z-index




z-index
相關推薦
z-index是什麽樣式?
通過 什麽 microsoft 屏幕 多層 tro strong font str css又被稱作層級樣式表 通過 z-index樣式,設置重疊樣式 z-index 垂直屏幕的層級,數字越大,越上層,可以設置多層樣式,效果是俯覽z-index是什麽樣式?
CSS z-index的用法
不存在 特殊 ron relative selected 依據 樣式表 關系 定位元素 理清 position及z-index的用法: static : 無特殊定位,對象遵循HTML定位規則absolute : 將對象從文檔流中拖出,使用left,right,top,b
z-index
分享 dex .com com 技術分享 src 9.png ges 技術 z-index
position 與z-index的愛恨情仇
ati img png parent tps 博客 col 9.png 負數 position: static static定位是HTML元素的默認值,即沒有定位,元素出現在正常的流中 position:fixed fixed定位是指元素的位置相對於瀏覽器窗口是
CSS的z-index
時代 exp col fff back uno absolut animation -i 1.z-index就是網頁的z軸,用相對定位絕對定位把兩個層重疊在一起,z-index的值越大,就越靠上 z-index沒有單位,z-index:99;這樣寫就夠了 CSS2.
理解z-index
root absolut 生成 而不是 back 情況 eve 除了 axis non-positioned element:無CSS定位的元素,也就是position: static的元素。 positioned element:CSS定位的元素,也就是position
【CSS】獲取元素的z-index值以及各種值的意義
cti width -i table pre class 解讀 span 描述 js可以獲取其元素的z-index值: $("document").ready(function(){ var a = $(‘.row‘).css(‘z-index‘); a
定位流之z-index屬性
設置 meta 解決 開發 spa HA fixed eight charset 1.固定定位是脫離標準流的,不會占用標準流的空間 2.和絕對定位有點像,也不區分行內塊級元素 3.類似於前面學的背景關聯方式(讓某個背景圖片不隨滾動而滾動)讓某個元素不隨著滾動條的
定位的盒子疊放順序z-index
absolute mage IT 數字 優先 OS absolut spa ima 1.正常情況,按照順序,最後的盒子在最上面,默認z-index為02.當使用z-index,數字越大,越優先顯示在上面3.註意,只要定位的盒子才可以使用該方法 <body>
21-z-index
定位 相對 出現 index nbsp 表示 如果 四大 絕對定位 z-index 這個東西非常簡單,它有四大特性,每個特性你記住了,頁面布局就不會出現找不到盒子的情況。 z-index 值表示誰壓著誰,數值大的壓蓋住數值小的, 只有定位了的元素,才能有z-index
6.1.2.13 z-index
使用 dex 浮動元素 絕對定位 沒有 元素 index 永遠 -i 1 z-index值表示誰壓著誰,數值大的壓蓋住數值小的。 2 只有定位了的元素,才能有z-index,也就是說, 不管相對定位,絕對定位,固定定位,都可以使用z-index,而浮動元素不能使用。 3
css學習background-定位-z-index
containe ora rep 導航 當前 test str gin title 主要內容: 1.background 2.定位 3.z-index 概要解釋: 1.background-image: url(‘鏈接的圖片地址‘); 默認是橫向平鋪 縱向
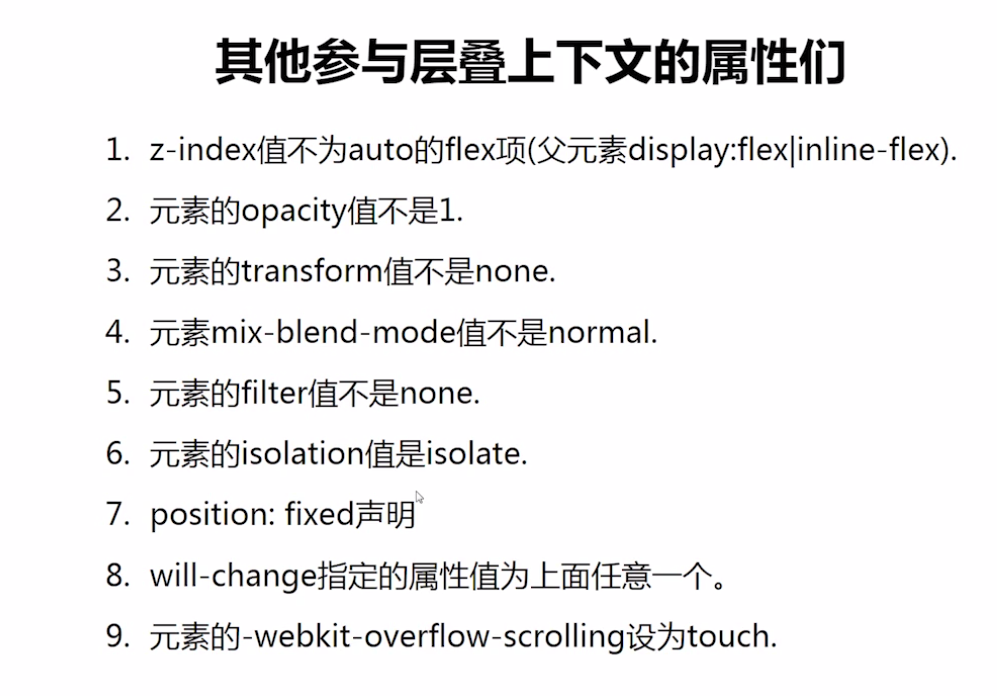
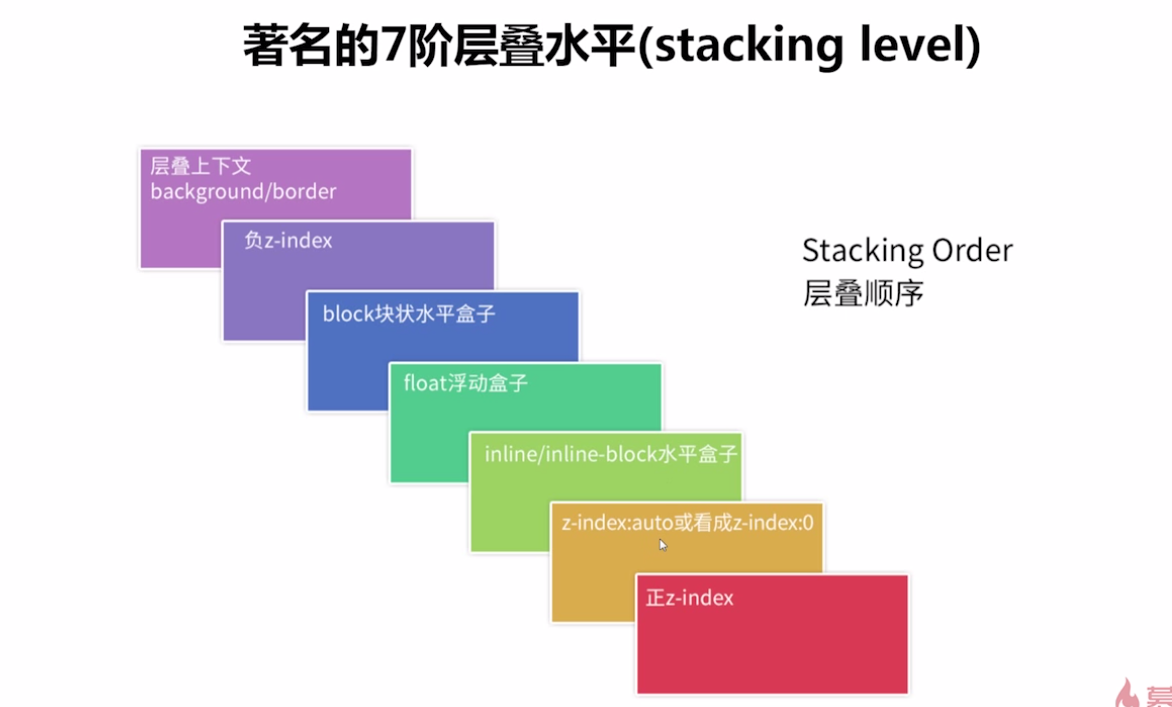
CSS層疊上下文、層疊等級、層疊順序、z-index
頁面布局 tps 特定 情況下 bsp 發生 模型 等級 結果 以往,由於自己使用z-index的頻率不大,所以對這個CSS屬性存在比較片面的認識。一直認為z-index就是用來描述定義一個元素在屏幕Z軸上的堆疊順序。z-index值越大在Z軸 上就越靠上,也就是離屏幕觀
18_09_05 textarea高度自適應 和 Z-index
posit fixed dex UNC eight fun abs tails src 1.textarea高度自適應 $(‘textarea.textarea‘).each(function(i) { $(this).height(this.s
CSS z-index在ie67中不起作用
div relative 元素 ima 作用 nbsp chrome 正常 absolute 在chrome瀏覽器中可以看到這樣的效果: 但是在ie67中看到的是:
WEB學習 -相對定位、絕對定位、固定定位、z-index
相對定位 相對定位,就是微調元素位置的。讓元素相對自己原來的位置,進行位置調整。 2、不脫標,老家留坑,形影分離 也就是說相對定位不脫標,真實位置是在老家,只不過影子出去了,可以到處飄。 3、相對定位用途 相對定位有坑,所以一般不用於做“壓
IOS上z-index和fixed定位無效
IOS上z-index和fixed定位無效 在該元素上加: -webkit-transform:translateZ(1px); -moz-transform:translateZ(1px); -o-transform:translateZ(1px); transform:translateZ(1p
我的z-index怎麼“失效”了?
大家有沒有遇到這樣的問題,給一個元素加上transform或者opacity等效果後,它的子元素的z-index就“失效了”? 這裡普及一個概念:stacking context,中文翻譯叫做“堆疊上下文”,這裡我們簡稱做“層”。 實際上,真正決定頁面上堆疊順序的並不是z-i
z-index不起作用的大坑
話說好久就沒有更新部落格了,今天為了裝一把,差點沒把自己裝進去。。。以後還是低調一點好,哈哈,話不多說,直奔主題。 今天遇到的就是z-index不起作用的問題。一個後臺小哥不知道抽什麼瘋,寫元素覆蓋偏不讓用absolute,搞的我之後廢了9牛二虎之力寫了一下,問題描述是這樣的,
CSS的下拉選單被擋住,修改Z-INDEX也不成功
CSS的下拉選單被擋住,修改Z-INDEX也不成功 做了一個滑鼠放上去就出現的下拉選單,但是這個下拉的內容被擋住了。 Z-INDEX 是設定不同塊的層次的,我修改了問題還是有。 後來發現是必須要把該便籤的父標籤的 position 屬性設定為 absolute 具體原
