echarts2基本配置參考
阿新 • • 發佈:2017-08-14
可選 需求 label window 圖例 16px 技術分享 timeout char
項目中初次使用echarts2,感覺好多配置項不知道是啥,在文檔裏也不知從何找起,在此總結一下(僅做向導用,不會太詳細,大家可根據屬性到官方文檔查找),以便今後查看,同時希望幫到echarts新手,大神勿噴,後期會根據個人需求不斷完善
官方文檔鏈接:http://echarts.baidu.com/echarts2/doc

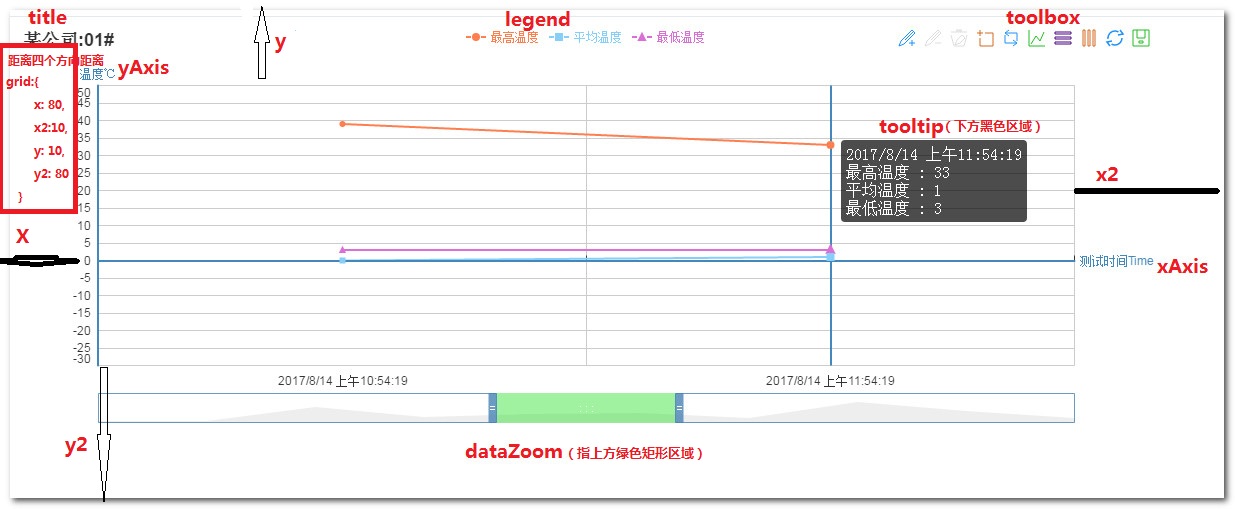
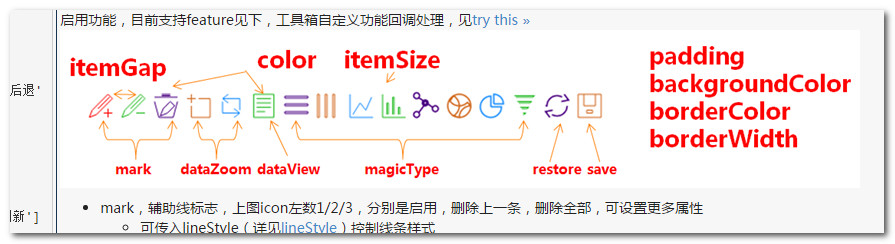
toolbox
借用下官方圖

1 toolbox: { 2 show : true, 3 x: ‘right‘, //顯示位置,有左中右 4 color: [‘#1e90ff‘,‘#22bb22‘,‘#f0f‘,‘#d2691e‘],//循環顏色,可自定義 5 feature : { 6 mark : {show: false}, 7 dataView : {show: false, readOnly: false}, 8 magicType : {show: true, type: [‘stack‘, ‘tiled‘]}, 9 restore : {show: true}, 10 saveAsImage : {show: false}11 } 12 },
自定義折線及圖例顏色
1 series : [ 2 { 3 name:‘流量‘, 4 type:‘bar‘, 5 // barWidth : 25, 6 data:[120, 132, 101, 134, 90, 230, 210,132, 101, 134], 7 itemStyle:{ 8 normal:{color:‘#0ff‘}//自定義顏色(折線和圖例) 9 } 10 }, 11 { 12 name:‘短信‘, 13 type:‘bar‘, 14 barWidth : 25, 15 data:[620, 732, 701, 734, 1090, 1130, 1120,132, 101, 134], 16 itemStyle:{ 17 normal:{color:‘#F748C4‘} //自定義顏色(折線和圖例) 18 } 19 } 20 ]
加過渡動畫
官方默認 可選為:‘spin‘ | ‘bar‘ | ‘ring‘ | ‘whirling‘ | ‘dynamicLine‘ | ‘bubble‘,支持外部裝載
1 // 圖表 2 var myChart = echarts.init(document.getElementById(‘main‘)); 3 // 過渡 4 var loadingTicket; 5 myChart.showLoading({ 6 text : ‘dynamicLine Loading ...‘, 7 effect : ‘dynamicLine‘, //‘spin‘ | ‘bar‘ | ‘ring‘ | ‘whirling‘ | ‘dynamicLine‘ | ‘bubble‘ 8 textStyle : { 9 fontSize : 20 10 } 11 }); 12 var option = {}; 13 clearTimeout(loadingTicket); 14 loadingTicket = setTimeout(function (){ 15 myChart.hideLoading(); 16 myChart.setOption(option); 17 },1600); 18 // --------------------圖表響應式 19 $(window).resize(function(){ 20 myChart.resize(); 21 });
x軸坐標顯示間隔
1 xAxis: [ 2 { 3 type: ‘category‘, 4 name:‘測試時間Time‘, 5 boundaryGap: false, //x軸兩端是否留空,默認留空(true) 6 axisLabel:{ 7 interval:1 //0:表示全部顯示不間隔;auto:表示自動根據刻度個數和寬度自動設置間隔個數 8 } 9 } 10 ]
echarts2基本配置參考
