Extjs在form展示後臺單個對象的屬性
阿新 • • 發佈:2017-08-18
html window oda 在一起 mit ted hour tar cls
目的: 寫一個按鈕事件,點擊時彈出一個win窗體,裏面鑲嵌form表單,並且展示後臺單個對象的屬性
寫一個按鈕事件,點擊時彈出一個win窗體,裏面鑲嵌form表單,並且展示後臺單個對象的屬性

1 先來後臺: 2 public void find(){ 3 String clientId = request.getParameter("clientId"); 4 BusinessContract bc = businessContractService.getLastContract(clientId); 5 response.setContentType("text/html;charset=UTF-8"); 6 JSONObject json = JSONObject.fromObject(bc);7 ajaxWrite("{bc:["+json.toString()+"]}"); 8 }
前臺代碼: win 和form放在一起 text:‘客戶合同上傳‘, scope:this, handler: function(item, event){ var record=this.getSelectionModel().getSelected(); if(!record){ Ext.MessageBox.alert(‘提示‘, ‘請選擇客戶信息!‘); return; } var clientId=record.id; var adr = ‘************‘; //form表單提交路徑 var findadr="*****************";//form表單數據來源 var company =record.data.bi_name;//來源於選中行的數據 var uploadForm=newExt.form.FormPanel({//按照順序,先創建一個form表單 width:600, baseCls: ‘x-plain‘, frame:true, layout: ‘form‘, fileUpload: true,//文件上傳必須添加該屬性,(PS:此處出現問題,添加該屬性之後返回值裏action.result為空,去掉則正常,暫時沒解決) autoHeight:true, labelWidth:90, defaults:{ anchor: ‘95%‘, allowBlank: false }, renderTo: Ext.getBody(), reader: new Ext.data.JsonReader({//此處動態加載數據的屬性獲取 root: ‘bc‘ //取值對象 }, [ //對象裏面的字段
‘contractType‘, ‘companyAddress‘,‘companyName‘,‘companyPhone‘,‘taxNum‘,‘bankName‘, ‘bankNum‘,‘financer‘, {name:‘taxpayerFile1‘,convert :function(v,record){ //這裏是上傳文件的路徑,本來是服務器路徑,這裏就不予展示,直接提示是否上傳過 if(v){ return ‘已經上傳‘; }else{ return ‘暫無文件‘; }; }}, {name:‘taxpayerFile2‘,convert :function(v,record){ if(v){ return ‘已經上傳‘; }else{ return ‘暫無文件‘; }; }},{name:‘docmentFile‘,convert:function(v,record){
if(v){
return ‘已經上傳‘;
}else{ return ‘暫無文件‘; };}
},
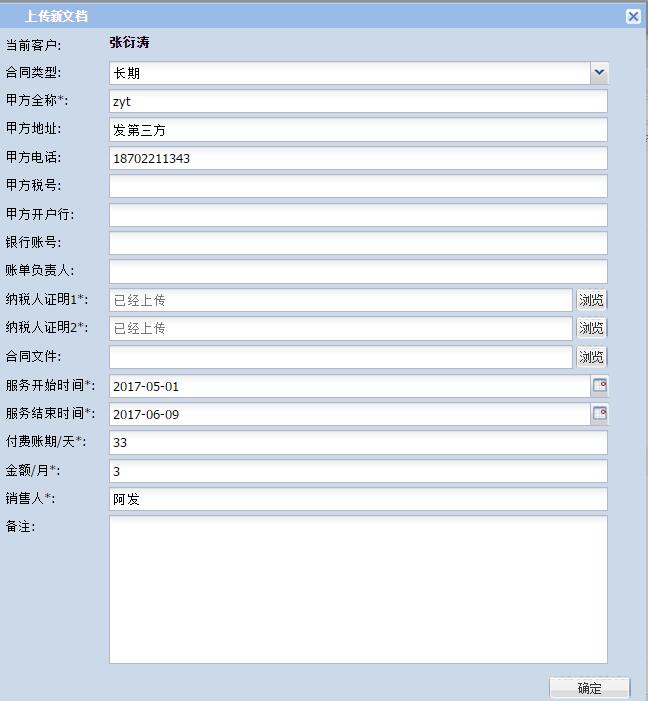
{name:‘sdate‘,type:"date",mapping:‘sdate.time‘,convert :function(v,record){ //日期字段,此處接受的字段格式:"edate":{"date":9,"day":5,"hours":0,"minutes":0,"month":5,"nanos":0,"seconds":0,"time":149693 // 7600000,"timezoneOffset":-480,"year":117} 所以只能對格式加以控制 return Ext.util.Format.date(new Date(v),‘Y-m-d‘); }}, {name:‘edate‘,type:"date",mapping:‘edate.time‘,convert :function(v,record){ return Ext.util.Format.date(new Date(v),‘Y-m-d‘); }}, ‘paymentDays‘ ,‘amount‘,‘saler‘,‘content‘ ]), items:[{ fieldLabel:‘當前客戶‘, xtype : ‘tbtext‘, text:‘<b>‘+company+‘</b>‘, valueField :clientId, name :‘compnay‘ },{ fieldLabel:‘合同類型‘, xtype:‘attrCombo‘, displayField:‘name‘, valueField :‘name‘, editable:false, url:‘/cs/customer/cct_find.ftl‘, name:‘contractType‘ },{ name:‘companyName‘, xtype:‘textfield‘, allowBlank:false, fieldLabel: ‘甲方全稱*‘ },{ name:‘companyAddress‘, xtype:‘textfield‘, fieldLabel: ‘甲方地址‘, allowBlank:true, },{ name:‘companyPhone‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘甲方電話‘ },{ name:‘taxNum‘, xtype:‘textfield‘, fieldLabel: ‘甲方稅號‘, allowBlank:true, regex: /^[\w-]{15}([\w-]{3})?$/ },{ name:‘bankName‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘甲方開戶行‘ },{ name:‘bankNum‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘銀行賬號‘ },{ name:‘financer‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘賬單負責人‘ },{ fieldLabel : ‘納稅人證明1*‘, xtype : ‘fileuploadfield‘, name : ‘taxpayerFile1‘, allowBlank:false, buttonText: ‘瀏覽‘, },{ fieldLabel : ‘納稅人證明2*‘, xtype : ‘fileuploadfield‘, name : ‘taxpayerFile2‘, buttonText: ‘瀏覽‘, allowBlank:true, },{ fieldLabel : ‘合同文件‘, xtype : ‘fileuploadfield‘, name : ‘docmentFile‘, buttonText: ‘瀏覽‘, allowBlank:true, },{ fieldLabel: ‘服務開始時間*‘, name: ‘sdate‘, allowBlank:false, xtype:‘datefield‘, format:‘Y-m-d‘, },{ fieldLabel: ‘服務結束時間*‘, name: ‘edate‘, allowBlank:false, xtype:‘datefield‘, format:‘Y-m-d‘ },{ fieldLabel: ‘付費賬期/天*‘, name: ‘paymentDays‘, allowBlank:false, xtype:‘numberfield‘ },{ fieldLabel: ‘金額/月*‘, name: ‘amount‘, allowBlank:false, xtype:‘numberfield‘ },{ fieldLabel: ‘銷售人*‘, name: ‘saler‘, allowBlank:false, xtype:‘textfield‘ },{ fieldLabel: ‘備註‘, name: ‘content‘, height:135, allowBlank:true, xtype:‘textarea‘ } ], buttons:[{ text:‘確定‘, handler: function(){ var form =uploadForm.getForm(); form.submit({ url: adr, method:‘POST‘, params: { clientId: clientId }, success: function(from,action){ if(action.result){ Ext.MessageBox.alert(‘提示‘,action.result.message); }else{ Ext.MessageBox.alert(‘提示‘,‘返回值不存在‘); } // uploadForm.getForm().reset(); }, failure: function (from,action) { Ext.MessageBox.alert(‘失敗‘,"上傳失敗,請檢查內容後嘗試!"); win.hide(); }, }); } }] }) ; uploadForm.load({ //動態加載數據 url:findadr, }); var win=new Ext.Window({ title : ‘上傳新文檔‘, width : 600, autoHeight: true, border : false, plain : true, modal : true, layout : ‘fit‘, bodyStyle : ‘padding:5px;‘, maximizable : false,// 禁止最大化 closeAction : ‘hide‘, closable : true,// 是否有關閉 collapsible : false,// 可折疊 iconCls : ‘bind‘, buttonAlign:‘center‘, items : [uploadForm], }); win.show(); },
結果:

Extjs在form展示後臺單個對象的屬性
