JS 實現無縫滾動動畫原理(初學者入)
阿新 • • 發佈:2017-08-18
padding absolute hidden 高度 pos sof add align meta
這段時間在教培訓班的學生使用原生javascript實現無縫滾動的動畫案例,做了這個原理演示的動畫,分享給自學JS的朋友!博主希望對你們有幫助!
在講解之前先看一下demo:
demo:https://224137748.github.io/JS_warehouse/lunbo/domo.HTML
源碼:https://github.com/224137748/JS_warehouse/blob/master/lunbo/domo.HTML
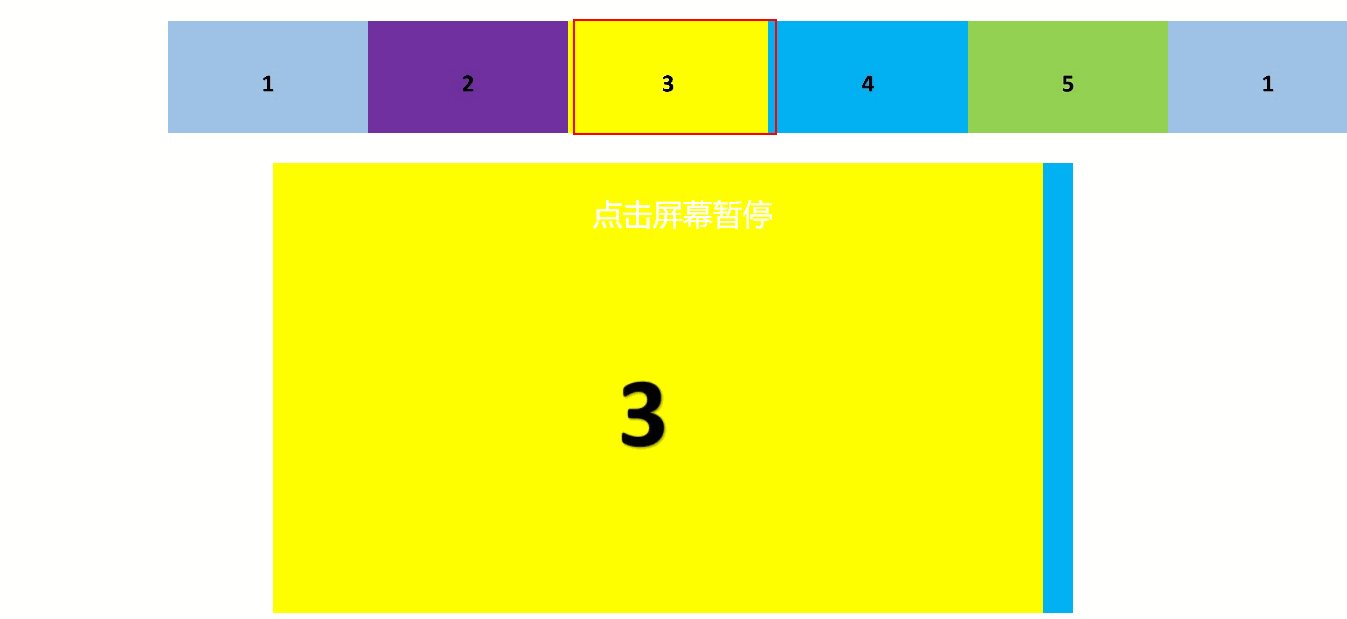
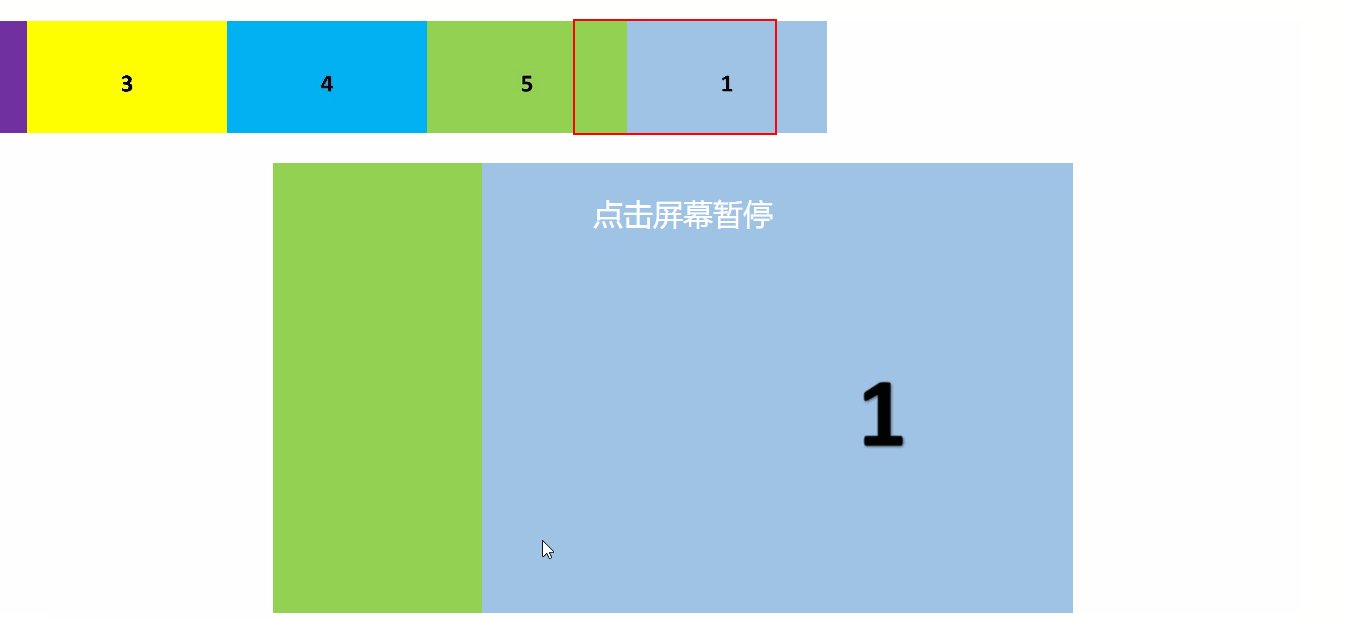
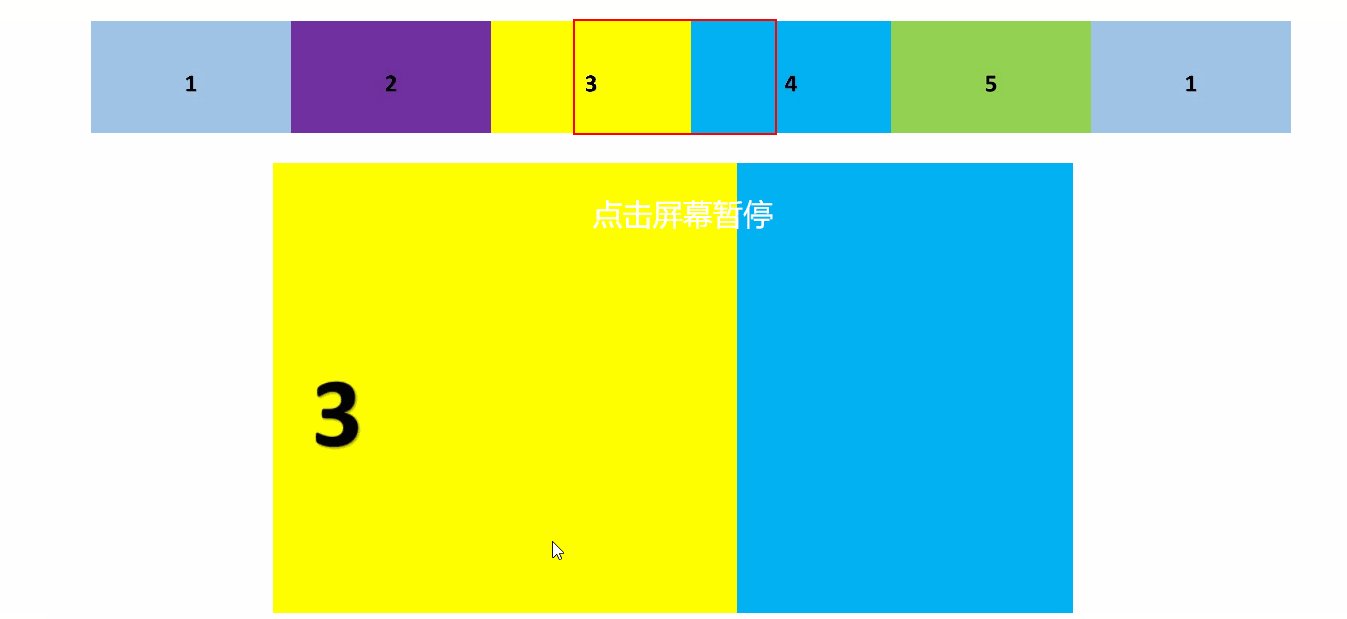
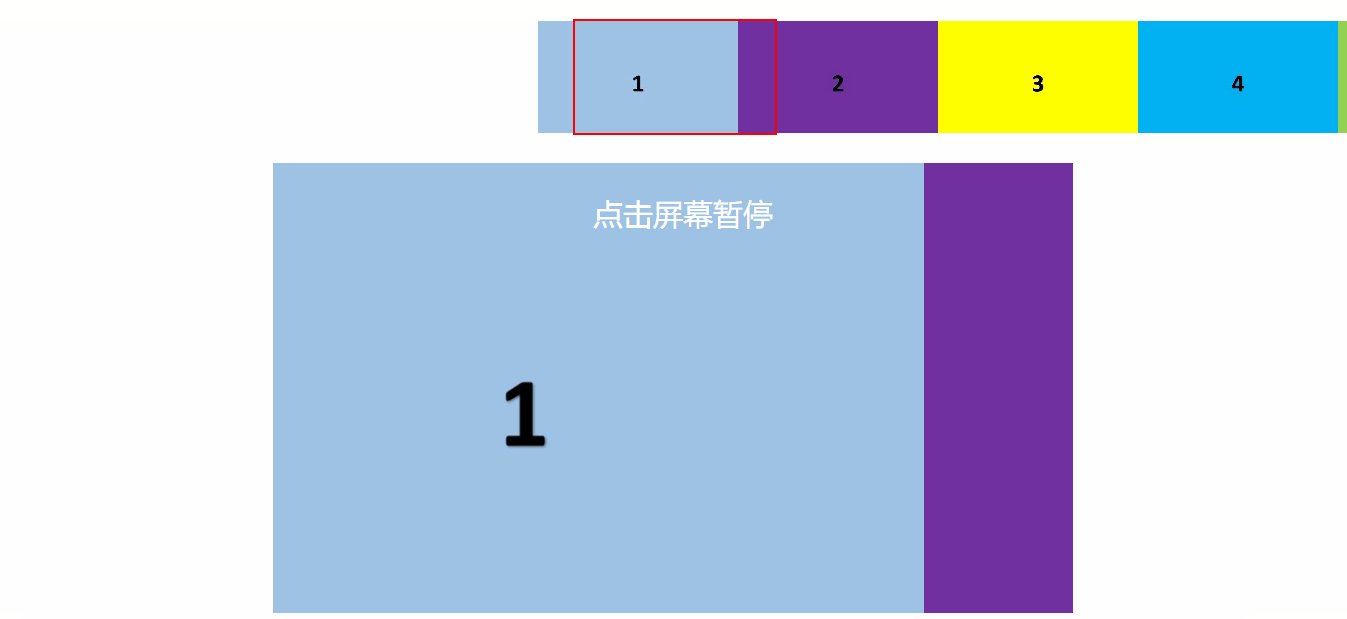
ps: 上面和下面的滾動進度是一致的,上面紅色框是為了演示滾動動畫原理做的一個view,下面大一點的才是我們真正看到的無縫滾動~!

原理:
首先先分析一下html文檔結構,這裏以上面小紅框的視圖為例 子;
<div id="showbox"> 紅框div的寬度為200px,高度為圖片的高度112px; 註意:overflow:hidden;在這裏的作用
<div id="showpic">這個div盒子width=600%;寬度為6個紅框div盒子的寬度,高度一致;以紅框盒子為定位上下文,使用絕對定位;
設置定時器:
1)、因為#showpic盒子使用絕對定位,所以只需要將其left屬性進行改變就能實現動畫效果;
2)、#showpic裏面是6張圖片,這6張圖片第一張和最後一張圖片是相同的,因為我們要實現第五張圖片往左滾動的同時,後面不會出現空白,
所以必須加一張圖片,加第一張圖片能銜接很自然;
3)、使#showpic盒子的left屬性值遞減,那麽#showpic盒子將往左邊移動,當減到第5張圖片的時候left屬性設置為0,跳轉到第1張圖片的位置,無縫滾動銜接成功;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圖片練習</title> <style> *{padding: 0;margin: 0;} body{ overflow: hidden; } ul,li{ list-style: none; } #showbox{ position: absolute; top: 20px; left: 50%; width: 200px; height: 112px; border: 2px solid red; margin: 0 0 0 -100px; } #showpic{ position: absolute; left:0 ; width: 600%; height: 112px; z-index: -1; } #showpic img{ float: left; } #box{ position: absolute; top: 60%; left: 50%; width: 800px; height: 450px; margin: -225px 0 0 -400px; overflow: hidden; } #box::after{ content: "點擊屏幕暫停"; display: block; position: absolute; left: 320px; top: 30px; font-size: 30px; color: white; } ul{ position: relative; left: 0; width: 600%; height: 450px; } li{ width: 800px; display: inline-block; float: left; } ul img{ vertical-align: top; width: 800px; } </style> </head> <body > <div id="showbox"> <div id="showpic"> <img src="img/1.jpg"/> <img src="img/2.jpg"/> <img src="img/3.jpg"/> <img src="img/4.jpg"/> <img src="img/5.jpg"/> <img src="img/1.jpg"/> </div> </div> <div id="box"> <ul> <li> <img src="img/幻燈片1.jpg"/> </li> <li> <img src="img/幻燈片2.jpg"/> </li> <li> <img src="img/幻燈片3.jpg"/> </li> <li> <img src="img/幻燈片4.jpg"/> </li> <li> <img src="img/幻燈片5.jpg"/> </li> <li> <img src="img/幻燈片1.jpg"/> </li> </ul> </div> </body> </html> <script type="text/javascript"> var ul = document.getElementsByTagName("ul")[0]; ul.position = 0; //自定義屬性 var showpic = document.getElementById("showpic"); showpic.position = 0; //自定義屬性 var timer = null; var width1 =200,width2 = 800; var star = true; timer = setInterval(move,0); function move(){ autoplay(ul,width2); autoplay(showpic,width1); } //定義自動播放函數 function autoplay(obj,width){ obj.position-=obj.offsetWidth/4000; console.log(obj.position) if(obj.position<-width*5){ obj.position =0; } obj.style.left = obj.position+"px"; } //點擊暫停動畫 document.onclick = function(){ if(star){ clearInterval(timer); star = false; }else{ timer = setInterval(move,0); star = true; } } </script>
JS 實現無縫滾動動畫原理(初學者入)
