Day 56 (08/17) bookstrap、HTTP協議
bootstrap簡介
 http://v3.bootcss.com/
http://v3.bootcss.com/
Bootstrap優點:

下載:

Bootstrap引入
| 1 2 3 4 |
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="dist/css/bootstrap.min.css" rel="stylesheet">
<script type="application/javascript" src="dist/jquery-3.1.1.js"></script>
<script type="application/javascript" src="dist/js/bootstrap.min.js">
|
CSS柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap-demo</title>
<style>
.row div{
background-color: #2e6da4;
border: 1px solid #f5e79e;
color:#fff0f0;
}
.row{
margin-top: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<!---------------------------- 柵格系統的結構------------>
<h4 style="text-align: center">柵格系統的結構</h4>
<div class="container">
<!--在小型pc正常顯示-->
<div class="row">
<div class="col-md-2">md-2</div>
<div class="col-md-4">md-4</div>
<div class="col-md-6">md-6</div>
</div>
<!--在小型pc66分,sm上48分-->
<div class="row">
<div class="col-md-6 col-sm-4">md6-sm4</div>
<div class="col-md-6 col-sm-8">md6-sm8</div>
</div>
<div class="row">
<div class="col-sm-2">md-2</div>
<div class="col-sm-4">md-4</div>
<div class="col-sm-6">md-6</div>
</div>
<!-----------------------------柵格系統的使用------------>
<h4 style="text-align: center">柵格系統的使用</h4>
<h5> 1 列偏移offset</h5>
<div class="row">
<div class="col-md-2">col-md-2</div>
<div class="col-md-4 col-md-offset-4">col-md-offset-4</div>
</div>
<h5> 2 列嵌套 </h5>
<div class="row">
<div class="col-md-9">
111
<div class="row">
<div class="col-md-3">222</div>
<div class="col-md-9">222</div>
</div>
</div>
</div>
<h5>4 列排序</h5>
<div class="row">
<div class="col-md-9 col-md-push-3">col-md-9</div>
<div class="col-md-3 col-md-pull-9">col-md-3</div>
</div>
</div>
</body>
</html> 回到頂部
回到頂部
四 表格
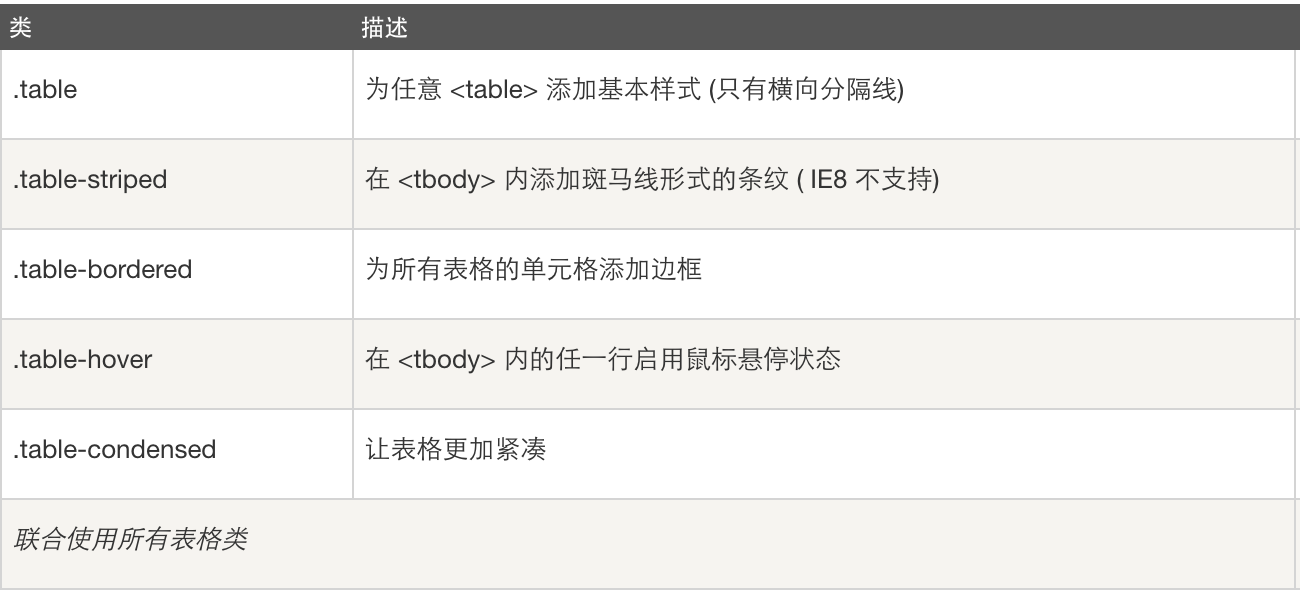
表格樣式


<div class="container">
<table class="table table-striped">
<!--關於表格存儲內容的描述或總結。-->
<caption>條紋表格布局</caption>
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bob</td>
<td>23</td>
<td>3000</td>
</tr>
<tr class="danger">
<td>steven</td>
<td>34</td>
<td>5000</td>
</tr>
<tr class="success">
<td>alvin</td>
<td>33</td>
<td>7000</td>
</tr>
<tr class="warning">
<td>alvin</td>
<td>33</td>
<td>7000</td>
</tr>
</tbody>
</table>
</div>
響應式表格
通過把任意的 .table 包在 .table-responsive class 內可以讓表格水平滾動以適應小型設備(小於 768px)。當在大於 768px 寬的大型設備上查看時,看不到任何的差別。
回到頂部表單
Bootstrap 提供了下列類型的表單布局:
- 垂直表單(默認)
- 內聯表單
- 水平表單
垂直表單
創建基本表單的步驟:
- 向父 <form> 元素添加 role="form"。
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。

<form role="form">
<div class="form-group">
<label for="username">用戶名</label>
<input type="text" class="form-control" id="username" placeholder="請輸入用戶名">
</div>
<div class="form-group">
<label for="password">密碼</label>
<input type="password" class="form-control" id="password" placeholder="請輸入密碼">
</div>
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
<button type="submit" class="btn">提交</button>
</form>

 View Code
View Code
內聯表單
如果需要創建一個表單,它的所有元素是內聯的,向左對齊的,標簽是並排的,請向 <form> 標簽添加 class .form-inline。

- 默認情況下,Bootstrap 中的 input、select 和 textarea 有 100% 寬度。在使用內聯表單時,您需要在表單控件上設置一個寬度。
- 使用 class .sr-only,您可以隱藏內聯表單的標簽。
水平表單
水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同。如需創建一個水平布局的表單,請按下面的幾個步驟進行:
- 向父 <form> 元素添加 class .form-horizontal。
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
- 向標簽添加 class .control-label。

<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用戶名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="請輸入用戶名">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密碼</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="pwd" placeholder="請輸入用戶名">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn">登錄</button>
</div>
</div>
</form>
</div>

表單控件狀態
輸入框焦點:當輸入框 input 接收到 :focus 時,輸入框的輪廓會被移除,同時應用 box-shadow。
禁用的輸入框 input:如果您想要禁用一個輸入框 input,只需要簡單地添加 disabled 屬性,這不僅會禁用輸入框,還會改變輸入框的樣式以及當鼠標的指針懸停在元素上時鼠標指針的樣式。
禁用的字段集 fieldset:對<添加 disabled 屬性來禁用內的所有控件。
驗證狀態:Bootstrap 包含了錯誤、警告和成功消息的驗證樣式。只需要對父元素簡單地添加適當的 class(.has-warning、 .has-error 或 .has-success)即可使用驗證狀態
 View Code
View Code
表單控件大小
您可以分別使用 class .input-lg 和 .col-lg-* 來設置表單的高度和寬度

<div class="container">
<form role="form">
<div class="form-group">
<!--have a try: input-sm-->
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<!--have a try: input-sm-->
<select class="form-control input-lg">
<option value="">默認選擇</option>
</select>
</div>
<div class="row">
<div class="col-lg-6">
<input type="text" class="form-control">
</div>
<div class="col-lg-6">
<input type="text" class="form-control">
</div>
</div>
</form>
</div>

表單幫助文本
Bootstrap 表單控件可以在輸入框 input 上有一個塊級幫助文本。為了添加一個占用整個寬度的內容塊,請在 <input> 後使用 .help-block。

<div class="container"> <form role="form"> <span>幫助文本實例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">幫助文本實例幫助文本實例幫助文本實例幫助文本實例幫助文本實例 幫助文本實例幫助文本實例幫助文本實例幫助文本實例幫助文本實例幫助文本實例幫助文本實例 幫助文本實例幫助文本實例幫助文本實例</span> </form> </div>

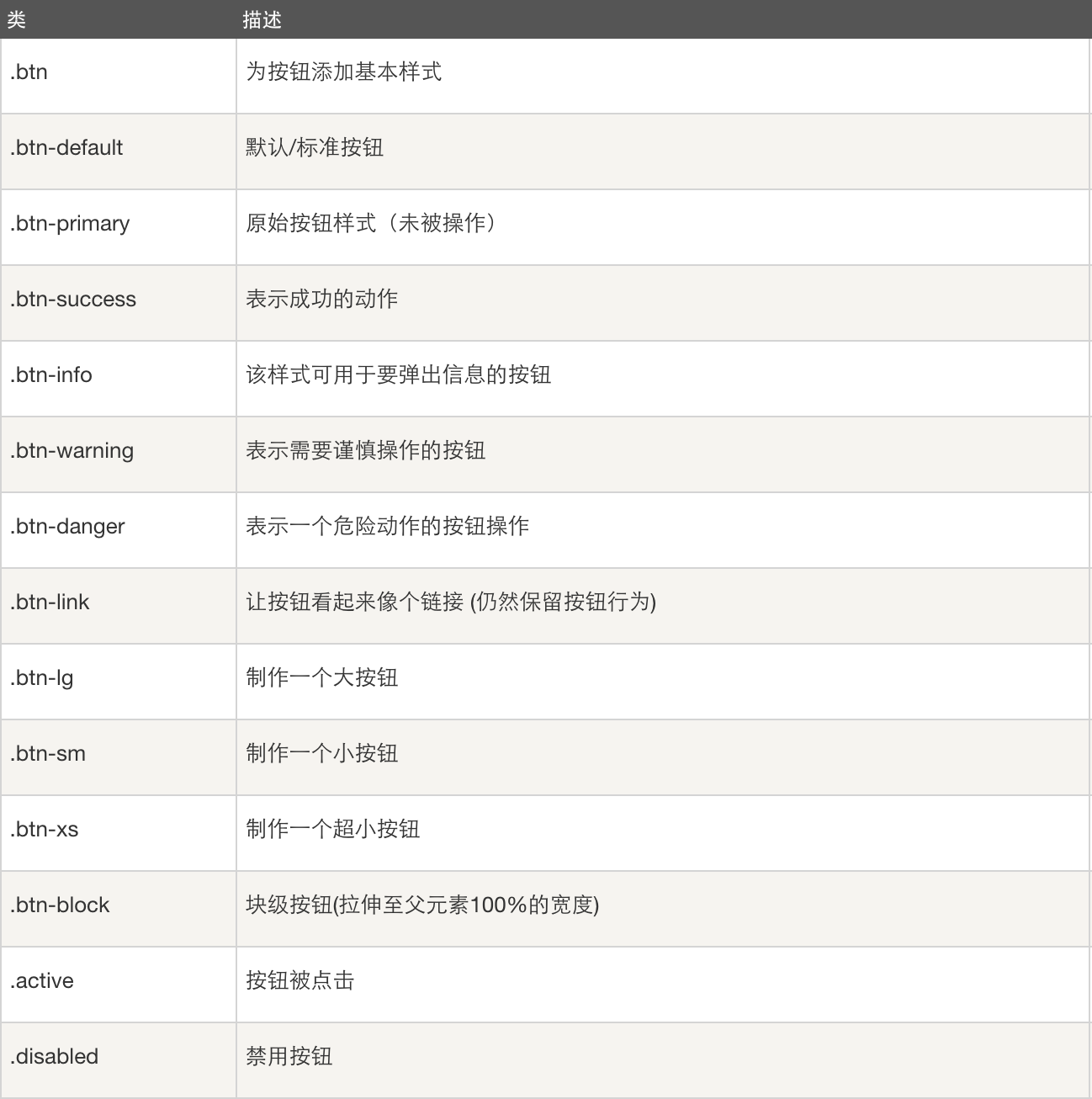
按鈕
任何帶有 class .btn 的元素都會繼承圓角灰色按鈕的默認外觀。但是 Bootstrap 提供了一些選項來定義按鈕的樣式

 View Code
View Code
七 圖片
Bootstrap 提供了三個可對圖片應用簡單樣式的 class:
- .img-rounded:添加 border-radius:6px 來獲得圖片圓角。
- .img-circle:添加 border-radius:50% 來讓整個圖片變成圓形。
- .img-thumbnail:添加一些內邊距(padding)和一個灰色的邊框。
| 1 |
<img src="mienv.png" class="img-rounded">
|
另外,通過在 <img> 標簽添加 .img-responsive 類來讓圖片支持響應式設計。.img-responsive 類將 max-width: 100%; 和 height: auto; 樣式應用在圖片上
| 1 |
<img src="meinv.jpg" class="img-responsive">
|
http://www.cnblogs.com/yuanchenqi/articles/7351683.html詳細參考老師博客
Http協議
一 HTTP概述
HTTP(hypertext transport protocol),即超文本傳輸協議。這個協議詳細規定了瀏覽器和萬維網服務器之間互相通信的規則。
HTTP就是一個通信規則,通信規則規定了客戶端發送給服務器的內容格式,也規定了服務器發送給客戶端的內容格式。其實我們要學習的就是這個兩個格式!客戶端發送給服務器的格式叫“請求協議”;服務器發送給客戶端的格式叫“響應協議”。
特點:
- HTTP叫超文本傳輸協議,基於請求/響應模式的!
- HTTP是無狀態協議。
URL:統一資源定位符,就是一個網址:協議名://域名:端口/路徑,例如:http://www.oldboy.cn:80/index.html
二 請求協議
請求協議的格式如下:
請求首行; // 請求方式 請求路徑 協議和版本,例如:GET /index.html HTTP/1.1 請求頭信息;// 請求頭名稱:請求頭內容,即為key:value格式,例如:Host:localhost 空行; // 用來與請求體分隔開 請求體。 // GET沒有請求體,只有POST有請求體。
瀏覽器發送給服務器的內容就這個格式的,如果不是這個格式服務器將無法解讀!在HTTP協議中,請求有很多請求方法,其中最為常用的就是GET和POST。不同的請求方法之間的區別,後面會一點一點的介紹。
2.1 GET請求
HTTP默認的請求方法就是GET
* 沒有請求體
* 數據必須在1K之內!
* GET請求數據會暴露在瀏覽器的地址欄中
GET請求常用的操作:
1. 在瀏覽器的地址欄中直接給出URL,那麽就一定是GET請求
2. 點擊頁面上的超鏈接也一定是GET請求
3. 提交表單時,表單默認使用GET請求,但可以設置為POST

Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch Accept-Language:zh-CN,zh;q=0.8 Cache-Control:no-cache Connection:keep-alive Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk Host:127.0.0.1:8090 Pragma:no-cache Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 Name login/ 1 requests???737?B transferred???Finish: 5?ms???DOMContentLoaded: 14?ms???Load: 14?ms

- GET 127.0.0.1:8090/login HTTP/1.1:GET請求,請求服務器路徑為 127.0.0.1:8090/login ,協議為1.1;
- Host:localhost:請求的主機名為localhost;
- *User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:與瀏覽器和OS相關的信息。有些網站會顯示用戶的系統版本和瀏覽器版本信息,這都是通過獲取User-Agent頭信息而來的;
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告訴服務器,當前客戶端可以接收的文檔類型,其實這裏包含了*/*,就表示什麽都可以接收;
- Accept-Language: zh-cn,zh;q=0.5:當前客戶端支持的語言,可以在瀏覽器的工具?選項中找到語言相關信息;
- Accept-Encoding: gzip, deflate:支持的壓縮格式。數據在網絡上傳遞時,可能服務器會把數據壓縮後再發送;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客戶端支持的編碼;
- Connection: keep-alive:客戶端支持的鏈接方式,保持一段時間鏈接,默認為3000ms;
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因為不是第一次訪問這個地址,所以會在請求中把上一次服務器響應中發送過來的Cookie在請求中一並發送去過;這個Cookie的名字為JSESSIONID。
註意
 View Code
View Code
2.2 POST請求
(1). 數據不會出現在地址欄中
(2). 數據的大小沒有上限
(3). 有請求體
(4). 請求體中如果存在中文,會使用URL編碼!
| 1 |
username=%E5%BC%A0%E4%B8%89&password=123
|
 為什麽要進行URL編碼
為什麽要進行URL編碼
使用表單可以發POST請求,但表單默認是GET
| 1 2 3 4 |
<form action="" method="post">
關鍵字:<input type="text" name="keyword"/>
<input type="submit" value="提交"/>
</form>
|
輸入yuan後點擊提交,查看請求內容如下:

Request Headers Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate Accept-Language:zh-CN,zh;q=0.8 Cache-Control:no-cache Connection:keep-alive Content-Length:13 Content-Type:application/x-www-form-urlencoded Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk Host:127.0.0.1:8090 Origin:http://127.0.0.1:8090 Pragma:no-cache Referer:http://127.0.0.1:8090/login/ Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
Form Data username:yuan

POST請求是可以有體的,而GET請求不能有請求體。
- Referer: http://localhost:8080/hello/index.jsp:請求來自哪個頁面,例如你在百度上點擊鏈接到了這裏,那麽Referer:http://www.baidu.com;如果你是在瀏覽器的地址欄中直接輸入的地址,那麽就沒有Referer這個請求頭了;
- Content-Type: application/x-www-form-urlencoded:表單的數據類型,說明會使用url格式編碼數據;url編碼的數據都是以“%”為前綴,後面跟隨兩位的16進制。
- Content-Length:13:請求體的長度,這裏表示13個字節。
- keyword=hello:請求體內容!hello是在表單中輸入的數據,keyword是表單字段的名字。
 Referer的應用
Referer的應用
三 響應協議
3.1 響應內容
響應協議的格式如下:
響應首行; 響應頭信息; 空行; 響應體。
響應內容是由服務器發送給瀏覽器的內容,瀏覽器會根據響應內容來顯示。遇到<img src=‘‘>會開一個新的線程加載,所以有時圖片多的話,內容會先顯示出來,然後圖片才一張張加載出來。

Request URL:http://127.0.0.1:8090/login/
Request Method:GET
Status Code:200 OK
Remote Address:127.0.0.1:8090
Response Headers
view source
Content-Type:text/html; charset=utf-8
Date:Wed, 26 Oct 2016 06:48:50 GMT
Server:WSGIServer/0.2 CPython/3.5.2
X-Frame-Options:SAMEORIGIN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用戶名:<input type="text" name="username"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

- HTTP/1.1 200 OK:響應協議為HTTP1.1,狀態碼為200,表示請求成功,OK是對狀態碼的解釋;
- Server:WSGIServer/0.2 CPython/3.5.2:服務器的版本信息;
- Content-Type: text/html;charset=UTF-8:響應體使用的編碼為UTF-8;
- Content-Length: 724:響應體為724字節;
- Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:響應給客戶端的Cookie;
- Date: Wed, 25 Sep 2012 04:15:03 GMT:響應的時間,這可能會有8小時的時區差;
3.2 狀態碼
響應頭對瀏覽器來說很重要,它說明了響應的真正含義。例如200表示響應成功了,302表示重定向,這說明瀏覽器需要再發一個新的請求。
- 200:請求成功,瀏覽器會把響應體內容(通常是html)顯示在瀏覽器中;
- 404:請求的資源沒有找到,說明客戶端錯誤的請求了不存在的資源;
- 500:請求資源找到了,但服務器內部出現了錯誤;
- 302:重定向,當響應碼為302時,表示服務器要求瀏覽器重新再發一個請求,服務器會發送一個響應頭Location,它指定了新請求的URL地址;
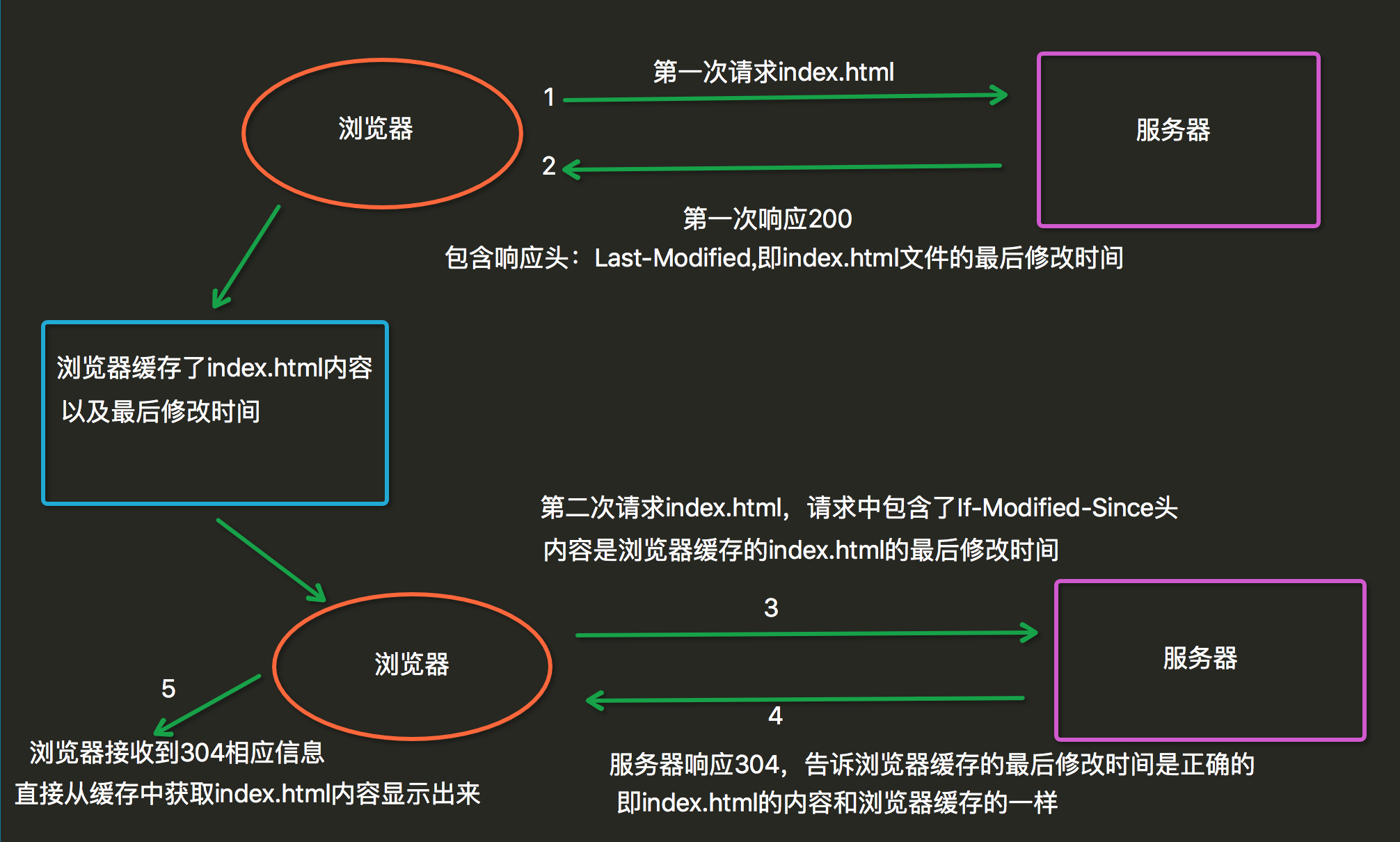
- 304:

當用戶第一次請求index.html時,服務器會添加一個名為Last-Modified響應頭,這個頭說明了 index.html的最後修改時間,瀏覽器會把index.html內容,以及最後響應時間緩存下來。當用戶第 二次請求index.html時,在請求中包含一個名為If-Modified-Since請求頭,它的值就是第一次請 求時服務器通過Last-Modified響應頭發送給瀏覽器的值,即index.html最後的修改時間, If-Modified-Since請求頭就是在告訴服務器,我這裏瀏覽器緩存的index.html最後修改時間是這個, 您看看現在的index.html最後修改時間是不是這個,如果還是,那麽您就不用再響應這個index.html 內容了,我會把緩存的內容直接顯示出來。而服務器端會獲取If-Modified-Since值,與index.html 的當前最後修改時間比對,如果相同,服務器會發響應碼304,表示index.html與瀏覽器上次緩存的相 同,無需再次發送,瀏覽器可以顯示自己的緩存頁面,如果比對不同,那麽說明index.html已經做了修 改,服務器會響應200。

3.3 其他響應頭
告訴瀏覽器不要緩存的響應頭:
- Expires: -1;
- Cache-Control: no-cache;
- Pragma: no-cache;
自動刷新響應頭,瀏覽器會在3秒之後請求http://www.baidu.com:
- Refresh: 3;url=http://www.baidu.com
3.4 HTML中指定響應頭
在HTMl頁面中可以使用<meta http-equiv="" content="">來指定響應頭,例如在index.html頁面中給出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示瀏覽器只會顯示index.html頁面3秒,然後自動跳轉到http://www.baidu.com.
http://www.cnblogs.com/yuanchenqi/articles/6000358.html詳細參考老師博客
Day 56 (08/17) bookstrap、HTTP協議