selenium + python自動化測試unittest框架學習(三)webdriver元素定位(一)
1.Webdriver原理
webdirver是一款web自動化操作工具,為瀏覽器提供統一的webdriver接口,由client也就是我們的測試腳本提交請求,remote server瀏覽器進行響應請求,相對於原來selenium1中的selenium rc更加的簡便,對瀏覽器的操作更加靈活。
2.定位
(1)元素的定位:
元素的定位可以通過id,name,class name,tag name,link_text,partial_link_text,css selector,xpath等
語法格式為:find_element_by_xxxx()
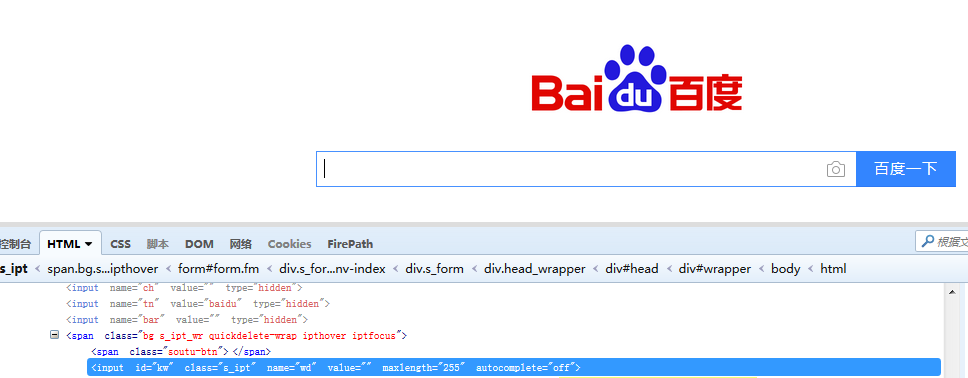
例如百度的搜索框

如果想要定位百度搜索框則可以
find_element_by_id("kw") or find_element_by_class_name("s_pt") or find_element_by_name("wd") or find_element_by_tag_name("input")
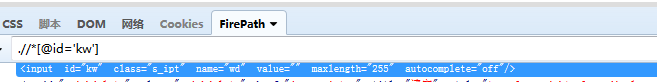
或者通過xpath定位:可以使用FirePath工具定位:
xpath:find_element_by_xpth(".//*[@id=‘kw‘]")
如果是一個文本鏈接可以通過link_name("文本")或者文本信息較長的可以通過部分文本信息來定位partial_link_text("部分文本")
以上的所有定位準確前提是必須保證定位元素括號中填寫的信息的唯一性,才可以準確定位到元素上,例如定位class_name,必須確定僅有該元素應用到該calss name,否則請更換其他的定位方式。
有關元素的定位一般還是建議有id的,有name的,用這兩者定位更加準確,xpath也是一個重要的定位方式。
*.xpath定位
雖然說xpath定位可以借用類似FirePath這樣的工具來獲取,但是我們還是必須清楚xpath定位的語法,以便後期我們在修改代碼的時候能夠清楚元素到底定位的是哪個。
xpath的路徑表達式:
| 路徑表達式 | 結果 |
|---|---|
| bookstore | 選取 bookstore 元素的所有子節點。 |
| /bookstore |
選取根元素 bookstore。 註釋:假如路徑起始於正斜杠( / ),則此路徑始終代表到某元素的絕對路徑! |
| bookstore/book | 選取屬於 bookstore 的子元素 |
| //book | 選取所有 book 子元素,而不管它們在文檔中的位置。 |
| bookstore//book | 選擇屬於 bookstore 元素的後代的所有 book 元素,而不管它們位於 bookstore 之下的什麽位置。 |
| //@lang | 選取名為 lang 的所有屬性。 |
帶謂語的表達式,謂語用中括號括描述,選取所有可以用*
| 路徑表達式 | 結果 |
|---|---|
| /bookstore/book[1] | 選取屬於 bookstore 子元素的第一個 book 元素。 |
| /bookstore/book[last()] | 選取屬於 bookstore 子元素的最後一個 book 元素。 |
| /bookstore/book[last()-1] | 選取屬於 bookstore 子元素的倒數第二個 book 元素。 |
| /bookstore/book[position()<3] | 選取最前面的兩個屬於 bookstore 元素的子元素的 book 元素。 |
| //title[@lang] | 選取所有擁有名為 lang 的屬性的 title 元素。 |
| //title[@lang=‘eng‘] | 選取所有 title 元素,且這些元素擁有值為 eng 的 lang 屬性。 |
| /bookstore/book[price>35.00] | 選取 bookstore 元素的所有 book 元素,且其中的 price 元素的值須大於 35.00。 |
| /bookstore/book[price>35.00]/title | 選取 bookstore 元素中的 book 元素的所有 title 元素,且其中的 price 元素的值須大於 35.00。 |
(2)定位一組對象
定位單個元素是find_element,那麽定位一組對象則是find_elements
定位一組對象的情況是對需要對一組對象進行批量操作或者是需要選取多個條件一樣或類似的元素,其是先選取一組對象後再根據篩選條件進行遍歷過濾最終定位所需的符合條件的元素。
例如:勾選所有的checbox元素或者是對一組元素做同樣的操作的時候
checbox = find_elements_by_xx() #首先定位一組元素 for i in checkbox: #遍歷勾選所有checkbox i.click()
(3)層級定位
很多元素都沒有規範的id或者name來定位,而且元素的class name和tag name都是一樣的,且又是第幾層的元素,很難定位,所以定位該元素的方法是,先定位父級元素,然後再定位子級元素
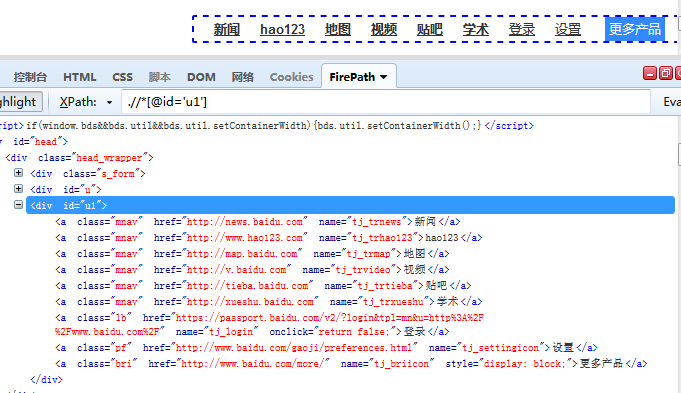
例如:菜單list中子級菜單標簽的定位

如果要定位新聞標簽,我們可以通過先定位ul元素,再定位a元素,這樣定位比較準確
parent = find_element_by_id("ul") children = parent.find_element_by_name("tj_tnews") chidren.click()
(4)定位Frame中的對象
有些頁面的框架嵌套著另一個框架,如果需要定位被嵌套的框架裏的內容則可以先定位到外部框架,再定位到被嵌套的框架,然後就可以定位裏面的頁面元素,其實這個思路和定位層級元素是一樣的,只是這裏用到定位框架的語句需要記下
switch_to_frame(id)
例如:框架A嵌套這框架B,現在需要定位框架B中的文本框
switch_to_frame(id = a) switch_to_frame(id = b) find_element_by_id("textboxid")
定位彈出的框架後操作完成需要跳出框架才可以定位原先頁面上的元素。
driver.switch_to_frame("layui-layer-iframe1") #定位框架 ..... driver.switch_to_default_content() 跳出框架 driver.find_element_by_xpath("html/body")
selenium + python自動化測試unittest框架學習(三)webdriver元素定位(一)
