小程序學習
1.關於小程序的事件冒泡機制
例如:
<view catchtap="opp">
<text>當前內容</text>
</view>
opp事件裏面的參數屬性的 target 和 currentTarget
target 為當前點擊的對象(text標簽)
currentTarget 為當前事件寫在那個dom上就是那個dom(view標簽)
catchtap 可以阻止事件冒泡 向外溢出 點擊text 在view以內就不對body事件起作用
bindtap 不會阻止事件冒泡
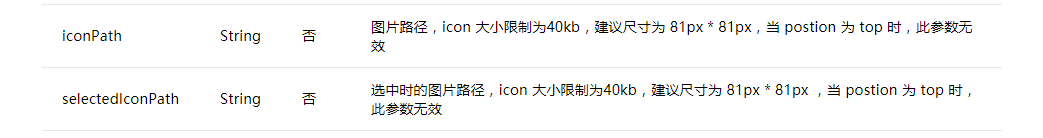
2. 關於配置文件 tarbar

當添加圖片時,這兩個要一起寫入

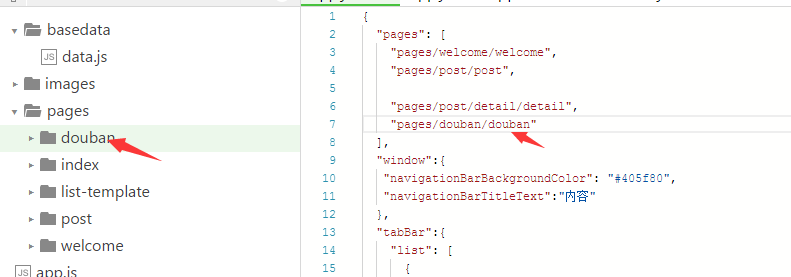
3.創建目錄新玩法

通過在全局json裏面寫文件路徑達到創建目錄的目的
小程序學習
相關推薦
微信小程序學習筆記1
接口 spa class 搭建 name demo title 更新數據 navigate 初步接觸微信小程序開發 微信小程序的開發環境 微信小程序是運行在微信環境中的應用,它只能在微信中運行,不能運行在瀏覽器等其他環境中,微信團隊提供了專門開發工具用於小程
小程序學習
分享 作用 參數 get 技術分享 ima 技術 在那 com 1.關於小程序的事件冒泡機制 例如: <view catchtap="opp"> <text>當前內容</text> </view> opp
小程序學習(四)小程序邏輯層之註冊頁面
其他 nor stop 默認 pat 標題 pre 開啟 開始 小程序學習(四)小程序邏輯層之註冊頁面 註冊頁面(Page) 小程序頁面的註冊,是通過 Page() 函數來完成的。接受一個 object 參數,指定頁面的初始數據,生命周期、事件處理函數等。 object
微信小程序-學習總結
image bind pre his iphone6s imp targe target 學習總結 微信小程序尺寸單位 rpx單位是微信小程序中css的尺寸單位,rpx可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。 設備 rpx換算成
小程序學習-模塊化
程序學習 exports var func true log 需要 接口 模塊化 可以將一些公共的代碼抽離成為一個單獨的 js 文件,作為一個模塊。模塊只有通過 module.exports 或者 exports 才能對外暴露接口。 需要註意的是: exports
小程序學習筆記二:頁面文件詳解之 .json文件
fresh 小程序 整體 屬性 spa hit rbac style mdi 頁面配置文件—— pageName.json 每一個小程序頁面可以使用.json文件來對本頁面的窗口表現進行配置,頁面中配置項會覆蓋 app.json 的 window 中相同的配置
微信小程序學習打卡(2)
lin color navigator 微信 navig 實現 url 底部導航 inf 一、wxml文件:類似於html,<標簽名 屬性=“屬性值”></標簽名> 屬性值可為: 類 class=“info” id id=“zzz”
小程序學習筆記
引用 company 應用 生成 com 相同 ges 圖片 直接 1.在app.json中直接配置頁面,如下,保存會生成4個相同的文件名的四個文件 "pages":[ "pages/company/company" ] 2.在小程序中圖片的應用,只能使用測試機
微信小程序學習筆記
item 組件 data redirect 頁面 .data imp target 程序 【跳轉】文檔 > API > 界面 > 導航 wx.navigateTo(OBJECT) 保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以
微信小程序學習記錄(一)
地址 n) taf forest 對象復制 strong display exp 價格 如何定義一個全局變量: 1,在根目錄下app.js中添加 App({ globalData: { g_isPlayingMusic : false, g_curre
微信小程序學習
第一個 let 專用 png pro names 功能點 behaviors 掌握 最近工作正好有閑暇時間,根據公司安排先前期學習調研一下“微信小程序”,以供後期解決相關的運營需求,而本篇文章就是我對此次學習的一次總結。 什麽是小程序 ? 如何全面具體的學習? 註冊
初學小程序學習筆記
data- 雙向綁定 pop 保存 程序 聲明 事件綁定 else bind 一、data 和vue中的data不同的是,直接修改data的數據 不會實時更新 比如: data: { count: 0, items: [] }, onLoad: functi
小程序學習總結
學習總結 inf json 啟動 .com 程序 又是 總結 com 上個周末抽空了解了一下小程序,現在將所學所感記錄以便日後翻看;需要指出的是我就粗略過了下小程序的api了解了下小程序的開發流程以及工具的使用,然後寫了一個小程序的demo;在我看來,如果有前端基礎學習
微信小程序學習Course 2 事件
類型 family 函數代碼 傳輸數據 tail function 冒泡 微信 log 微信小程序學習Course 2 事件 事件是用來打通邏輯層與視圖層的樞紐,我們一般在視圖層(WXML文件)對某個控件綁定事件函數,在邏輯層(JS文件)編寫事件函數代碼。 2.1 事件類型
微信小程序學習Course 7 定時器功能
換算 ava 而且 tint 毫秒 src ole 時間 技術 微信小程序學習Course 7 定時器功能 微信小程序中有一個定時器API函數,其提供了四個API接口 7.1、number setTimeout(function callback, number
微信小程序學習Course 4-2 JS數組對象學習
刪除 元素 空數組 slice gre tin 2.4 course js數組 微信小程序學習Course 3-2 JS數組對象學習 本節主要介紹JS中的數組。 3-2.1 數組的聲明 數組聲明的方式多種,如下例。一般我們可以先創建一個空數組,然後再填充。 var
微信小程序學習Course 3-3 JS時間類型學習
oda 日歷 png tro span oca sch gets 月份 微信小程序學習Course 3-3 JS時間對象學習 JS中另外一種特殊類型未Date時間對象。 3-3.1 創建時間對象 var myDate=new Date() 3-3.2 時間對
微信小程序學習Course 9 雲開發功能
簡單 更改 通過 splay 搭建 繼續 car 更新 選擇 微信小程序學習Course 9 雲開發功能 微信小程序提供了一套免費的雲開發功能API函數,雖然容量小,但足夠我們個人用戶使用以及學習了。下面簡單介紹一下。 雲開發為開發者提供完整的雲端支持,弱化後端和運維概
微信小程序學習筆記三(持續更新)---小程序組件通信
操作 nts bin json view data 組件 學習 所有 參照這裏 這裏將重要的點貼一下: 一、項目目錄結構 在項目同級目錄新建components文件夾,新建component會生成wxml,wxss,js,json文件。將所有的公共組件都寫在此文件夾下。 二
微信小程序學習筆記五(持續更新)---小程序上傳文件
gin false round count splice dex 一個 key 屬性 項目中需要用戶上傳圖片,需要實現,上傳按鈕默認為一個,在上傳一張圖片之後,自動增加一個上傳按鈕,上傳三張圖片後按鈕消失。 實現思路: 1、圖片路徑存儲在一個數組中,增加和刪除圖片是對數組進
