NetCore2.0 RozarPage自動生成增刪改查
原文鏈接:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
上面的只是原文的上面的鏈接,右邊的

沒有鏈接,不能點擊,不知道為什麽。不過大家可以點擊下面的下載PDF,下載後打開看就可以了
準備工作
VS2017需要15.3以後的版本,且安裝完NetCore2.0 SDK
Net Core 2.0 SDK下載鏈接:https://www.microsoft.com/net/core#windowscmd
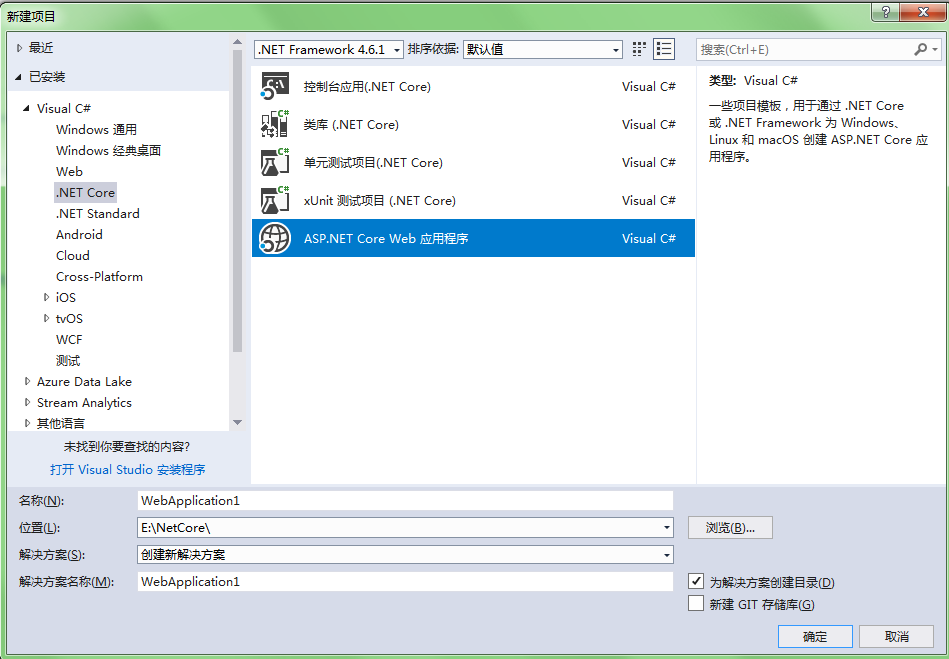
1、打開VS2017,新建項目----.Net Core----AspNet Core Web應用程序

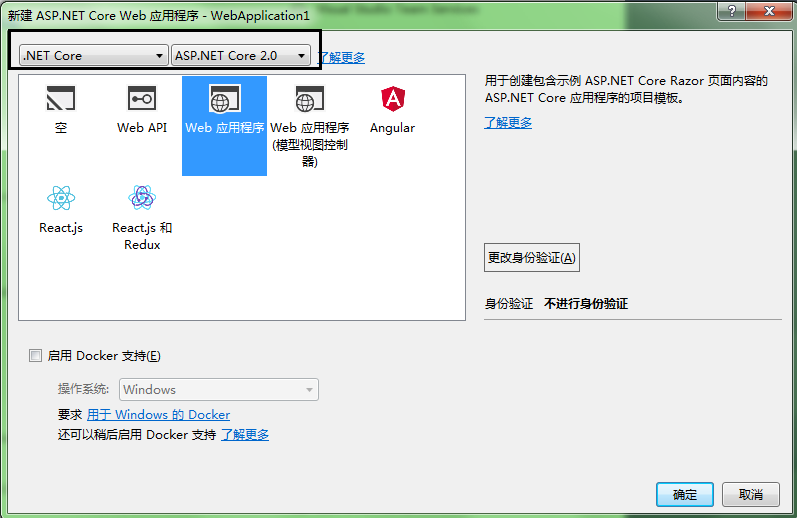
然後選擇Web應用程序,註意選擇Net Core2.0

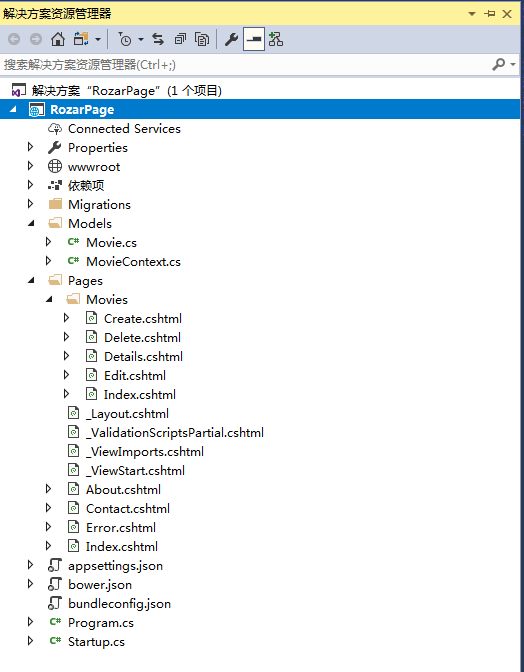
2、項目建好後,右鍵項目----添加--新建文件夾--命名為Models

3、Models裏面添加兩個類一個實體Movie,一個DbContext類MovieContext
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 6 namespace RozarPage.Models 7 { 8 public classMovie 9 { 10 public int ID { get; set; } 11 12 public string Title { get; set; } 13 14 public DateTime ReleaseDate { get; set; } 15 16 public string Genre { get; set; } 17 18 public decimal Price { get; set; } 19 } 20 }
1 using Microsoft.EntityFrameworkCore;2 3 namespace RozarPage.Models 4 { 5 public class MovieContext : DbContext 6 { 7 public MovieContext(DbContextOptions<MovieContext> options) : base(options) 8 { 9 // 10 } 11 12 public DbSet<Movie> Movie { get; set; } 13 } 14 }
4、打開appsetting.json添加數據庫連接字符串
1 { 2 "Logging": { 3 "IncludeScopes": false, 4 "LogLevel": { 5 "Default": "Warning" 6 } 7 }, 8 "ConnectionStrings": { 9 "Default": "Server=localhost; Database=Rozar; Uid=sa; Pwd=123456; MultipleActiveResultSets=true;" 10 } 11 }
5、打開Startup.cs添加數據庫鏈接服務支持(抱歉,粘貼時縮進變形了)
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc(); 4 services.AddDbContext<MovieContext>(options => 5 options.UseSqlServer(Configuration.GetConnectionString("Default"))); 6 7 }
6、打開VS2017----工具----Nuget包管理器----Nuget包管理器控制臺
依次執行下面三個命令
PM> Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design -Version 2.0.0
PM> Add-Migration Initial
PM> Update-Database
7、打開項目所在的文件夾(文件夾中有Startup.cs文件,Program.cs文件和csproj文件)按住Shift右鍵----在此處打開命令窗口
輸入以下命令
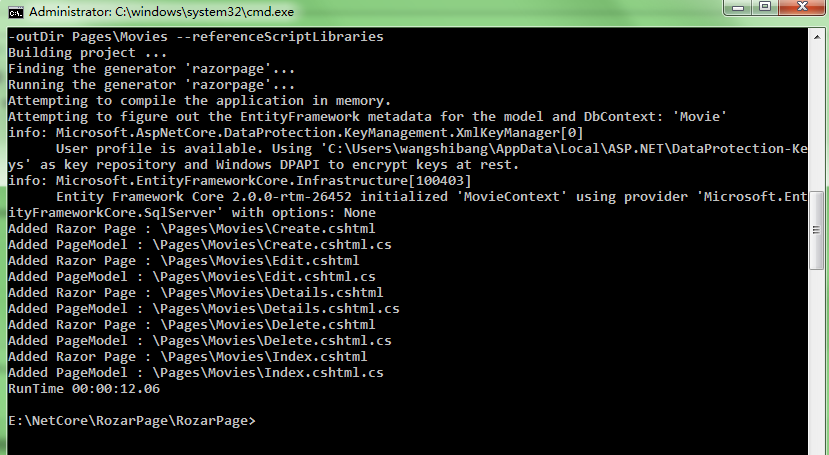
dotnet aspnet-codegenerator razorpage -m Movie -dc MovieContext -udl -outDir Pages\Movies --referenceScriptLibraries
Movie是你的實體名稱,MovieContext是你的DbContext名稱,後面的outDir是輸出文件路徑,後面的 --referenceScriptLibraries是添加一個供編輯和創建頁面的驗證腳本(就是_ValidationScriptsPartial.cshtml)

運行完畢後會在你的Page\Movies文件夾中生成增刪改查的cshtml

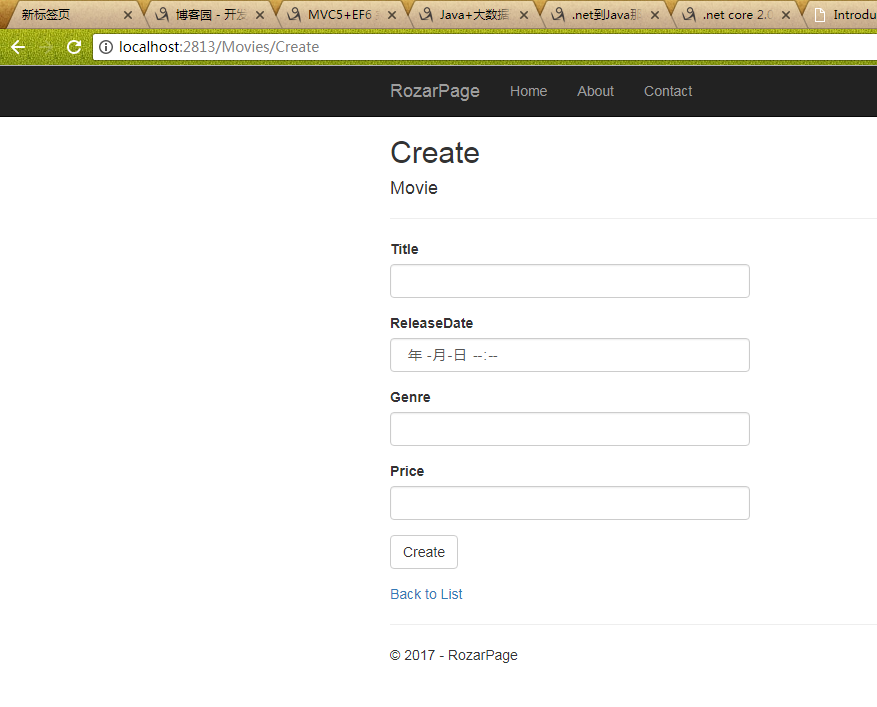
此時運行你的項目,輸入http://localhost:端口號/Movies/Create看看你生成的頁面吧

NetCore2.0 RozarPage自動生成增刪改查
