前後端方案匯總
1:canvas生成圖片跨域、圖片cdn
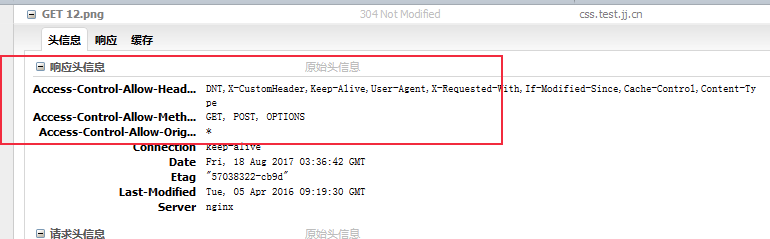
給圖片加上crossOrigin屬性,圖片服務器響應頭默認添加字段 Access-Control-Allow-Origin : * 可解決不帶CDN地址的圖片跨域問題
img.crossOrigin =“img1.jj.cn”;
img.crossOrigin = "Anonymous";
img.crossOrigin = "*";
但是CDN服務器無法自動添加字段 Access-Control-Allow-Origin : * 需手動在固定CDN服務器下添加跨域相關字段
前後端方案匯總
相關推薦
前後端方案匯總
src img font 跨域 響應頭 logs allow 響應 自動添加 1:canvas生成圖片跨域、圖片cdn 給圖片加上crossOrigin屬性,圖片服務器響應頭默認添加字段 Access-Control-Allow-Origin : * 可解決不帶CDN
分布式系統唯一ID生成方案匯總
gen 傳輸數據 lee sleep gui 有效 很難 sha 調整 系統唯一ID是我們在設計一個系統的時候常常會遇見的問題,也常常為這個問題而糾結。生成ID的方法有很多,適應不同的場景、需求以及性能要求。所以有些比較復雜的系統會有多個ID生成的策略。下面就介紹一些常見的
citrix產品或組件用到的端口匯總
citrix 端口 列表1、概述1.1 說明port list摘自citrix官方 kb:CTX101810本文提供的端口,通過Citrix相關產品或組件使用到的端口而定,如果通信經過一些網絡設備,如防火墻或代理服務器,端口必須打開以確保通信順暢從而保證相關的產品或組件能正常工作。1.2 包含的cit
轉載-沒有IE就沒有傷害!瀏覽器兼容性問題解決方案匯總
events remove isp 為什麽 match 搜索 1.4 blog 會有 普及:瀏覽器的兼容性問題,往往是個別瀏覽器(沒錯,就是那個與眾不同的瀏覽器)對於一些標準的定義不一致導致的。俗話說:沒有IE就沒有傷害。 貼士:內容都是自己總結的,不免會出現錯誤或者bu
css - 移動端reset匯總與註釋
pla none spa lin nbsp log splay css bubuko 1.解決移動端觸摸a元素,會有藍色陰影 正常狀態: 點擊時狀態: a{ outline:none; -webkit-tap-highlight-c
史上最大CPU缺陷Meltdown融毀和Spectre幽靈來襲,各網絡設備廠家反饋以及解決方案匯總
dir ase agg 部分 arm 暴露 ace ado shadow 2018新年快樂 新年好,轉眼就到了2018。首先祝福大家新年快樂,萬事如意! 熱鬧的一月 就在大家剛享受完短暫的元旦假期,1月3號互聯網上就爆出了一個非常勁爆的消息,Intel,AMD,ARM的CP
Windows Server 2016-Active Directory域服務端口匯總
Window server 2016 Active Directory 端口 AD port 域端口 AD DS同步端口 本章為大家簡單整理一下有關Windows server Active Directory和Active Directory域服務(AD DS)組件的端口要求。生產環境中
Hadoop二次開發項目案例方案匯總
Hadoop二次開發大數據Hadoop應用開發技術正可謂如火如荼推進中,以為大數據已經不僅僅是局限在互聯網領域,而是已經被上升到了國家戰略的高度層面。大數據正在深刻影響和改變我們的日常生活和工作方式。Hadoop應用開發太過偏底層,難度之大真不是我們一般人所能夠理解的。有的人會說,不都是倒騰代碼嗎?有什麽難的
echarts解決一些大屏圖形配置方案匯總
mage pac 線圖 head slab 組成 sla png 間隔 本文主要記錄使用echarts解決各種大屏圖形配置方案。 1、說在前面 去年經常使用echarts解決一些可視化大屏項目,一直想記錄下使用經驗,便於日後快速實現。正好最近在整理文檔,順道一起記錄在博客中
大數據和高並發的解決方案匯總
表結構 特定 大數據 之前 主從 代理服 數據分層 完整性 讀寫 1.3海量數據解決方案 1.使用緩存: 使用方式:1,使用程序直接保存到內存中。主要使用Map,尤其ConcurrentHashMap。 2,使用緩存框架。常用的框架:Ehcache,Memcach
iOS本地數據存儲方案匯總
hybridapp 百度 流量 環境 content 退出 適用於 字段名 表之間 一。 常見存儲方式 Plist 格式文件存儲 NSUserDefaults 沙盒存儲(個人偏好存儲) 文件讀寫儲存 解歸檔存儲 數據庫存儲 Keychain 存儲(可解
Vue 脫坑記 - 查漏補缺(匯總下群裏高頻詢問的xxx及給出不靠譜的解決方案)
header maps too 社區 選擇 div fsim route 變量 前言 發現群裏有些問題的提問重復率太高了,每次都去回答,回答的賊煩.這裏做一個大體的匯總,廢話不多說,直接開始給出方案,不是手把手..若是連問題和解決都看不懂的..應該去補充下基礎知識
【轉】Vue 脫坑記 - 查漏補缺(匯總下群裏高頻詢問的xxx及給出不靠譜的解決方案)
裝飾器 插入 定向 一些事 必須 部署 -- 一點 鎖定 前言 文章內容覆蓋範圍,芝麻綠豆的破問題都有,不止於vue; 給出的是方案,但不是手把手一字一句的給你說十萬個為什麽! 有三類人不適合此篇文章: “喜歡站在道德制高點的聖母婊” – 適合去教堂 “無理取鬧的鍵盤俠
ReactJs移動端兼容問題匯總
分享 對比 屬性 兼容 tsd 不生效 src tro ble p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 16.0px Helvetica } p.p2 { margin: 0.0px
前後端分離項目的技術與OA信用盤平臺搭建框架通用方案
靜態文件 ava 方法 允許 平臺搭建 前臺 pac 問題 部分 一、系統OA信用盤平臺搭建 Q1446595067 整個系統會由三部分組成,如下 二、細節1、前端 前端這裏是一個純前端的項目,使用webpack打包後就只有一些js/css等靜態文件。 開發語言與框架 vu
前後端分離 方案
離開 前後端分離 nsh blank 分離 targe .com www. lan 1、前後端分離開發模式的 mock 平臺預研 : https://www.jianshu.com/p/4648463be0f5 2、前後分離接口規範 : https://w
Atitit 微服務的一些理論 目錄 1. 微服務的4個設計原則和19個解決方案 1 2. 微服務應用4個設計原則 1 2.1. AKF拆分原則 2 2.2. 前後端分離 2 2.3. 無狀態服務
Atitit 微服務的一些理論 目錄 1. 微服務的4個設計原則和19個解決方案 1 2. 微服務應用4個設計原則 1 2.1. AKF拆分原則 2 2.2. 前後端分離 2 2.3. 無狀態服務 2 2.4. Restful通訊風格 2 3. 微服
vue+django跨域問題解決方案(前後端兩種方案)
1.Vue前端設定代理(方案一) 我們在使用vue-cli啟動專案的時候npm run dev便可以啟動我們的專案了,通常我們的請求地址是以localhost:8080來請求介面資料的,localhost是沒有辦法設定cookie的。 我們可以在vu
RAP一種更高效的前後端介面對接解決方案
RAP一種更高效的前後端介面對接解決方案 Rico_wang 關注 2017.11.28 21:58* 字數 1448 閱讀 14348評論 12喜歡 14 我在向小夥伴推薦RAP的時候,有的小夥伴會覺得這個是個玩好意,幫助很大,而另一部
Php如何返回json資料,前後端分離的基本解決方案
php返回json,xml,JSONP等格式的資料 返回json資料: header('Content-Type:application/json; charset=utf-8'); $arr = array('a'=>1,'b'=>2); exit(json_enco