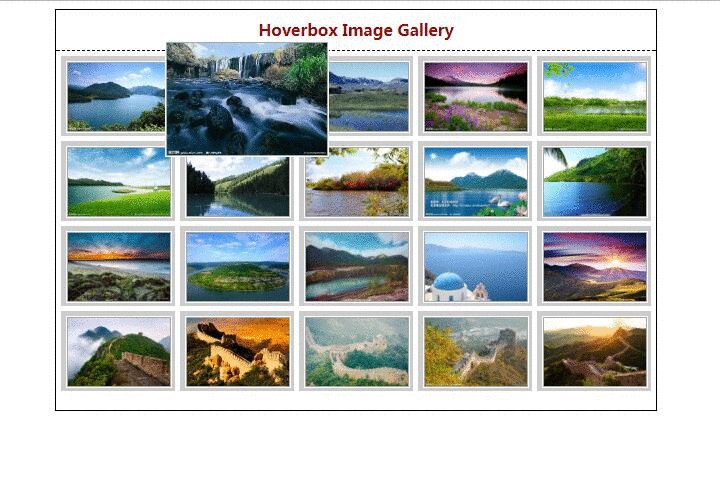
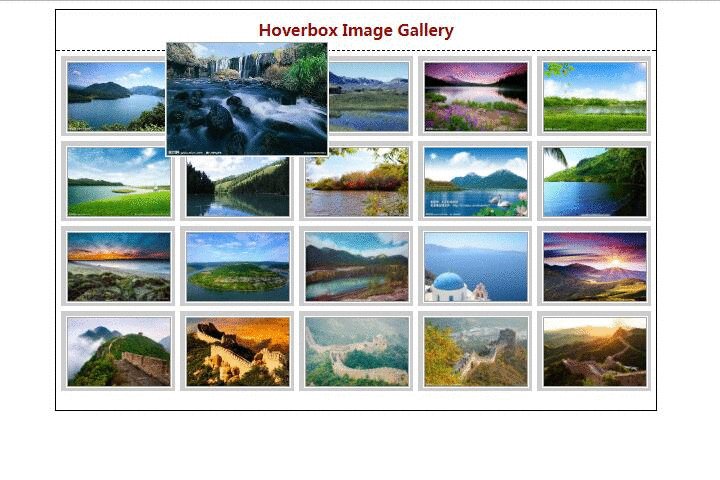
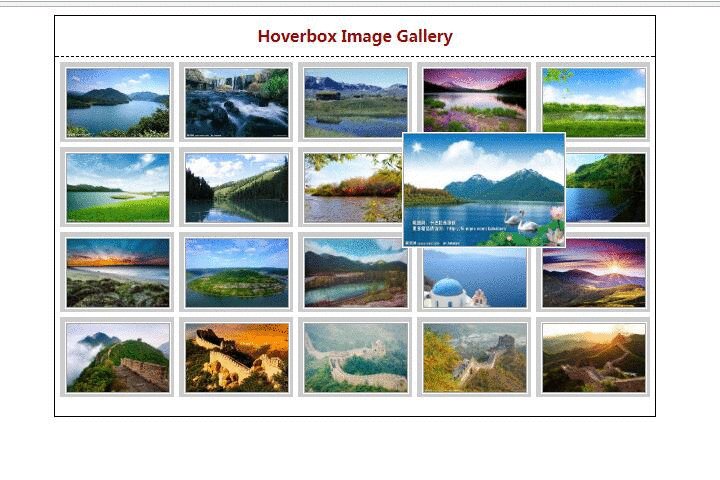
demo1---相冊
阿新 • • 發佈:2017-08-18
img posit splay ora absolut right {} order 資源

html代碼:
創建基本框架結構
盡量使用div
css代碼:
style樣式保存在css文件中,使用<link rel = "" href = "" >導入
滑動效果使用"hover"屬性
js代碼:
使用<script src="" ></script>導入
同時可以將圖片資源保存為data.js文件,在jQuery中使用$.each(arr, function(){})方法遍歷即可
jQuery代碼:
使用<script src="" ></script>導入
由於有多個相同的div,可以使用jQuery進行動態創建,優化代碼
具體問題:
一 div獨占一行的解決方法:
1 通過display改變容器的顯示類型
display:inline;//不能控制行高
display:inblock-block;//可以控制行高,但是元素之間會有文本占位
display:none;//此元素不存在
2 通過float使元素浮動,脫離文檔流,達到自左向右或自右向左的效果
float:none;//設置對象不浮動
float:left;//設置對象浮在左邊
float:right;//設置對象浮在右邊
float在display為none時不生效
二 href和src的區別:
link的href的鏈接是使用網絡資源
img的src是將資源保存到本地緩沖
三 <a>標簽
<a>標簽擁有默認樣式,修改樣式必須在<a>標簽內部
text-decoration:none;//去掉下劃線
四 圖片溢出容器處理
1 設置圖片寬高
2 在父容器中將溢出部分隱藏
overflow:hidden;
3 通過百分比設置為父容器的百分之幾
width:100%;
height:100%;//當通過百分比設置容器高時,父容器必須設置高度,否則百分比失效
五 img的特性
設置寬或高時等比縮放
六 改變元素層級
z-index:1;
只能在position:absolute;有效
只在層級元素中有用,數值越大,層級越高,層級從1開始,0為默認層級
七 通過position給元素定位
position 不僅可以給元素定位,還可以改變元素參照物,向父輩容器中尋找一個帶有定位屬性的元素為參照點,如果沒有,以body為參照
position:absolute;//絕對定位
position:relative;//相對定位
以元素在當前位置為標準,不影響正常文檔流
position:fixed;//固定定位
永遠以瀏覽器可視窗口區域為參照區域,定位元素不隨頁面的滾動而改變位置,保證定位元素永遠顯示在可視範圍內
八 使元素在另一個容器中絕對居中,可以通過絕對定位和magin:auto;的方式
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
<!DCOTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo1_相冊</title>
<link rel="stylesheet" href="css/demo1.css" />
</head>
<body>
<div class="mainbox">
<div class="title">Hoverbox Image Gallery</div>
<div class="hr"></div>
<div class="footer"></div>
</div>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript" src="js/imgdata.js" ></script>
<script type="text/javascript" src="js/demo1.js" ></script>
</body>
</html>.mainbox{ width: 600px; height:400px; margin:0 auto; padding: 0px; border:1px solid #000000; } .title{ text-align: center; height:40px; font-weight: bold; line-height:40px; color:#900; } .hr{ border-top:1px dashed #000000; } .box{ background: #ccc; width:114px; height:80px; /*取消div獨占一行*/ float: left; margin-top: 5px; margin-left: 5px; border-color: #A9A9A9; position:relative; } .box img{ /*處理圖片溢出*/ width: 102px; height: 68px; margin:5px; padding: 1px; background-color: #A9A9A9; border:1px solid #FFF; } .box img:hover{ width:140%; height:140%; position: absolute; top:-20px; left:-20px; /*修改img的層級*/ z-index: 1; }
$(function(){ var $mainbox = $(".mainbox"); var $imgmainbox = $("<div class=‘imgmainbox‘></div>"); $.each(imgdata, function(i,o) { var $box = $("<div class=‘box‘><img src =‘"+ o.img +"‘/></div>"); $imgmainbox.append($box); }); $mainbox.append($imgmainbox); })
var imgdata=[{
name:"img1",
img:"img/img1.jpg"
},{
name:"img2",
img:"img/img2.jpg"
},{
name:"img3",
img:"img/img3.jpg"
}]
demo1---相冊
