對js操作html的實踐【1】——實現網頁假崩潰吸引網友註意力
阿新 • • 發佈:2017-08-16
code 自己 頁面 註意力 size mat pre fun hidden
前些天逛網站的時候,發現了一些好玩的細節:當網頁失去焦點後標題顯示網頁崩潰,這將使得瀏覽者重新點回網頁。
來自ANOTHERHOME(https://www.anotherhome.net/)與晨旭博客(https://www.chenxublog.com/)的實例
|| ||
|| ||
|| ||
||
(圖為ANOTHERHOME)
博主按下了F12……ヽ( ̄▽ ̄)?發現了這樣的代碼:
1 // title變化 2 var OriginTitile = document.title; 3 var titleTime; 4 document.addEventListener(‘visibilitychange‘, function() { 5 if (document.hidden) { 6 $(‘[rel="shortcut icon"]‘).attr(‘href‘, "//www.anotherhome.net/wp-content/themes/Amativeness/fail.ico"); 7 document.title = ‘(●—●)喔喲,崩潰啦!‘; 8 clearTimeout(titleTime); 9 } else { 10 $(‘[rel="shortcut icon"]‘).attr(‘href‘, "//www.anotherhome.net/wp-content/themes/Amativeness/favicon.ico");11 document.title = ‘(/≧▽≦/)咦!又好了!‘ + OriginTitile; 12 titleTime = setTimeout(function () { 13 document.title = OriginTitile; 14 }, 2000); 15 } 16 });
//(來自ANOTHERHOME)
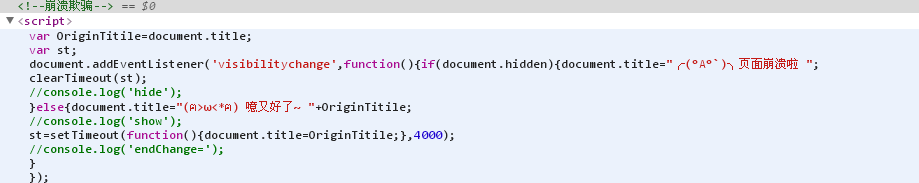
這樣的代碼:

1 var OriginTitile=document.title; 2 varst; 3 document.addEventListener(‘visibilitychange‘,function(){if(document.hidden){document.title="╭(°A°`)╮頁面崩潰啦 "; 4 clearTimeout(st); 5 //console.log(‘hide‘); 6 }else{document.title="(?>ω<*?) 噫又好了~ "+OriginTitile; 7 //console.log(‘show‘); 8 st=setTimeout(function(){document.title=OriginTitile;},4000); 9 //console.log(‘endChange=‘); 10 } 11 });
//(來自晨旭的博客)
於是啊,就想想想往自己的網站上也添一個這樣的功能:我將以晨旭大大的代碼為模板加以修改。
1.新建一個html文檔

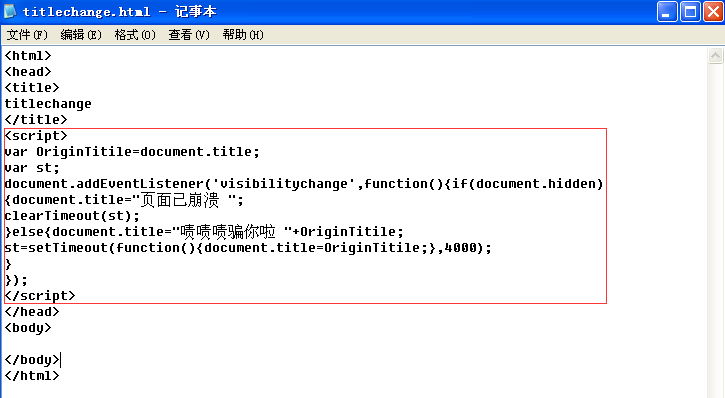
2.寫入<script>標簽

這一步中,博主實驗的時候,發現一個問題:title標簽一定要在假崩潰代碼之前。
否則:|| ||
|| ||
|| ||
||
將不能實現
document.title="嘖嘖嘖騙你啦 "+OriginTitile;
的預期效果,並且timeout之後標題被改變哦。
細心的童鞋會註意到ANOTHERHOME的源碼多了
$(‘[rel="shortcut icon"]‘).attr(‘href‘, "//www.anotherhome.net/wp-content/themes/Amativeness/fail.ico");
這樣一行,這改變了網頁的favicon(網頁標題左邊的小圖標)
總結:js可以利用document.title記錄集改變網頁標題,
document.addEventListener(‘visibilitychange‘,function(){if(document.hidden)
將可以偵測網頁是否獲得焦點。
對js操作html的實踐【1】——實現網頁假崩潰吸引網友註意力
