Jquery Cookie操作
阿新 • • 發佈:2017-08-19
讀取 name 2-2 cnblogs value cli use on() jquery
// 寫入
$.cookie(‘the_cookie‘,‘the_value‘);
// 讀取
$.cookie(‘the_cookie‘);
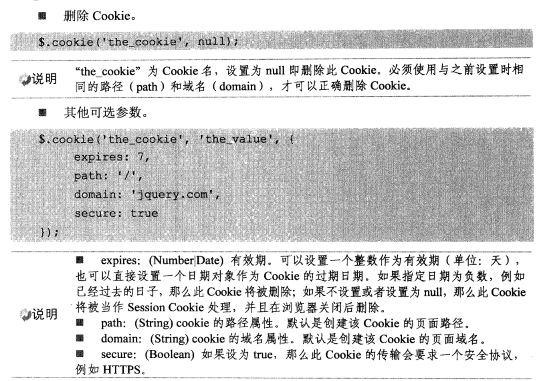
// 刪除
$.cookie(‘the_cookie‘,null)
例子
<script src="js/jquery.cookie.js"></script>
</script>
<script>
$(function(){
var COOKIE_NAME=‘username‘;
if($.cookie(COOKIE_NAME)){
$("#username").val($.cookie(COOKIE_NAME));
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME,$("#username").val(),{path:‘/‘,expires:10});
}else{
$.cookie(COOKIE_NAME,null,{path:‘/‘});
}
})
})
</script>

Jquery Cookie操作
