二:搭建一個webpack3.5.5項目:建立項目的webpack配置文件
第一步:
npm init -y 【初始文件】
npm info webpack / bower info webpack【查看版本,用bower的時候要先 npm install bower】
npm install webpack –save-dev 【下載webpack】
第二步:
mkdir src 【創建源文件】
mkdir dist 【創建打包後的文件】
第三步:
手動創建index.html文件
在index.html中引入打包後的json文件 我們設置為 bundle.js文件
mkdir script
mkdir style
在根目錄中手動創建webpack.config.js文件
第四步:
配置webpack.config.js文件
手動在src/script中新建main.js文件,【隨便寫個函數】
entry 入口,引入main.js配置文件
outer出口,打包後的文件位置,path打包後的路徑,filename打包後的文件
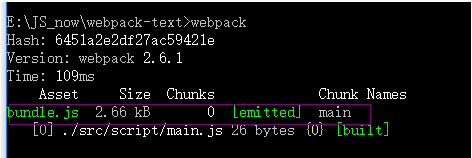
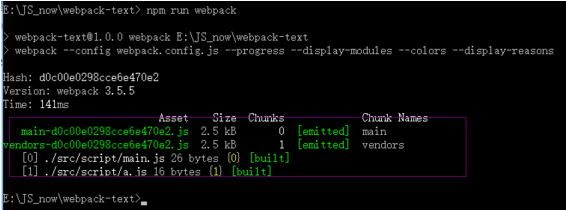
在命令行運行:npm run webpack
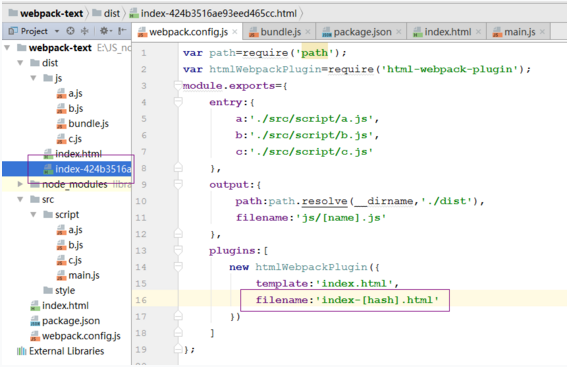
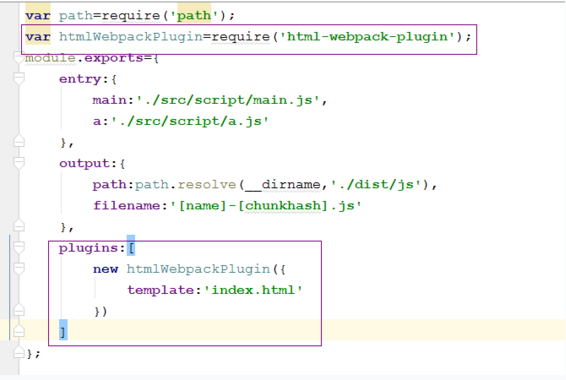
webpack.config.js的配置:

main.js 文件 裏面寫入你的JS:

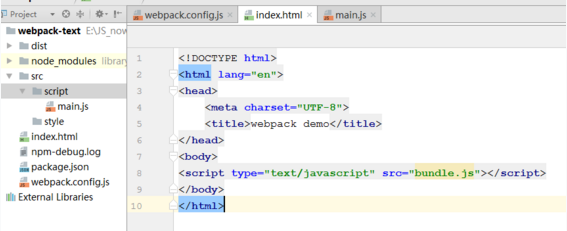
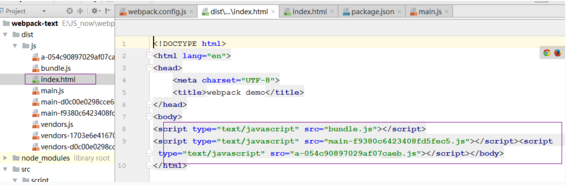
index.html文件中的內容

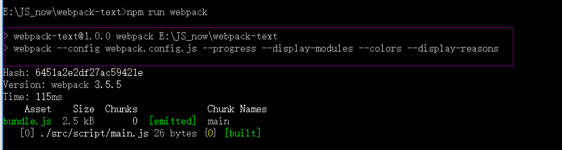
執行npm run webpack後成功打包完後在dist/js下會自動生成bundle.js文件

如果webpack.config.js 的名字改變如改為:webpack.dev.config.js,執行的時候要用 webpack –config webpack.dev.config.js執行。一般情況用webpack.config.js
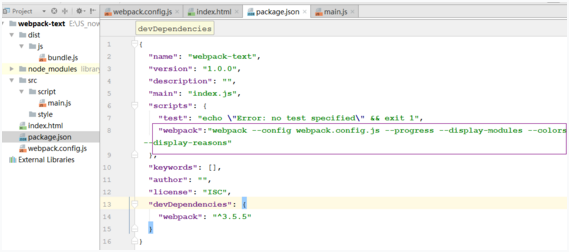
如果在webpack中加參數,我們在package.json中配置:
webpack --config webpack.config.js:webpack命令 --progress打包的過程 --display-modules打包的模塊 --colors:希望打包的字是彩色, --display-reasons:打包的原因 "webpack":"webpack --config webpack.config.js --progress --display-modules --colors --display-reasons"

打包成功後運行npm run webpack 成功後的,註意運行webpack是運行的node_modules中的webpack而npm run webpack是運行的package.json的與npm相關,所有要運行npm run webpack

webpack配置的entry和output
entry設置:
第一種情況:一個文件的情況:entry:’./src/script/main.js’,
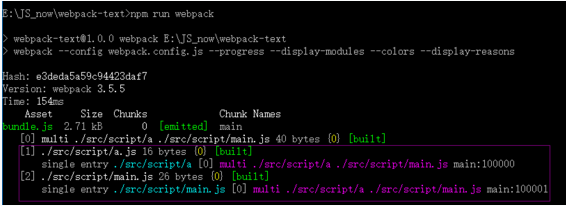
第二種情況:多個文件:entry:[‘./src/script/a’,’./src/script/main.js’],
第二種情況下,我們手動在src/script下新建了a.js文件[寫點東西],執行npm run webpack後就會將a與main打包到bundle.js中

第三種以對象形式傳入,在多頁面中使用
onst config = { entry: { pageOne: ‘./src/pageOne/index.js‘, pageTwo: ‘./src/pageTwo/index.js‘, pageThree: ‘./src/pageThree/index.js‘ }, output:{ path:path.resolve(__dirname,‘./dist/js‘), filename:‘[name].js‘ } }; 註意output中filename中改為:filename:‘[name].js‘
output設置
output中有很多屬性,我們常用的有filename、paht,
filename:當entry中有多個屬性的時候 filename:’[name].js’,如果是單獨的一個則直接打包到filename:’bundle.js’中
filename中的三個屬性:
[name] : 表示entry作為對象時的key值
[hash]: 是打包的hash值
[chunkhash]: 每一個chunk的hash值

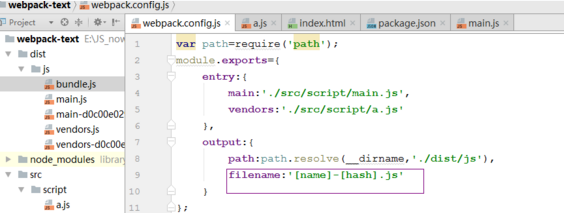
打包後可以看到兩個文件的名字變為hash值

使用[chunkhash]後可以看到兩個文件的名字與上面的Hash不一樣了,我們可以認為是文件的版本號或者MD5值(保證每個文件的唯一值)
var path=require(‘path‘); module.exports={ entry:{ main:‘./src/script/main.js‘, a:‘./src/script/a.js‘ }, output:{ path:path.resolve(__dirname,‘./dist/js‘), filename:‘[name]-[chunkhash].js‘ } };
如果文件改後會發現版本的值與上次不一樣了,所以利用這種方式可以在項目上線的時候使用或者文件更改的時候查看

運行npm run webpack後,會發現命令行中多了一個index.html文件,而在 dist中會生成打包後的index.html裏面會自動生成三個script

例如:在模板的title中改變名字後,運行後在dist中的index.html下自動改變了,所以以後我們就不用在根目錄的index.html下手動增加文件了。直接執行html-webpack-plugin就可以了
更改路徑:
如果我們想如src一樣把index.html放在dist文件的根目錄下把其余JS文件放到JS文件夾中則output的配置如:當然在有html-webpack-plugin運行的時候
output:{ path:path.resolve(__dirname,‘./dist‘), filename:‘js/[name]-[chunkhash].js‘ },
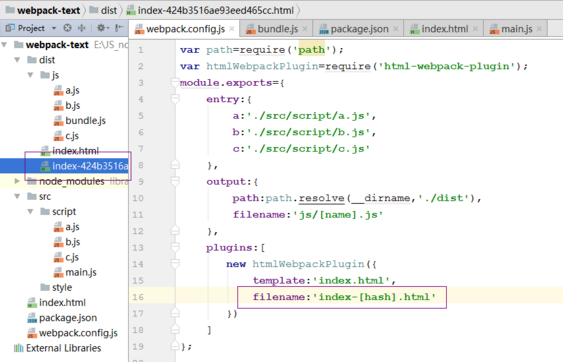
名字更改
如果我們想把指定的文件的名字打包成hash的名字如index-[hash].html

如果想把文件放到指定的位置如:head/body
則直接在plugins中加入inject:’head’
plugins:[ new htmlWebpackPlugin({ template:‘index.html‘, filename:‘index-[hash].html‘, inject:‘head‘ }) ]
自動化生成項目中的html頁面(下)
如果想在配置中指定title則要在htmlWebpackPulgins中寫入title如內容,在src的根index.html中的title中用ejs模板<%= htmlWebpackPlugin.options.title %>,之後則可以在dist文件中看到新生成的index.html文件title改變了
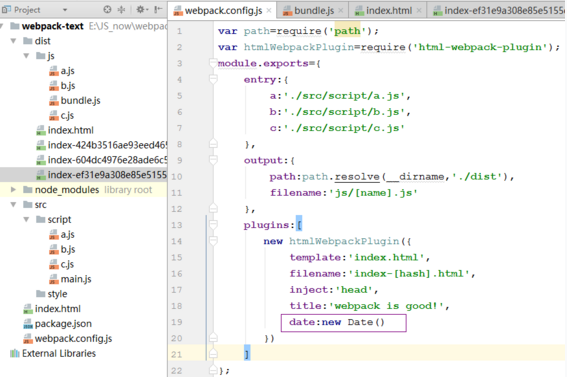
webpack.config.js配置:
plugins:[ new htmlWebpackPlugin({ template:‘index.html‘, filename:‘index-[hash].html‘, inject:‘head‘, title:‘webpack is good!‘ }) ]
src中根index.html中 ejs模板方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%=htmlWebpackPlugin.options.title%></title>
</head>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
運行後則可以在dist中看到新生成的index.html文件的title改變為我們設置的
設置時間同上:


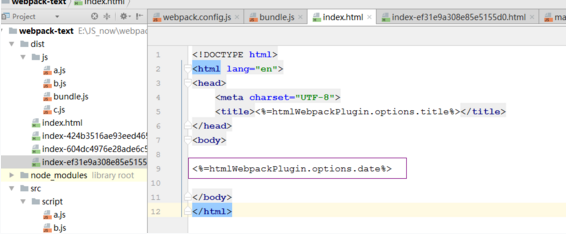
在src中的根目錄的index.html中設置:
<%= htmlWebpackPlugin.options.date%>
運行後,可以在dist中新生成index.html中看到時間
我們在模板中也可以循環遍歷htmlWebpackPlugin的屬性與值
直接在src根目錄下的index.html中寫模板即可
<% for(var key in htmlWebpackPlugin.files){%> <%= key %> : <%= JSON.stringify(htmlWebpackPlugin.files[key])%> <%}%> <% for(var key in htmlWebpackPlugin.options){%> <%= key %> : <%= JSON.stringify(htmlWebpackPlugin.options[key])%> <%}%>
運行後,可以在dist的index.html中看到生成的屬性與值
可以在插件的官網查看 https://www.npmjs.com/package/html-webpack-plugin中Configuration對照每個插件的值與屬性
ejs模板引入文件:
在src根文件裏用EJS模板引入
npm run webpack
在dist文件裏查看 index.html可以看到引入的文件打包後的結果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title><%= htmlWebpackPlugin.options.title %></title> <script type="text/javascript" src="<%=htmlWebpackPlugin.files.chunks.main.entry %>"></script> </head> <body> <%= htmlWebpackPlugin.options.date%> <script type="text/javascript" src="<%=htmlWebpackPlugin.files.chunks.a.entry%>"></script> </body> </html>
publicPath:占位符,也就是上線的時候的域名地址
publicPath:’https://cdn.com/’
output:{ path:path.resolve(__dirname,‘./dist‘), filename:‘js/[name]-[hash].js‘, publicPath:‘https://cdn.com/‘ },
上線壓縮文件
壓縮上線minify屬性:值有很多可以查看:https://github.com/kangax/html-minifier#options-quick-reference
removeComments:刪除空格
collapseWhitespace:刪除註釋
plugins:[ new htmlWebpackPlugin({ template:‘index.html‘, filename:‘index.html‘, inject:false, title:‘webpack is good‘, date:new Date(), minify:{ removeComments:true, collapseWhitespace:true } }) ]
npm run webpack
dist根文件中查看index.html中壓縮的index.htm
多頁面應用:
如果根據一個根目錄下index.html模板在生成a.html/b.html/c.html三個頁面
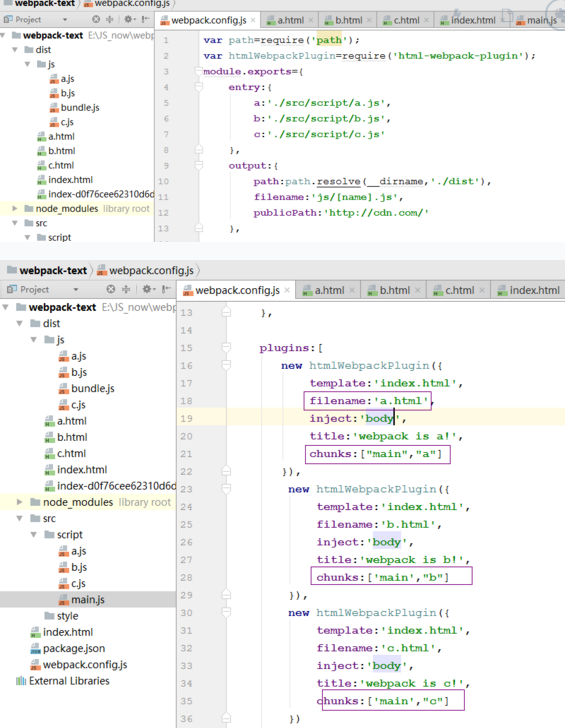
我們可以在webpack.config.js中配置三個htmlWebpackPlugin
在src/script中手動新建a.js/b.js/c.js三個js
在entry中引入
在htmlWebpackPlugin中的filename改成a.html/b.html/c.html
title可以改成不同的名字
如果指定引入不同的文件則用chunks 參考https://www.npmjs.com/package/html-webpack-plugin

註意 在dist/js中必須存在要引入的文件,我的裏面沒有main.js,但是圖片上有寫
npm run webpack
可以看到dist裏生成了a.html/b.html/c.html三個文件
打開後可以看到裏面的title和引入的文件的不同
excludeChunks:除了哪些文件不引入:
new htmlWebpackPlugin({ template:‘index.html‘, filename:‘a.html‘, inject:‘body‘, title:‘webpack is a!‘, excludeChunks:[‘b‘,‘c‘] }),
如果我們為了達到極致,減少http請求,使用 html-webpack-inline-source-plugin
npm run webpack
則可以看到每個新生成的頁面中都插入了相應的js代碼(a.html/b.html/c.html)
html-webpack-inline-source-plugin:插入代碼使用方法:
npm install –save-dev html-webpack-inline-source-plugin
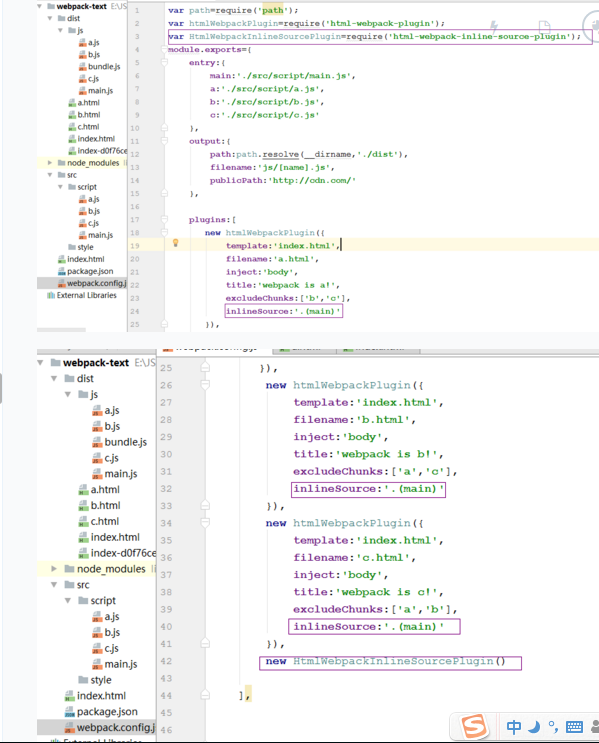
webpack.config.js配置命令:
1、引入插件:var HtmlWebpackInlineSourcePlugin = require(‘html-webpack-inline-source-plugin’);
2、在plugins中加入htmlWebpackInlineSourcePlugin()
new HtmlWebpackInlineSourcePlugin()
3、在htmlWebpackPlugin中加入要插入的格式
inlineSource: ‘.(js|css)$’ : 添加js 與 css格式的
或者inlineSource中添加要插入的文件名如:inlineSource:’.(main)’

npm run webpack
查看a.html/b.html/c.html中可以看到插入了main.js源碼,通過excludeChunks可以插入src的js
參考資料:https://github.com/DustinJackson/html-webpack-inline-source-plugin
什麽是loader以及loader的特性:
loader是用來處理資源文件,接受資源文件為一個參數,處理完後返回一個新的資源文件。
也就是利用loader告訴webpack處理的是coffeeScript,還是JSX.
loader特性:
1、可以被串聯的
2、可以是同步或異步
3、可以接受參數
4、可以直接通過正則指定後綴名
5、可以用npm安裝
6、可以獲取webpack配置
7、可以生成額外的文件
loader的三種方式:
require("./loader!./dir/file.txt");
第二種:
配置文件
第三種:
webpack --module-bind jade --module-bind "css=style!css"
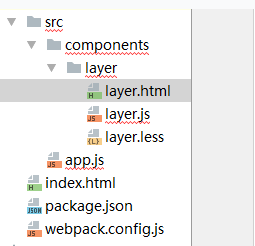
之前是多頁面應用,現在新建單頁面less應用如下圖:

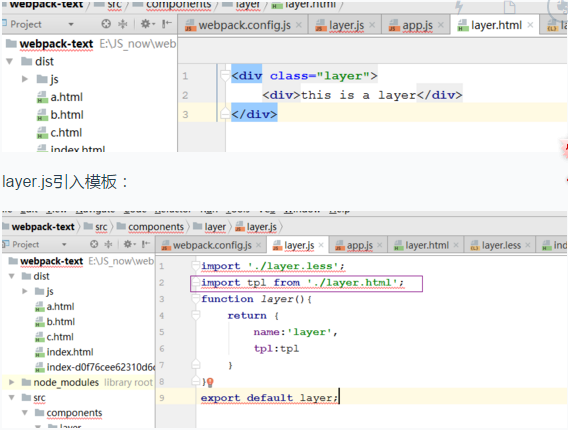
layer.html代碼
<div class="layer"> <div>this is layer</div> </div>
layer.less代碼
.layer{ width:600px; height:200px; background:green; ·> div{ width:400px; height:100px; background:red; } }
layer.js代碼
import tpl from ‘./layer.html‘; //ES6寫法 function layer(){ return { name:‘layer‘, tpl:tpl } } export default layer;
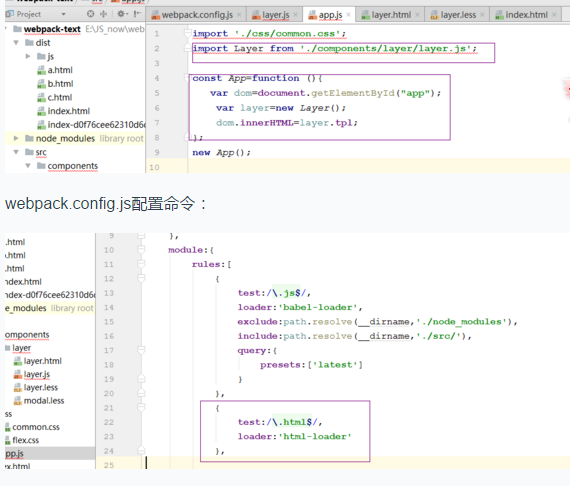
app.js代碼
import layer from ‘./components/layer/layer.js‘; const App=function (){ const NUM=1; alert(NUM); console.log(layer); }; new App();
loader 配置:
https://babeljs.io/docs/setup/#installation babel官網
npm install –save-dev babel-loader babel-core
loader中babel文件:如何處理JS文件:
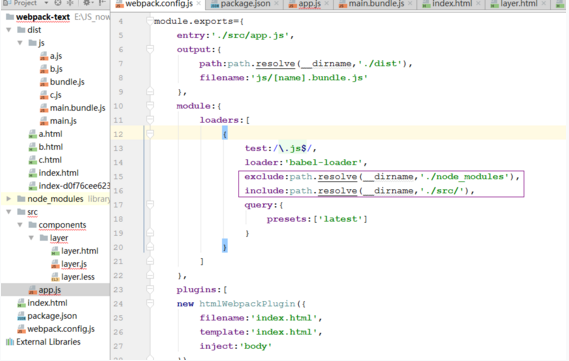
安裝:npm install --save-dev babel-preset-latest 第一種: module:{ loaders:[ { test:/\.js$/, loader:‘babel-loader‘, query:{ //參數 presets:[‘latest‘] } } ] } 第二種:在根目錄中創建一個.babelrc配置文件 代碼: { "presets":["es2015"] } 第三種:直接在package.json中 { "name": "webpack-text", "version": "1.0.0", "description": "", "main": "webpack.config.js", "babel":{ "presets":["latest"] }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "webpack": "webpack --config webpack.config.js --progress --display-modules --colors --display-reasons" },
npm run webpack
出現錯誤:Unexpected token….這種情況在layer.js中 先把 上面import tpl from’./layer.html’ 去掉
查看dist中main.bundle.js可以查看生成的文件
查看dist中index.html中也引入了main.bundle.js文件
exclude:loader的排查範圍,include:loader的包含範圍:

可以優化文件,時間減少
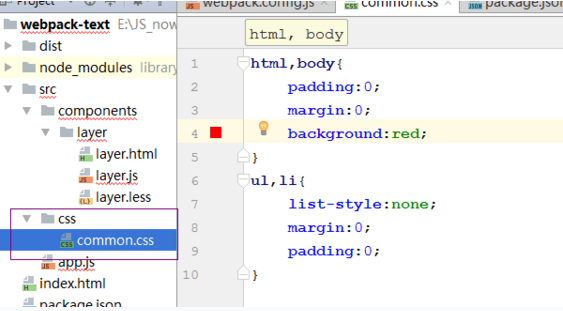
處理項目中的css
npm install style-loader css-loader –save-dev
手動創建common.css文件

在app.js中引入css模塊
import ‘./css/common.css’;

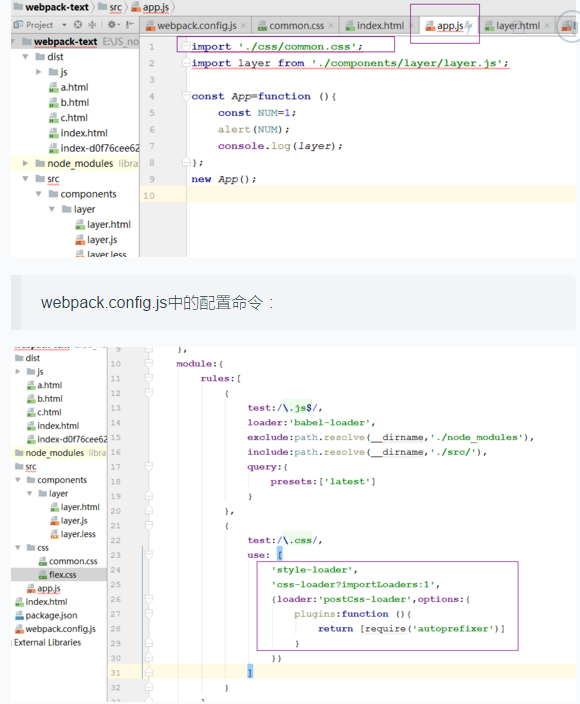
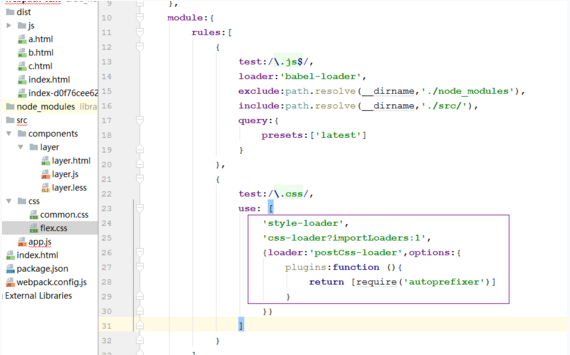
postcss-loader:
npm i -D postcss-loader :樣式處理器
npm install autoprefixer –save-dev :是 postcss的插件,自動加載樣式前綴
css-loader?importLoaders:1 :[email protected]

效果:但是在3.5版的webpack中,autoprefixer卻不能用了,如果有更好的方法,請大家分享

使用less和sass:
使用less需要安裝:npm i less-loader –save-dev
如果電腦上沒有less還需要安裝:
npm install less –save-dev
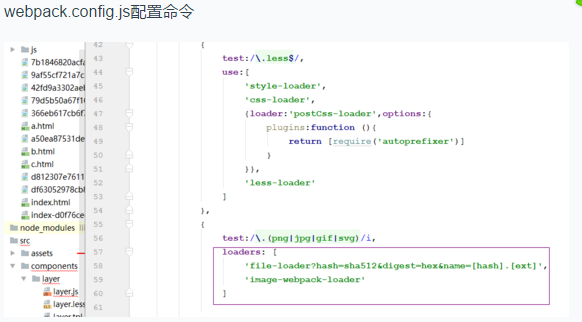
webpack.config.js命令配置
{ test:/\.less$/, use:[ ‘style-loader‘, ‘css-loader‘, ‘postcss-loader‘, ‘less-loader‘ ] }
處理模板文件
npm i -D html-loader [安裝html模板,3.5版本安裝方式]
layer.html模板,作為一個字符串進行處理
layer.js中引入layer.html模板
在app.js中引入layer.js;首先獲取app節點,然後dom.innerhtml=layer.tpl;
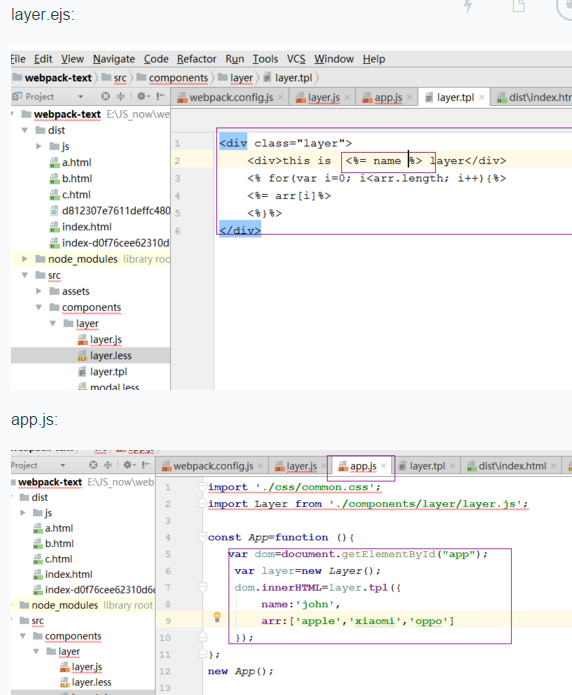
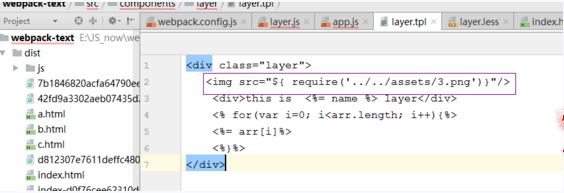
layer.html的模板:

app.js:
註意:import Layer 與App中new Layer一致

webpack運行
查看dist中index.html 可以看到效果

ejs模板方法:
將layer.html改為layer.ejs或者直接改為layer.tpl,以及更改模板內容
npm install ejs-loader –save-dev
註意layer.js中引入的是layer.tpl
此時app.js中的tpl就是一個函數

webpack 運行
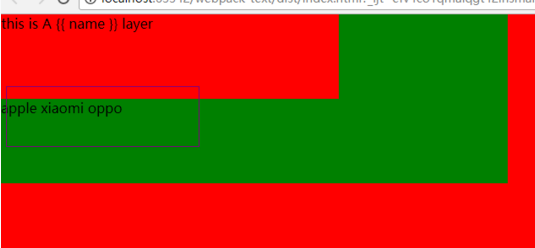
查看index.html效果:會看到已經將數組插入了

處理圖片及其他文件
處理圖片文件的幾種情況:
1、css文件裏有很多背景文件
2、模板結構裏會直接引用某一個標簽
3、根部html裏的圖片文件
1、css裏的背景圖片
npm install file-loader –save-dev :使用的loader加載器
layer.less文件裏添加background背景圖片
div{ width:400px; height:100px; background:url(‘../../assets/1.png‘); }

2、根index.html中的圖片處理
上面已經加載了file-loader,所以我們在html中直接寫圖片運行即可
3、模板文件中的圖片處理
在layer.tpl模板中,如果要用相對路徑需要這樣寫:${require()} 否則會報錯

如果要改變圖片的輸出地址
加入query 輸出地址是在assets文件內的5位的hash值,
參考資料:https://github.com/webpack/file-loader
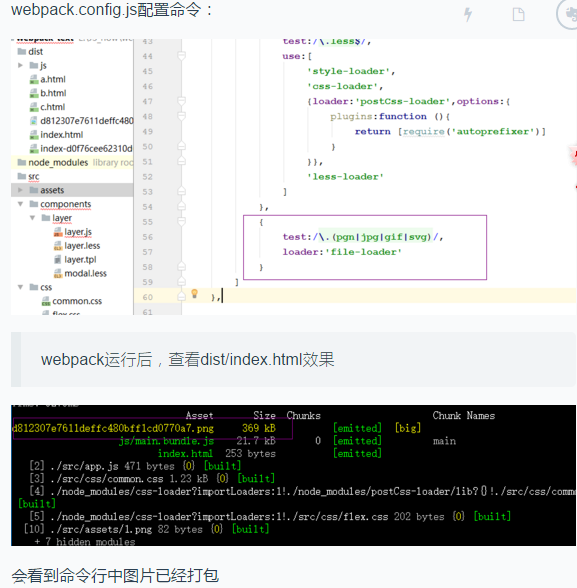
{
test:/\.(png|jpg|gif|svg)/,
loader:‘file-loader‘,
query:{
name:‘assets/[name]-[hash:5].[ext]‘
}
}

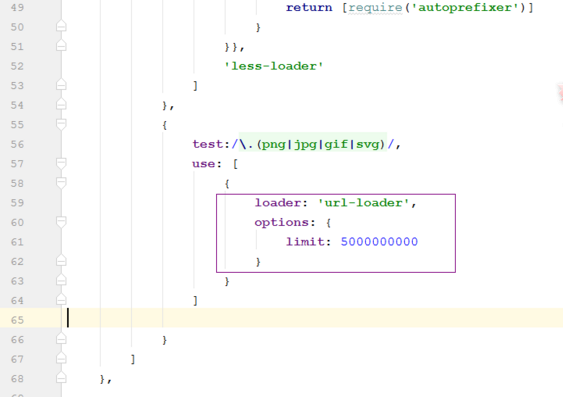
npm install –save-dev url-loader
url-loader類似file-loader,但是它可以指定一個參數(limit)意思是:如果這個圖片或者文件大於設定的limit的大小的時候就會丟給file-loader處理,如果小於就會設定一個編碼

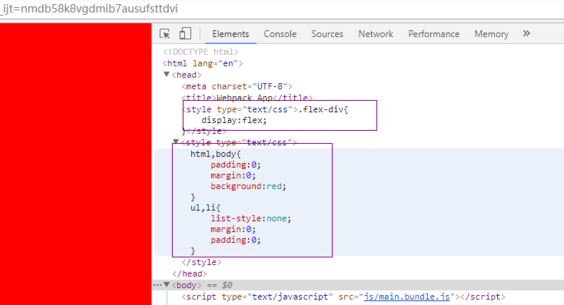
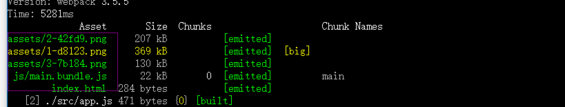
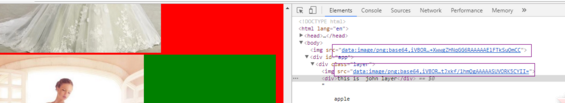
webpack 運行後,在dist/index.html中可以看到

這種情況說明文件已經被打包到main.bundle.js和index.html中了
通過這種方式,我們可以對圖片進行分類,通過大小的設定看打包到哪裏
bace64與htpp請求的優勢略勢:
通過http請求載入過來的圖片,可以使瀏覽器享受到緩存,圖片重復性很高的時候用http請求會利用緩存請求
如果是通過bace64載入的圖片,相當於只要在任何地方應用這個圖片的時候,都會引用一個同樣大小的bace64編碼存在這個地方,從某種程度上來說,會導致代碼的冗余與體積,
image-webpack-loader:圖片壓縮:
npm install image-webpack-loader –save-dev

11
二:搭建一個webpack3.5.5項目:建立項目的webpack配置文件
