3以1:2:3的比例放大。
3、flex-shrink
flex-shrink屬性 定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小

4、flex-basis
flex-basis屬性 定義項目占據的主軸空間。(設置後如果主軸為水平,則設置的這個屬性,相當於設置項目的寬度。原width會失效)
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。後兩個屬性可選。
這個屬性有兩個快捷設置: auto=(1 1 auto)/none=(0 0 auto)
align-self屬性 :定義單個項目自身在交叉軸上的排列方式,可以覆蓋掉讓其上的align-items屬性
屬性值:與align-items相同,默認值為auto,表示繼承父容器的align-items屬性。
flex彈性布局學習
