Django基礎(一)
一 什麽是web框架?
框架,即framework,特指為解決一個開放性問題而設計的具有一定約束性的支撐結構,使用框架可以幫你快速開發特定的系統,簡單地說,就是你用別人搭建好的舞臺來做表演。
對於所有的Web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。

import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8")) client.send("<h1 style=‘color:red‘>Hello, yuan</h1>View Code".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8001)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == ‘__main__‘: main()
最簡單的Web應用就是先把HTML用文件保存好,用一個現成的HTTP服務器軟件,接收用戶請求,從文件中讀取HTML,返回。
如果要動態生成HTML,就需要把上述步驟自己來實現。不過,接受HTTP請求、解析HTTP請求、發送HTTP響應都是苦力活,如果我們自己來寫這些底層代碼,還沒開始寫動態HTML呢,就得花個把月去讀HTTP規範。
正確的做法是底層代碼由專門的服務器軟件實現,我們用Python專註於生成HTML文檔。因為我們不希望接觸到TCP連接、HTTP原始請求和響應格式,所以,需要一個統一的接口,讓我們專心用Python編寫Web業務。
這個接口就是WSGI:Web Server Gateway Interface。
-----------------------------Do a web framework ourselves---------------------------
step 1:

from wsgiref.simple_server import make_server def login(request): f=open("login.html","rb") data=f.read() f.close() return [data] def auth(request): print("------",request) user_union,pwd_union=request.get("QUERY_STRING").split("&") _,user=user_union.split("=") _,pwd=pwd_union.split("=") if user=="yuan" and pwd=="123": return [b"ok"] else: return [b"error"] def routers(): URLpattern=( ("/login",login), ("/auth",auth), ) return URLpattern def application(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response(‘200 OK‘,[(‘Content_Type‘,‘text/html‘)]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return func(environ) else: return [b"404"] if __name__ == ‘__main__‘: t=make_server("127.0.0.1",8080,application) #開始監聽HTTP請求 t.serve_forever()示例
註意:
整個application()函數本身沒有涉及到任何解析HTTP的部分,也就是說,底層代碼不需要我們自己編寫, 我們只負責在更高層次上考慮如何響應請求就可以了。 application()函數必須由WSGI服務器來調用。有很多符合WSGI規範的服務器,我們可以挑選一個來用。 Python內置了一個WSGI服務器,這個模塊叫wsgiref application()函數就是符合WSGI標準的一個HTTP處理函數,它接收兩個參數: //environ:一個包含所有HTTP請求信息的dict對象; //start_response:一個發送HTTP響應的函數。 在application()函數中,調用: start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 就發送了HTTP響應的Header,註意Header只能發送一次,也就是只能調用一次start_response()函數。 start_response()函數接收兩個參數,一個是HTTP響應碼,一個是一組list表示的HTTP Header,每 個Header用一個包含兩個str的tuple表示。 通常情況下,都應該把Content-Type頭發送給瀏覽器。其他很多常用的HTTP Header也應該發送。 然後,函數的返回值b‘<h1>Hello, web!</h1>‘將作為HTTP響應的Body發送給瀏覽器。 有了WSGI,我們關心的就是如何從environ這個dict對象拿到HTTP請求信息,然後構造HTML, 通過start_response()發送Header,最後返回Body。
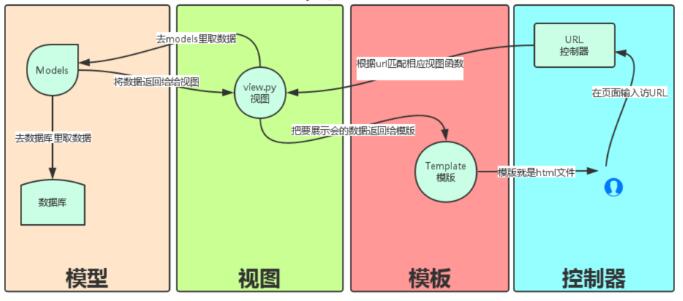
二 MVC和MTV模式
Django的MTV模式本質是各組件之間為了保持松耦合關系,Django的MTV分別代表:
Model(模型):負責業務對象與數據庫的對象(ORM)
Template(模版):負責如何把頁面展示給用戶
View(視圖):負責業務邏輯,並在適當的時候調用Model和Template
此外,Django還有一個url分發器,它的作用是將一個個URL的頁面請求分發給不同的view處理,view再調用相應的Model和Template

Django基本命令
1、創建一個django project
django-admin.py startproject mysite
當前目錄下會生成mysite的工程,目錄結構如下:

- manage.py ----- Django項目裏面的工具,通過它可以調用django shell和數據庫等。
- settings.py ---- 包含了項目的默認設置,包括數據庫信息,調試標誌以及其他一些工作的變量。
- urls.py ----- 負責把URL模式映射到應用程序。
2、在mysite目錄下創建應用,比如blog:
python manage.py startapp blog

3、啟動django項目
python manage.py runserver 8080
這樣我們的django就啟動起來了!當我們訪問:http://127.0.0.1:8080/時就可以看到:

4、同步更改數據庫表或字段
‘‘‘ python manage.py syncdb 註意:Django 1.7.1 及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate ‘‘‘
這種方法可以創建表,當你在models.py中新增了類時,運行它就可以自動在數據庫中創建表了,不用手動創建。
5、清空數據庫
python manage.py flush
此命令會詢問是 yes 還是 no, 選擇 yes 會把數據全部清空掉,只留下空表。
6、創建超級管理員
‘‘‘ python manage.py createsuperuser # 按照提示輸入用戶名和對應的密碼就好了郵箱可以留空,用戶名和密碼必填 # 修改 用戶密碼可以用: python manage.py changepassword username ‘‘‘
7、Django 項目環境終端
python manage.py shell
這個命令和 直接運行 python 進入 shell 的區別是:你可以在這個 shell 裏面調用當前項目的 models.py 中的 API,對於操作數據的測試非常方便。
8、Django 項目環境終端
python manage.py dbshell
Django 會自動進入在settings.py中設置的數據庫,如果是 MySQL 或 postgreSQL,會要求輸入數據庫用戶密碼。
在這個終端可以執行數據庫的SQL語句。如果您對SQL比較熟悉,可能喜歡這種方式。
9、更多命令
python manage.py
查看所有的命令,忘記子名稱的時候特別有用。
10、static配置

#3、STATIC文件還可以配置STATICFILES_DIRS,指定額外的靜態文件存儲位置。 # STATIC_URL的含義與MEDIA_URL類似。 # ---------------------------------------------------------------------------- #註意1: #為了後端的更改不會影響前端的引入,避免造成前端大量修改 STATIC_URL = ‘/static/‘ #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #實際名 ,即實際文件夾的名字 ) #django對引用名和實際名進行映射,引用時,只能按照引用名來,不能按實際名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必須用STATIC_URL = ‘/static/‘: #<script src="/static/jquery-3.1.1.js"></script> #註意2(statics文件夾寫在不同的app下,靜態文件的調用): STATIC_URL = ‘/static/‘ STATICFILES_DIRS=( (‘hello‘,os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #註意3: STATIC_URL = ‘/static/‘ {% load staticfiles %} # <script src={% static "jquery-1.8.2.min.js" %}></script>View Code
Django基礎(一)

