【轉載】CSS之絕對定位及相對定位
我們先來看看CSS3 Api中對position屬性的相關定義:
- static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。
- relative:對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
- absolute:對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
- fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性定義。
怎麽樣,是不是還是很迷糊~~ 沒關系,下面就從幾個基礎概念一一給大家詳述:
什麽是文檔流?
將窗體自上而下分成一行行, 並在每行中按從左至右的順序排放元素,即為文檔流。
只有三種情況會使得元素脫離文檔流,分別是:浮動、絕對定位和相對定位。
靜態定位(static) :
static,無特殊定位,它是html元素默認的定位方式,即我們不設定元素的position屬性時默認的position值就是static,它遵循正常的文檔流對象,對象占用文檔空間,該定位方式下,top、right、bottom、left、z-index等屬性是無效的。
相對定位(relative) :
relative定位,又稱為相對定位,從字面上來解析,我們就可以看出該屬性的主要特性:相對。但是它相對的又是相對於什麽地方而言的呢?這個是個重點,也是最讓我迷糊的一個地方,現在讓我們來做個測試,我想大家都會明白的:
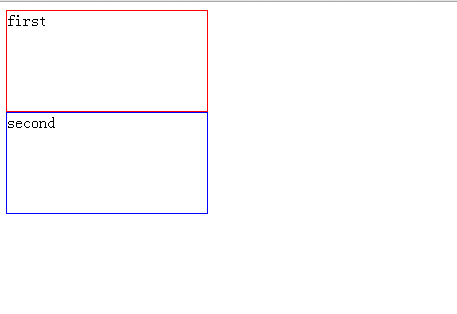
(1) 初始未定位
/******初始*********/ <style type="text/css"> #first { width: 200px; height: 100px; border: 1px solid red; } #second{ width: 200px; height: 100px; border: 1px solid blue;} </style> <body> <div id="first"> first</div> <div id="second">second</div> </body>
初始原圖:

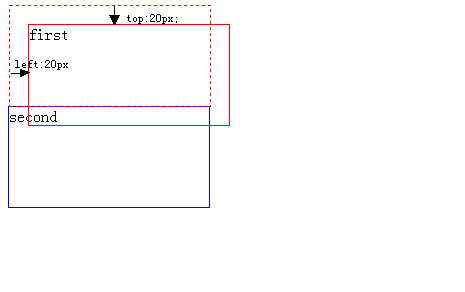
(2) 我們修改first元素的position屬性:
<style type="text/css"> #first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/ #second{width: 200px; height: 100px; border: 1px solid blue;} </style>
偏移20px後:

-- >> 虛線是初始的位置空間
現在看明白了吧,相對定位相對的是它原本在文檔流中的位置而進行的偏移,而我們也知道relative定位也是遵循正常的文檔流,它沒有脫離文檔流,但是它的top/left/right/bottom屬性是生效的,可以說它是static到absoult的一個中間過渡屬性,最重要的是它還占有文檔空間,而且占據的文檔空間不會隨 top / right / left / bottom 等屬性的偏移而發生變動,也就是說它後面的元素是依據虛線位置( top / left / right / bottom 等屬性生效之前)進行的定位,這點一定要理解。
那好,我們知道了top / right / left / bottom 屬性是不會對relative定位的元素所占據的文檔空間產生偏移,那麽margin / padding會讓該文檔空間產生偏移嗎?答案是肯定的,我們一起來做個試驗吧:
(3) 添加margin屬性:
<style type="text/css"> #first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/ #second{width: 200px;height:100px;border: 1px solid blue;} </style>
設置margin:20px後:

對比一下,是不是就很清晰了,我們先將first元素外邊距設為20px,那麽second元素就得向下偏移40px,所以margin是占據文檔空間!同理,大家可以自己動手測下padding的效果吧!
絕對定位(absoulte) :
absoulte定位,也稱為絕對定位,雖然它的名字號曰“絕對”,但是它的功能卻更接近於"相對"一詞,為什麽這麽講呢?原來,使用absoult定位的元素脫離文檔流後,就只能根據祖先類元素(父類以上)進行定位,而這個祖先類還必須是以postion非static方式定位的, 舉個例子,a元素使用absoulte定位,它會從父類開始找起,尋找以position非static方式定位的祖先類元素(註意,一定要是直系祖先才算哦~),直到<html>標簽為止,這裏還需要註意的是,relative和static方式在最外層時是以<body>標簽為定位原點的,而absoulte方式在無父級是position非static定位時是以<html>作為原點定位。<html>和<body>元素相差9px左右。我們來看下效果:
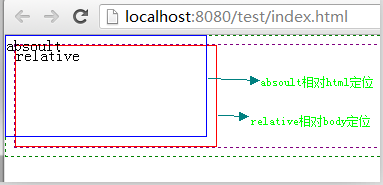
(4) 添加absoulte屬性:
<html> <style type="text/css"> html{border:1px dashed green;} body{border:1px dashed purple;} #first{ width: 200px;height: 100px;border: 1px solid red;position: relative;} #second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;} </style> <body> <div id="first">relative</div> <div id="second">absoult</div> </body> </html>
效果圖:

哈哈,看了上面的代碼後,細心的朋友肯定要問了,為什麽absoulte定位要加 top:0; left:0; 屬性,這不是多此一舉呢?
其實加上這兩個屬性是完全必要的,因為我們如果使用absoulte或fixed定位的話,必須指定 left、right、 top、 bottom 屬性中的至少一個,否則left/right/top/bottom屬性會使用它們的默認值 auto ,這將導致對象遵從正常的HTML布局規則,在前一個對象之後立即被呈遞,簡單講就是都變成relative,會占用文檔空間,這點非常重要,很多人使用absolute定位後發現沒有脫離文檔流就是這個原因,這裏要特別註意~~~
少了left/right/top/bottom屬性不行,那如果我們多設了呢?例如,我們同時設置了top和bottom的屬性值,那元素又該往哪偏移好呢?記住下面的規則:
- 如果top和bottom一同存在的話,那麽只有top生效。
- 如果left和right一同存在的話,那麽只有left生效。
既然absoulte是根據祖先類中的position非static元素進行定位的,那麽祖先類中的margin/padding會不會對position產生影響呢?看個例子先:
(5) 在absoulte定位中添加margin / padding屬性:
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;} #second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;} <div id="first">first <div id="second">second</div> </div>
效果圖:


看懂了,祖先類的margin會讓子類的absoulte跟著偏移,而padding卻不會讓子類的absoulte發生偏移。總結一下,就是absoulte是根據祖先類的border進行的定位。
Note : 絕對(absolute)定位對象在可視區域之外會導致滾動條出現。而放置相對(relative)定位對象在可視區域之外,滾動條不會出現。
【轉載】CSS之絕對定位及相對定位
