WP集成七牛雲存儲(原創)
借助:七牛鏡像存儲 WordPress 插件
https://wordpress.org/plugins/wpjam-qiniu/
安裝本插件1.4.5及以上版本,請先安裝並激活WPJAM BASIC插件。
如果是使用1.4.5以下版本,WPJAM BASIC插件已包含七牛插件,如果啟用WPJAM BASIC插件,請先停用插件。
個人總結:
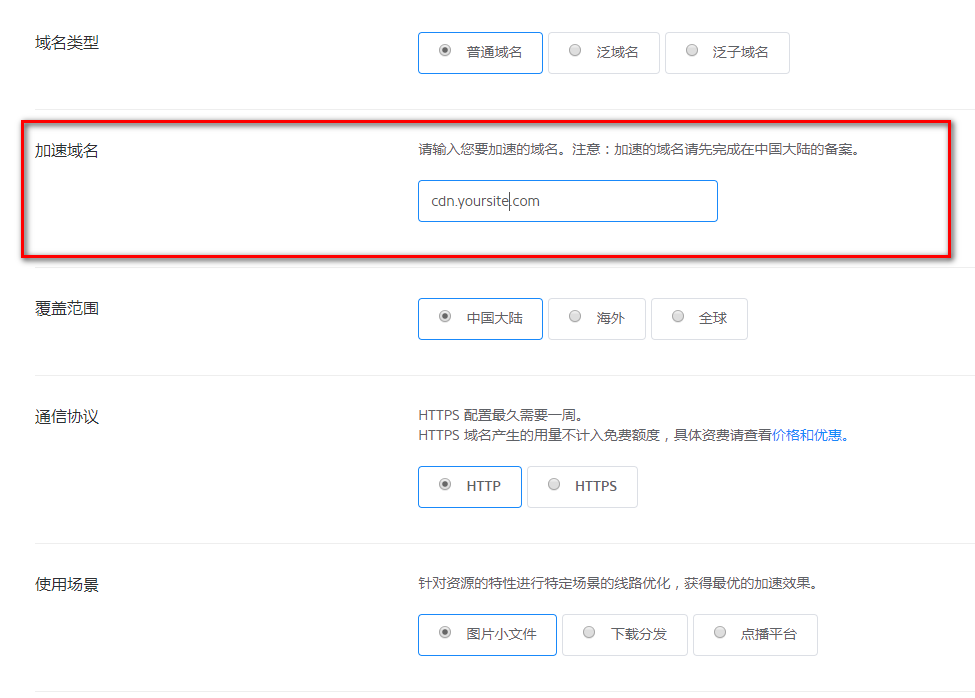
1、在七牛設置一個公開的空間

2、綁定域名在加速域名這裏填寫自己的網站的二級域名,比如:cdn.yoursite.com 。最後點擊創建。


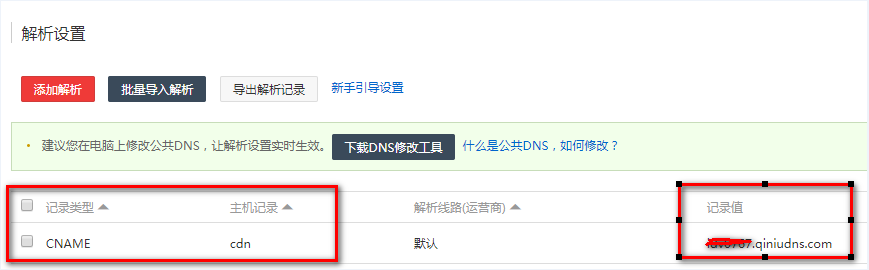
3、去你的網站域名管理系統去配置CNAME別名,主機記錄就是你的二級域名的首段,別寫多了!記錄值在【融合 CDN 加速域名】這裏點擊你剛設置的二級域名進去,會看到
一個七牛給你分配的CNAME, xxxx.qiniudns.com,填這個值就行了。最後點保存。

4、在【融合 CDN 加速域名】查看狀態,30分鐘內會出現成功的狀態表示基本上是配置成功了。
如何測試,訪問WP首頁,點擊頁面,都會自動同步靜態文件到七牛雲上(不過,單純的在媒體庫中上傳文件,是不會同步過去的,只有訪問前臺頁面的時候會同步)

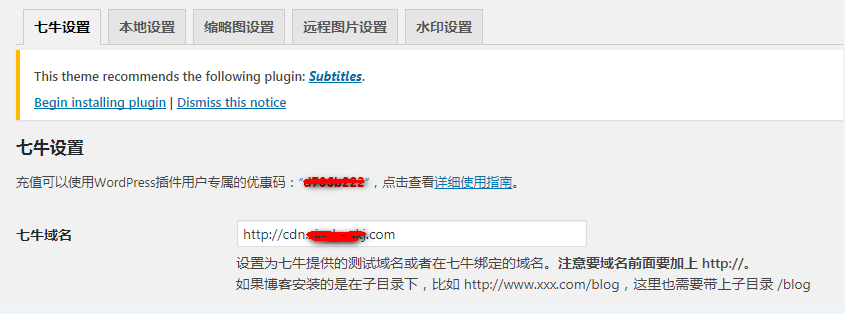
5、關於插件端的配置可以參考下面的說明和插件提供的安裝手冊,需要註意的是:七牛域名這裏填入您設定的二級域名(加速域名)

轉載教程:
七牛雲存儲是由七牛提供的在線存儲服務,通過雲端接口向企業客戶提供網上無限存儲空間,和傳統的雲存儲服務(如 Amazon S3)不同,七牛雲存儲還增加了上傳下載傳輸加速以及富媒體雲端處理特性。
七牛雲存儲支持綁定域名(需要備案域名),全網 CDN 加速(多數據中心+多加速節點,上傳下載均加速)、持續在線,可以無限擴展、用戶只需按需付費,無硬件投資,並且還有免費套餐的,每個月 10G 流量,總空間 10GB。
七牛鏡像存儲 WordPress 插件
除了雲存儲以外,七牛還支持鏡像存儲,鏡像存儲是指你網站的數據在存儲在自己服務器上的情況下,額外使用七牛雲存儲作為鏡像服務器,讓網站的用戶每次訪問的時候都從七牛雲存儲上讀取。如果七牛雲存儲上沒有用戶需要讀取的數據,則七牛的服務器會從源站拉取資源,然後再返回給網站的用戶。
對於很多 WordPress 站點來說,有了這個功能,就無需將原來的圖片上傳到七牛的服務器上,只需在 WordPress 站點做些簡單的修改,就可以使用七牛的 CDN 服務了,真正顯示一鍵實現 WordPress 博客靜態文件 CDN 加速。所以我基於七牛鏡像存儲這個特性制作了七牛鏡像存儲 WordPress 插件。

這個插件主要包含以下功能:
- 一鍵將 WordPress 的靜態資源鏡像到七牛
- 支持將遠程圖片也保存並鏡像到七牛
- 使用七牛數據處理功能給圖片設置水印
- 在 WordPress 後臺直接更新數據
- 支持設置分類,標簽縮略圖,日誌縮略圖獲取更完善
- 還提供一批帶縮略圖的相關日誌,最新日誌,最熱日誌的日誌列表
插件安裝簡單說分成兩個過程:
- 在七牛設置鏡像存儲
- 下載插件在 WordPress 後臺設置
詳細安裝和使用請直接下載七牛鏡像存儲 WordPress 插件使用指南這份PDF文檔回家慢慢看,一定要看,不然你會設置錯誤的。
使用七牛縮略圖功能
我們知道七牛有很強大的縮略圖功能,我愛水煮魚首頁和分類頁的縮略圖就是使用七牛的縮略圖功能實現的。
雖然 WordPress 也有縮略圖功能,但是相比之下,七牛強太多了,並且生成的縮略圖都是尺寸適應的,並且都是在七牛雲存儲上面。
日誌縮略圖
所以我在七牛鏡像雲存儲插件中也新增了 wpjam_post_thumbnail 函數幫你通過使用七牛的縮略圖 API 直接生成縮略圖,下面是使用方法:
<?php if(wpjam_has_post_thumbnail()){?>
<div class="entry-thumb">
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a>
</div>
<?php } ?>這個函數有兩個參數:
- $size:設置縮略圖的大小,它是一個數組,比如上面例子中就是設置縮略圖大小為:寬是 150px,高也是 150px。
- $crop:設置是否裁剪縮略圖,1為裁剪,如果為0,則只是按照最大邊進行縮放,不進行裁剪。
另外這個函數相比 WordPress 默認的 the_post_thumbnail 函數相比還有一個強大的地方是,如果沒有設置縮略圖,它將自動獲取第一張圖片作為縮略圖。
至於上面代碼放到什麽地方,我只能說你主題原來the_post_thumbnail()函數是在放到哪裏,這個函數就放到哪裏。 ??
日誌列表縮略圖
相關日誌:
wpjam_related_posts($number=5, $args);在需要顯示相關日誌的地方插入以上模板函數,其中:
- $number:相關日誌顯示數量。
- $arg:相關日誌顯示的參數。
$arg 參數默認為:
array(
‘class‘=>‘‘, //外層ul的class。
‘thumb‘ => true, //是否帶縮略圖,默認帶
‘size‘ => ‘thumbnail‘, //縮略圖大小
‘crop‘=> true, //縮略圖是否裁剪
‘thumb_class‘=>‘wp-post-image‘, //縮略圖的class
‘number_per_row‘=>5 //如果設置為縮略圖為橫排,每行個數
);最新日誌:
wpjam_new_posts($number=5, $post_type="post", $args= array());- $number:最新日誌顯示數量。
- $post_type:最新日誌類型。
- $arg:最新日誌顯示的參數,默認和相關日誌$arg參數一樣。
最熱日誌:
wpjam_top_viewd_posts($number=5, $days=0, $args= array());- $number:最熱日誌顯示數量。
- $days:從最新多少天內獲取最熱日誌,默認0為所有。
- $arg:最新日誌顯示的參數,默認和相關日誌$arg參數一樣。
開始使用七牛雲存儲和優惠碼
相比其他雲存儲服務,七牛還有一個很大的優勢,就是七牛是有免費套餐的,每個月 10G 流量,總空間 10GB,點擊這裏申請七牛賬戶,體驗下使用七牛加速之後的博客速度。 ??
下載:
- 七牛鏡像存儲 WordPress 插件
- 七牛鏡像存儲 WordPress 插件使用指南
WP集成七牛雲存儲(原創)
