HTML所有元素的分類
阿新 • • 發佈:2017-08-18
.com ble ges .org title scrip cnblogs not use
根據HTML5.1推薦標準,HTML元素主要分為7大類:
- metadata content(原數據的內容)
- flow content(流數據的內容)
- sectioning content(分節的內容)
- sectioning content(標題的內容)
- phrasing content(短語的內容)
- embedded content(嵌入的內容)
- interactive content(交互式的內容)
- metadata content(原數據的內容)
原數據的內容是設置其余內容的表現或行為的內容、或者是建立文檔與其他文檔關系的內容、或者是傳達文檔之外信息的內容。
baselinkmetanoscriptscriptstyletemplatetitle
- flow content (流數據的內容)
流數據的內容是應用於文檔或者應用程序的主體的大多數元素。
aabbraddressarea(if it is a descendant of amapelement)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldetailsdfndivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhriiframeimginputinskbdkeygenlabelmainmapmarkmathmenumeternavnoscriptobjectoloutputppicturepreprogressqrubyssampscriptsectionselectsmallspanstrongsubsupsvgtabletemplatetextareatimeuulvarvideowbr- text
- sectioning content(分節的內容)
分節的內容是定義標題和頁腳範圍的內容
articleasidenavsection
- heading content(標題的內容)
標題的內容是定義文檔某一節的標題h1h2h3h4h5h6
- phrasing content(短語的內容)
短語的內容是文檔的文本以及在段落層次上標記該文本的元素aabbrarea(if it is a descendant of amapelement)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabelmapmarkmathmeternoscriptobjectoutputpictureprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbr- text
- embedded content(嵌入的內容)
嵌入的內容是將另一種資源導入文檔的內容,或從另一個資源中插入到文檔中的內容。
audiocanvasembediframeimgmathobjectpicturesvgvideo
- interactive content(交互式內容)
交互式內容是專門用於用戶交互的內容。
a(if thehrefattribute is present)audio(if thecontrolsattribute is present)buttondetailsembediframeimg(if theusemapattribute is present)input(if thetypeattribute isnot in the hidden state)keygenlabelselecttextareavideo(if thecontrolsattribute is present)
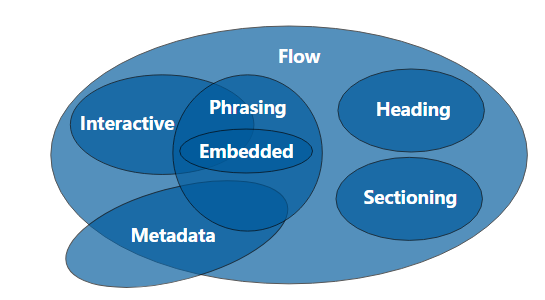
7大類的關系圖:

查看原文
HTML所有元素的分類
