canvas 繪制圖形
什麽是canvas?
<canvas> 元素用於圖形的繪制,通過腳本 (通常是JavaScript)來完成.
<canvas> 標簽只是圖形容器,您必須使用腳本來繪制圖形。
方法屬性
顏色、樣式和陰影
|
屬性 |
描述 |
|
fillStyle |
設置或返回用於填充繪畫的顏色、漸變或模式。 |
|
strokeStyle |
設置或返回用於筆觸的顏色、漸變或模式。 |
|
shadowColor |
設置或返回用於陰影的顏色。 |
|
shadowBlur |
設置或返回用於陰影的模糊級別。 |
|
shadowOffsetX |
設置或返回陰影與形狀的水平距離。 |
|
shadowOffsetY |
設置或返回陰影與形狀的垂直距離。 |
|
方法 |
描述 |
|
createLinearGradient() |
創建線性漸變(用在畫布內容上)。 |
|
createPattern() |
在指定的方向上重復指定的元素。 |
|
createRadialGradient() |
創建放射狀/環形的漸變(用在畫布內容上)。 |
|
addColorStop() |
規定漸變對象中的顏色和停止位置。 |
線條樣式
|
屬性 |
描述 |
|
lineCap |
設置或返回線條的結束端點樣式。 |
|
lineJoin |
設置或返回兩條線相交時,所創建的拐角類型。 |
|
lineWidth |
設置或返回當前的線條寬度。 |
|
miterLimit |
設置或返回最大斜接長度。 |
矩形
|
方法 |
描述 |
|
rect() |
創建矩形。 |
|
fillRect() |
繪制"被填充"的矩形。 |
|
strokeRect() |
繪制矩形(無填充)。 |
|
clearRect() |
在給定的矩形內清除指定的像素。 |
路徑
|
方法 |
描述 |
|
fill() |
填充當前繪圖(路徑)。 |
|
stroke() |
繪制已定義的路徑。 |
|
beginPath() |
起始一條路徑,或重置當前路徑。 |
|
moveTo() |
把路徑移動到畫布中的指定點,不創建線條。 |
|
closePath() |
創建從當前點回到起始點的路徑。 |
|
lineTo() |
添加一個新點,然後在畫布中創建從該點到最後指定點的線條。 |
|
clip() |
從原始畫布剪切任意形狀和尺寸的區域。 |
|
quadraticCurveTo() |
創建二次貝塞爾曲線。 |
|
bezierCurveTo() |
創建三次貝塞爾曲線。 |
|
arc() |
創建弧/曲線(用於創建圓形或部分圓)。 |
|
arcTo() |
創建兩切線之間的弧/曲線。 |
|
isPointInPath() |
如果指定的點位於當前路徑中,則返回 true,否則返回 false。 |
|
ellipse() |
創建橢圓(chrome34以及Opera18以上支持) |
|
setLineDash() |
創建虛線(Chrome26/Firefox28/IE11/Opera18/Safari7以上) |
轉換
|
方法 |
描述 |
|
scale() |
縮放當前繪圖至更大或更小。 |
|
rotate() |
旋轉當前繪圖。 |
|
translate() |
重新映射畫布上的 (0,0) 位置。 |
|
transform() |
替換繪圖的當前轉換矩陣。 |
|
setTransform() |
將當前轉換重置為單位矩陣。然後運行 transform()。 |
文本
|
屬性 |
描述 |
|
font |
設置或返回文本內容的當前字體屬性。 |
|
textAlign |
設置或返回文本內容的當前對齊方式。 |
|
textBaseline |
設置或返回在繪制文本時使用的當前文本基線。 |
|
方法 |
描述 |
|
fillText() |
在畫布上繪制"被填充的"文本。 |
|
strokeText() |
在畫布上繪制文本(無填充)。 |
|
measureText() |
返回包含指定文本寬度的對象。 |
圖像繪制
|
方法 |
描述 |
|
drawImage() |
向畫布上繪制圖像、畫布或視頻。 |
像素操作
|
屬性 |
描述 |
|
width |
返回 ImageData 對象的寬度。 |
|
height |
返回 ImageData 對象的高度。 |
|
data |
返回一個對象,其包含指定的 ImageData 對象的圖像數據。 |
|
方法 |
描述 |
|
createImageData() |
創建新的、空白的 ImageData 對象。 |
|
getImageData() |
返回 ImageData 對象,該對象為畫布上指定的矩形復制像素數據。 |
|
putImageData() |
把圖像數據(從指定的 ImageData 對象)放回畫布上。 |
合成
|
屬性 |
描述 |
|
globalAlpha |
設置或返回繪圖的當前 alpha 或透明值。 |
|
globalCompositeOperation |
設置或返回新圖像如何繪制到已有的圖像上。 |
其他方法
|
方法 |
描述 |
|
save() |
保存當前環境的狀態。 |
|
restore() |
返回之前保存過的路徑狀態和屬性。 |
|
createEvent() |
|
|
getContext() |
|
|
toDataURL() |
|
繪制步驟
獲取canvas對象
var oCanvas = document.getElementById("canvas");
取得上下文context
var context = oCanvas.getContext("2d");
繪制圖形
根據需求選擇方法
舉例繪制方法
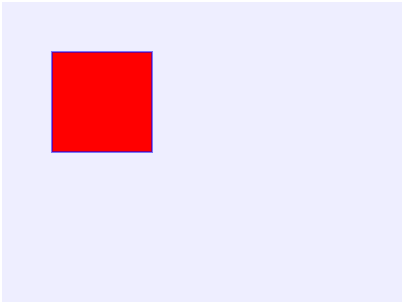
繪制長方形/邊框/填充色彩

Context.lineWidth=1;
Context.fillRect(x,y,width,height);
Context.strokeRect(x,y,width,height);
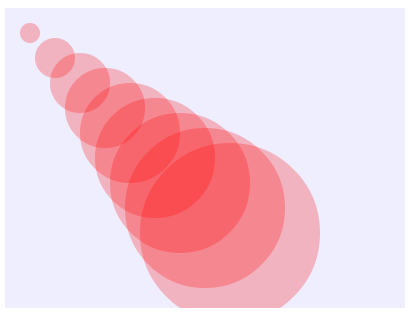
繪制圓形

Context.beginPath(); Context.arc(x,y,radius,startAngle,endAngle,anticlockwise);(for循環圓心、半徑) Context.closePath(); Context.fillStyle=’rgba(255,0,0,0.25)’ Context.fill() ellipse(x,y,radiusX,radiusY,rotation,startAngle,endAngle,anticlockwise)
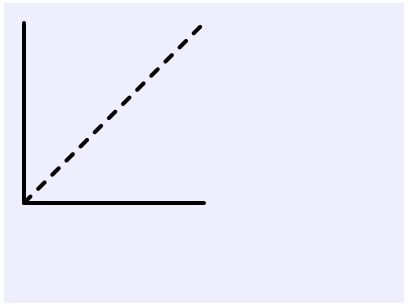
繪制直線

Context.moveTo(20,20); Context.lineTo(20,200); Context.lineWidth=10; Context.lineCap=”round”; Context.lineJoin=”round”; Context.stroke(); Context.setLineDash([5,15])
繪制曲線
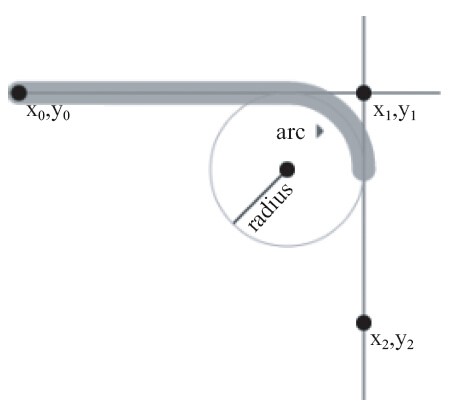
圓弧

(x0,y0)當前坐標點,(x1,y1)控制點坐標,(x2,y2)圓弧終點坐標
Context.arcTo(x1,y1,x2,y2,radiusX)
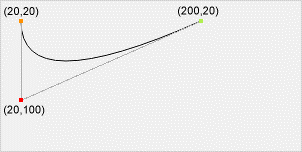
二次貝塞爾曲線

開始點:moveTo(20,20) 控制點 1:quadraticCurveTo(20,100,200,20) 結束點:quadraticCurveTo(20,100,200,20) Context. quadraticCurveTo(cpx,cpy,x,y) (cpx,cpy)控制點坐標,(x,y)終點坐標
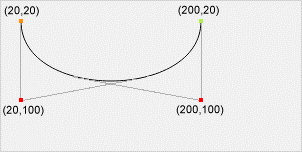
三次貝塞爾曲線

開始點:moveTo(20,20) 控制點 1:bezierCurveTo(20,100,200,100,200,20) 控制點 2:bezierCurveTo(20,100,200,100,200,20) 結束點:bezierCurveTo(20,100,200,100,200,20) Context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); (cp1x,cp1y)第一個控制點,(cp2x,cp2y)第二個控制點,(x,y)終點
繪制漸變圖形
線性漸變

Var grd=context.createLinearGradient(xStart,yStart,xEnd,yEnd)
(xStart,yStart)起點,(xEnd,yEnd)終點
grd.addColorStop(offset,color);
offset範圍是0~1之間的浮點數,color是關鍵顏色
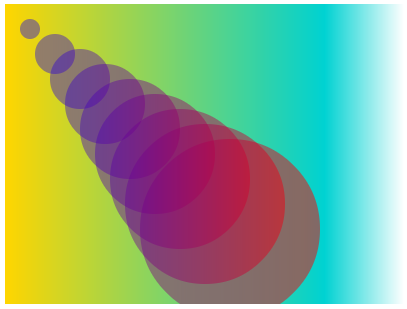
徑向漸變

Var grd=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
(xStart,yStart,radiusStart)起點圓的中心點坐標和半徑,(xEnd,yEnd,radiusEnd)終點圓的中心點坐標和半徑
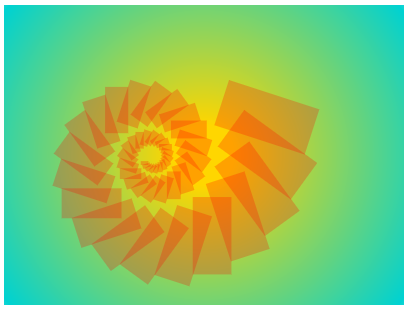
坐標變換

Context.translate(x,y)
Context.scale(x,y);
Context.rotate(angle);
繪制陰影
Context.shadowOffetX:陰影橫向位移量
Context.shadowOffetY:陰影縱向位移量
Context.shadowColor:陰影顏色
Context.shadowBlur陰影的模糊範圍
繪制圖片
Var image=new Image(); image.src=” http://img4.duitang.com/uploads/item/201406/25/20140625182321_4MTau.thumb.700_0.jpeg”; image.onload=function(){} Context.drawImage(image,x,y); Context.drawImage(image,x,y,w,h); Context.drawIamge(image,sx,sy,sw,sh,dx,dy,dw,dh);
圖片平鋪

Var pat= context.createPattern(image,”repeat”); Context.fillStyle=pat; Context.fillRect(0,0,400,300);
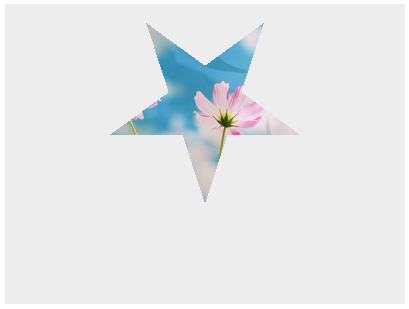
圖片裁剪

先繪制好路徑
Context.clip();
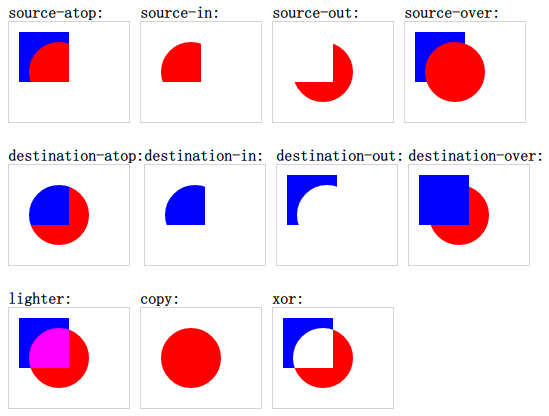
組合圖形
Context.globalCompositeOperation=type;

組合圖像
Context.globalCompositeOperation=type; Type值 Normal:默認模式 Darken:變暗模式 Lighten:變亮模式 Multiply:正片疊底 Screen:濾色模式 Color-burn:顏色加深 Color-dodge:顏色減淡 Hard-light:強光模式 Soft-light:柔光模式 Overlay:疊加模式 Difference:差值模式 Exclusion:排除模式
繪制文字
Context.fillStyle=’#00F’; Context.font=”bold 30px sans-serif”; Context.fillText(“hello world”,0,0); Context.strokeText(“hello world”,0,0); Var metrics=context.measureText(text);
保存與恢復狀態
Context.save();
Context.restore();
canvas 繪制圖形
