改變選擇文字的color及background-color
阿新 • • 發佈:2017-08-19
sel chang oct -1 文字 復制粘貼 head rom tle
在一些特殊的網站中,常常會有著一些新奇的體驗,在閱讀網頁的時候相信許多人都會和我一樣有著一個習慣,把一些文字選中然後進行閱讀,或者時要復制粘貼的時候選擇文字對吧。然而無論是在ie,chrome,firefox,safari或者是以這些為內核的瀏覽器默認的選擇文字都是藍底白字吧.
例如這樣

然而也會有一些網站會是這樣的

或者是這樣的

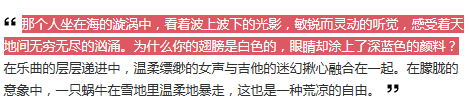
以下是一個我寫的代碼。ps:【效果在瀏覽我blog也可以查看哦!】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>change font-style(改變文字效果)</title>
<style>
::selection{
color: #fff;
background: rgb(221,88,98);
}
::-moz-selection{
color: #fff;
/*顏色的話其實也可以調整,不過我絕對默認的白色就不錯了,你要改成#000或者其他也可以*/
background: rgb(221,88,98);
}
::-webkit-selection{
color: #fff;
background: rgb(221,88,98);
}
</style>
</head>
<body>
<h3>改動選擇文字效果</h3>
<p> 那個人坐在海的漩渦中,看著波上波下的光影,敏銳而靈動的聽覺,感受著天地間無窮無盡的洶湧。為什麽你的翅膀是白色的,眼睛卻塗上了深藍色的顏料?在樂曲的層層遞進中,溫柔縹緲的女聲與吉他的迷幻揪心融合在一起。在朦朧的意象中,一只蝸牛在雪地裏溫柔地暴走,這也是一種荒涼的自由---這是我隨便復制的哈,你們喜歡可以留著</p>
</body>
</html>
,
改變選擇文字的color及background-color
