EF6 學習筆記(一):Code First 方式生成數據庫及初始化數據庫實際操作
阿新 • • 發佈:2017-08-16
view sqlserver 4.5 xpl 安裝 右鍵 ef6 字符串 ref
參考原文地址:
https://docs.microsoft.com/en-us/aspnet/mvc/overview/getting-started/getting-started-with-ef-using-mvc/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
說明:學習筆記參考原文中的流程,為了增加實際操作性,並能夠深入理解,部分地方根據實際情況做了一些調整;並且根據自己的理解做了一些擴展。
本人的學習環境: VS2015 + EF 6.1.3 + .NET 4.5.1
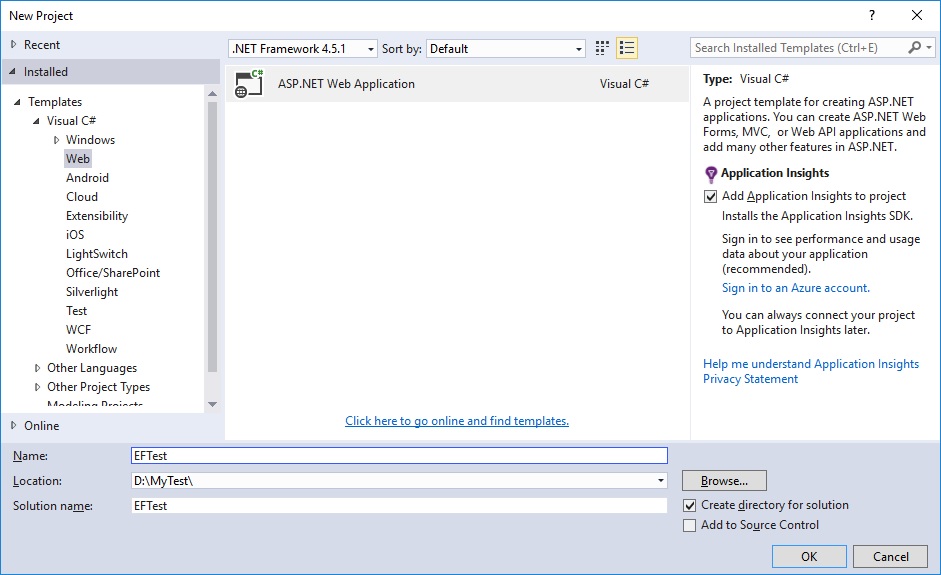
Step1 : 新建Web Application (我起名為EFTest)

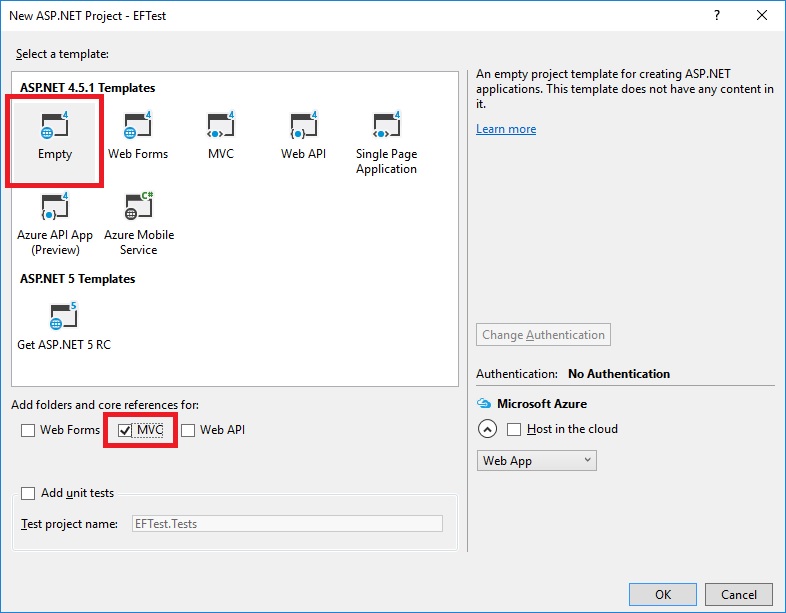
選擇空白模板,但勾選 MVC 的Folder reference.

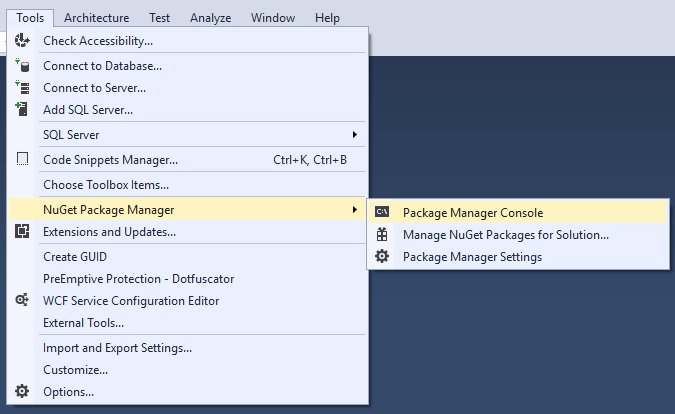
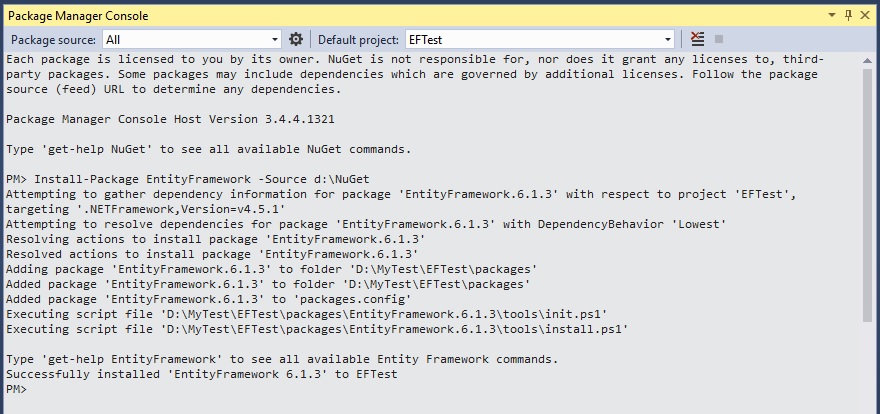
Step2: 通過Package Manager Console來安裝EF6


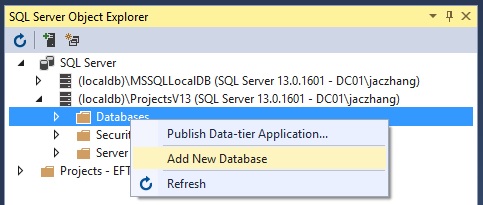
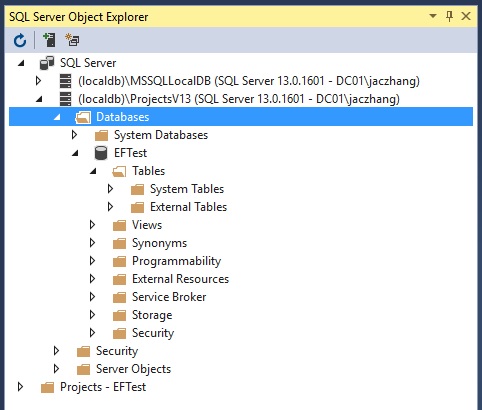
Step3: 新建一個LocalDB的空的測試數據庫



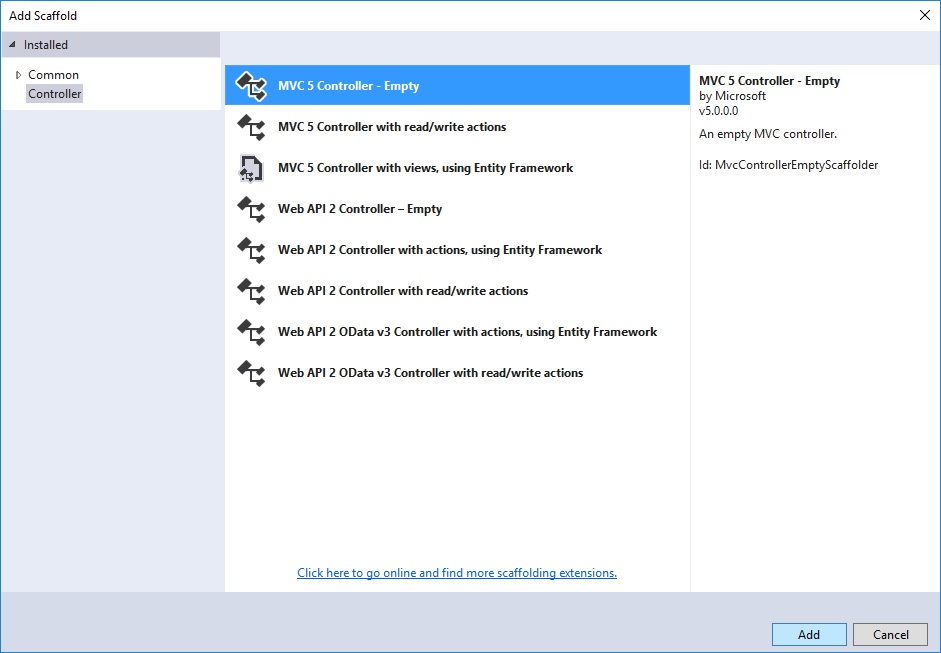
Step4: 新建一個 主頁面 作為基礎入口(在Controller目錄下新建一個空的Controller, 起名字就為Home 即可)


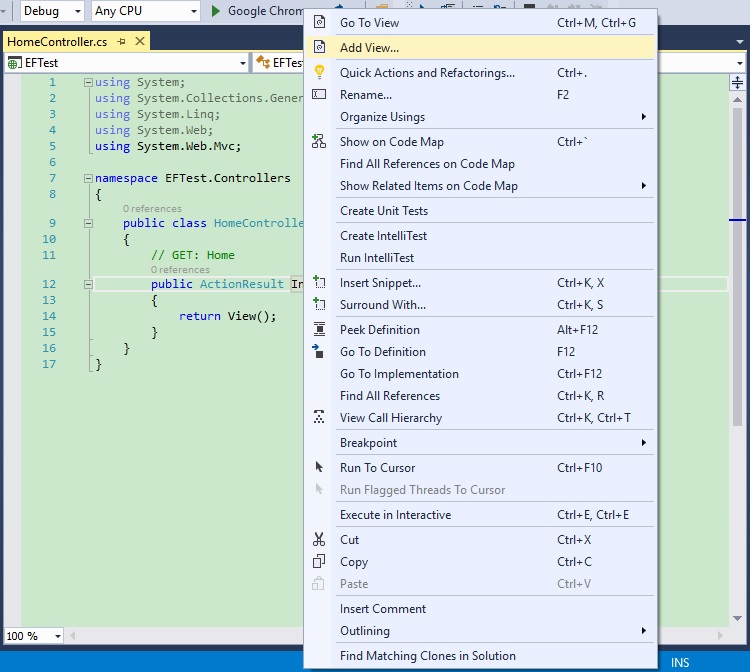
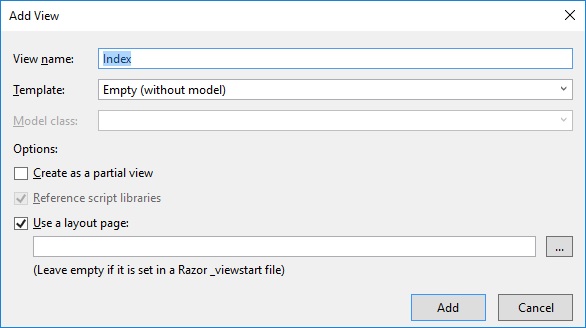
然後在Home Controller的Index Action上右鍵點擊來增加Index View: (就選空的View就可以,測試嘛,能簡單就簡單)


並將Home/Index View中修改為以下代碼:
@{ ViewBag.Title= "Hello EF6"; } <h2>Hello EF6</h2> <div> <ul> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Students", "Index", "Student")</li> <li>@Html.ActionLink("Courses", "Index", "Course")</li> <li>@Html.ActionLink("Instructors", "Index", "Instructor")</li> <li>@Html.ActionLink("Departments", "Index", "Department")</li> </ul> </div>
Step5: 在Web.config中增加 數據庫字符串;
<connectionStrings>
<add name="SchoolContext" connectionString="Data Source=(localdb)\ProjectsV13;Initial Catalog=EFTest;Integrated Security=True;Connect Timeout=30;Encrypt=False;TrustServerCertificate=True;ApplicationIntent=ReadWrite;MultiSubnetFailover=False;" providerName="System.Data.SqlClient"/>
</connectionStrings>
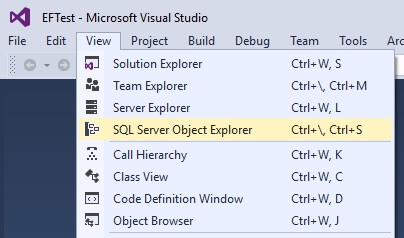
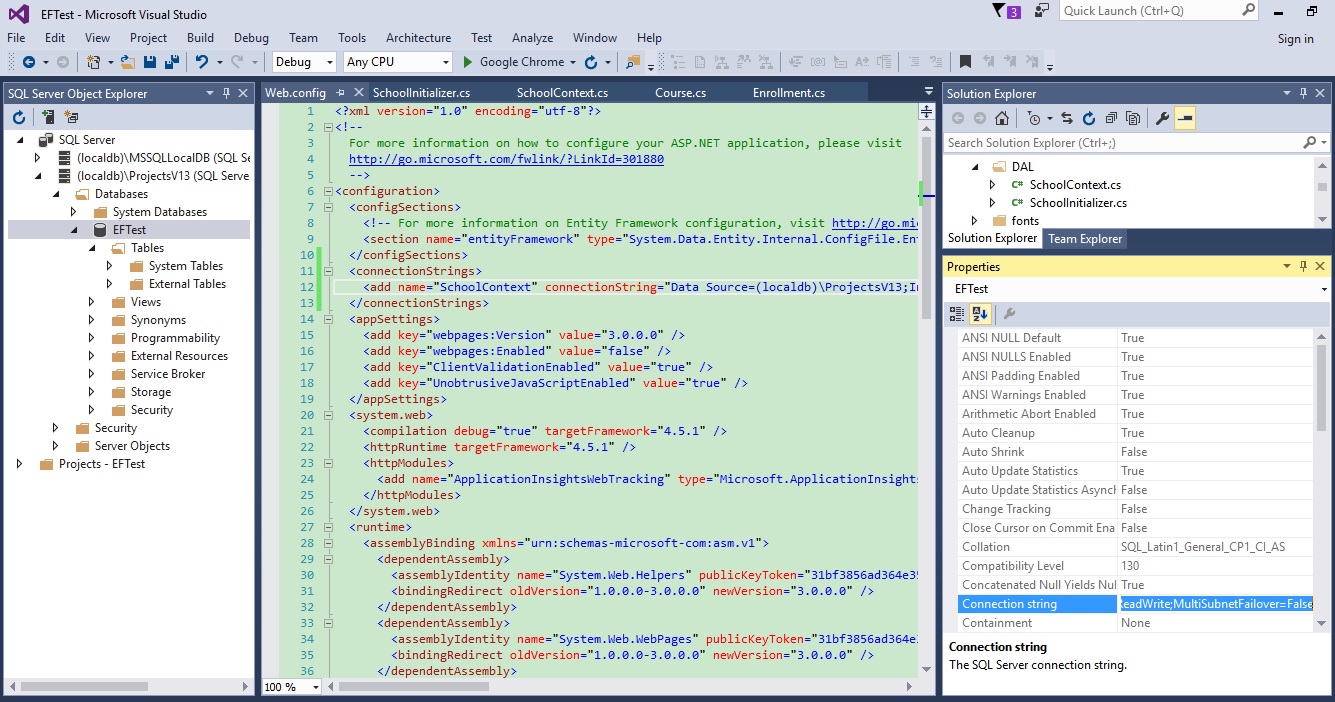
註:可以點擊 SQLServer Object Explorer中的數據庫,然後在 屬性頁中,可以拷貝出該數據庫的連接字符串;
EF6 學習筆記(一):Code First 方式生成數據庫及初始化數據庫實際操作
