jQuery ajax - serialize() 方法
阿新 • • 發佈:2017-08-14
ack rst java rip 定義 asc ext log 字符
定義和用法
serialize() 方法通過序列化表單值,創建 URL 編碼文本字符串。
您可以選擇一個或多個表單元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 請求時用於 URL 查詢字符串中。
$(selector).serialize()
示例:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("div").text($("form").serialize()); }); }); </script> </head> <body> <form action=""> <input type="text" name="text" value="1" id="a" /> <input type="checkbox" name="check" value="checked" id="f" /> <textarea name="textarea" >4</textarea> <select name="select"> <option value="1">1</option> <option value="2">2</option> </select> First name: <input type="text" name="FirstName" value="Bill" /><br /> Last name: <input type="text" name="LastName"value="Gates" /><br /> </form> <button>序列化表單值</button> <div></div> </body> </html>
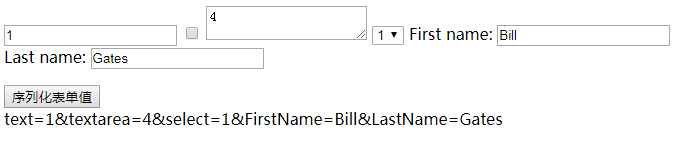
輸出結果:

jQuery ajax - serialize() 方法
