vue調試工具的安裝
開發避免不了的就是調試工具,因為vue是進行數據驅動的,單從chrome裏面進行element查看,查不到什麽鳥東西,必須要進行對數據動向進行關查,那我就行一步一步教大安裝
首先是下載這個工具,github下載地址:https://github.com/vuejs/vue-devtools,或者直接使用git克隆下來 git clone https://github.com/vuejs/vue-devtools
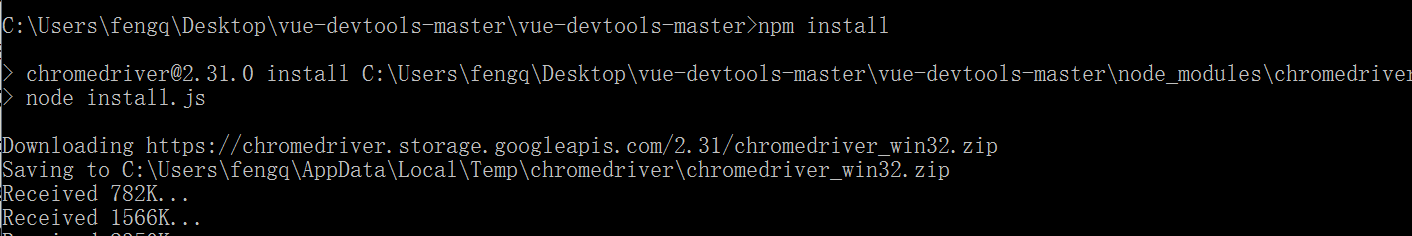
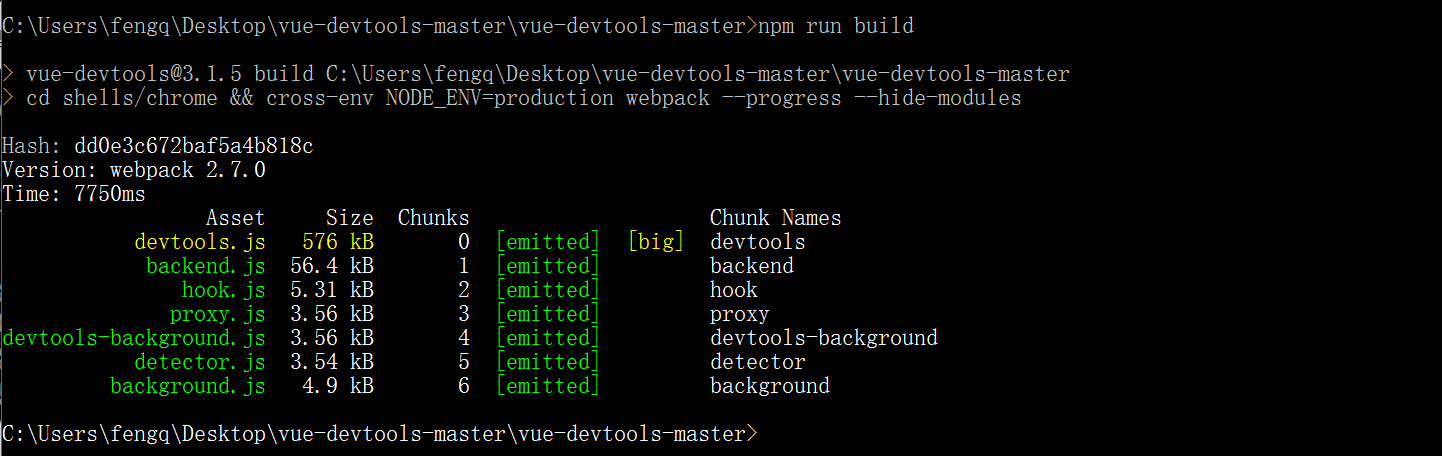
下載好後,在項目裏面進入cmd 把依賴裝好npm install 之後再進行npm run build


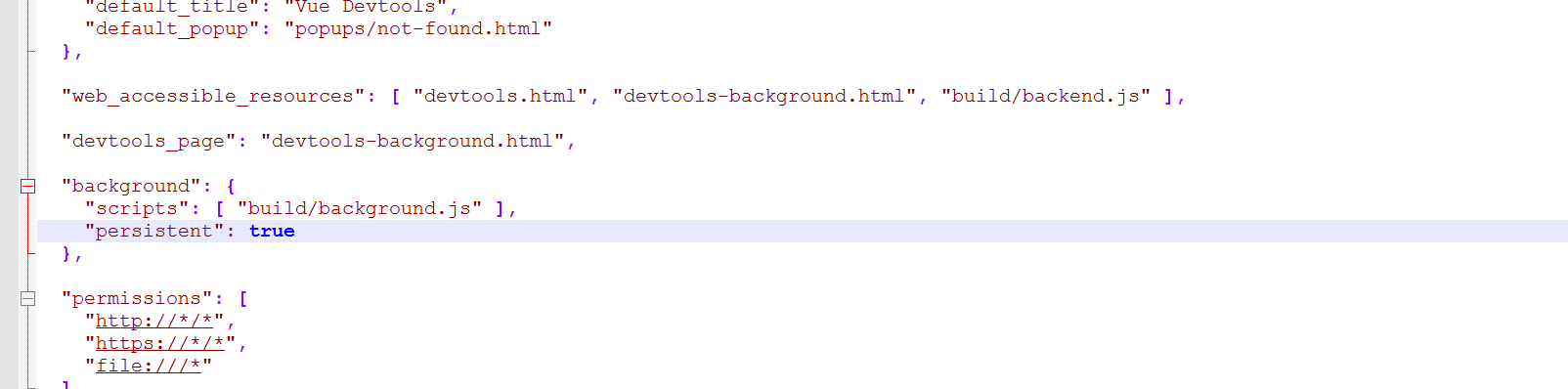
然後打開shells>chrome>manifest.json 把裏面的"persistent": false改為true

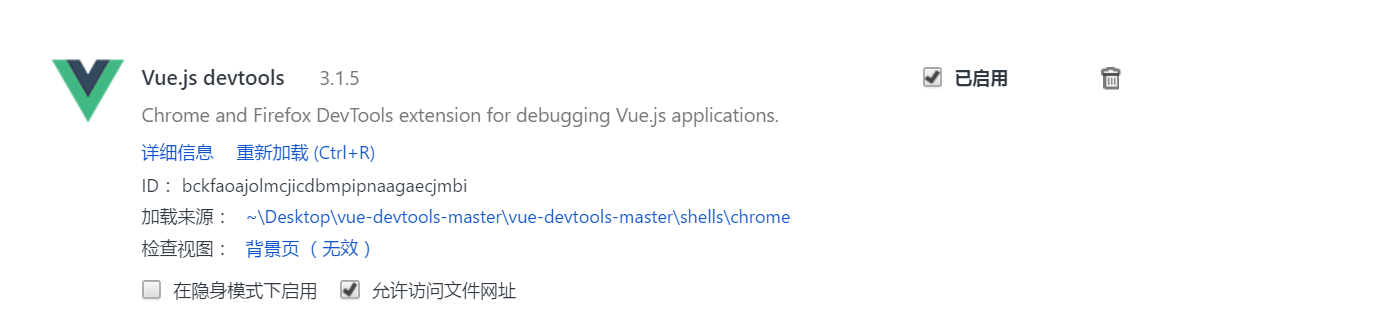
打開chrome—打開裏面的設置 > 點擊擴展程序 > 點擊開發者模式
再點擊加載已解壓的擴展程序,然後把shells>chrome這個文件夾放入就ok了

你再打開一個用vue寫的網頁,你再打開chrom調試工具你就會發現

vue調試工具的安裝
相關推薦
vue調試工具的安裝
git clone logs sta element uil json 行數 shel 模式 開發避免不了的就是調試工具,因為vue是進行數據驅動的,單從chrome裏面進行element查看,查不到什麽鳥東西,必須要進行對數據動向進行關查,那我就行一步一步教大安裝 首先是
vue調試工具之 vue-devtools的安裝
技術 路徑 all 進行 跨域 alt ejs hub 介紹 這裏介紹一下vue-devtools的安裝方法之一: chrome瀏覽器的應用商店不能直接訪問(需要跨域),所以直接應用商店安裝的方法就行不通了。 1、到github主頁去下載安裝: git clone h
VUE devtools 調試工具安裝 讓vue飛起來
女朋友 npm 調試工具 github 解壓 json 選擇 打開 shells 安裝: 1.到github下載: git clone https://github.com/vuejs/vue-devtools 2.在vue-devtools目錄下安裝依賴包 cd vue-
02.go 安裝調試工具測試
斷點調試 分享 github alt 斷點 go 安裝 技術分享 調試工具 技術 安裝調試工具 go get github.com/derekparker/delve/cmd/dlv 增加斷點調試 調試--->啟動調試 02.go 安裝調試工具測試
Windows 安裝php調試工具 Xdebug的步驟
激活 use 堆棧 官網 article play arc blog php.ini 1 選擇你的版本 <?php phpinfo(); ?> 比如我的: 關鍵是這三項:PHP Version 7.3.0Architecture
開發調試工具----DDMS
設備 width 模擬 測試設備 http 我們 根據 鏈接 tor 一.什麽是DDMS DDMS的全稱為Dalvik Debug Monitor Service,是 Android 開發環境中的Dalvik虛擬機調試監控服務。它為我們提供例如:為測試設備截屏,針對特定
DjangoDjango Debug Toolbar調試工具配置
ava ngs lifo hang ipa eid ros sport ken %5BjavaSE%5D%20%E8%BF%9B%E5%88%B6%E8%BD%AC%E6%8D%A2%E4%BA%8C%E8%BF%9B%E5%88%B6%E5%8D%81%E8%BF%9B%
Fiddler是最強大最好用的Web調試工具之一--網站抓包分析
als passport 運行機制 重新 腳本 win 默認 img 博客 Fiddler 教程 Fiddler是最強大最好用的Web調試工具之一,它能記錄所有客戶端和服務器的http和https請求,允許你監視,設置斷點,甚至修改輸入輸出數據. 使用Fiddler無
STM32F4 串口實驗中收不到超級終端發送的數據,調試工具卻能夠
末尾 printf msu popu 接收 sar col dsm 設置 我用串口精靈發送數據沒有問題。可是接收數據沒反應。串口接受的時候必需要用中斷的。你發送僅僅靠單一的標誌位是能夠推斷的,可是接受的時候,你是一直停留在while裏面,我們推斷接受是否完畢。通過檢
iOS UI調試工具 -- UIDebuggingInformationOverlay
target targe -- var 問題 。。 rep 開發 娛樂 英文原文: http://ryanipete.com/blog/ios/swift/objective-c/uidebugginginformationoverlay/ 無意中看到iOS自帶調試工具
GDB調試工具總結
源文件 函數返回 cal 第一條 delete configure key sum 小程序 程序調試的基本思想是“分析現象->假設錯誤原因->產生新的現象去驗證假設”這樣一個循環過程,根據現象如何假設錯誤原因,以及如何設計新的現象
Chrome 調試工具的一些高階功能
riak 版本 tools 自動 內容 form cm5 -i mri Chrome 內置抓包工具 Block requests 截取長圖 代碼的覆蓋率分析 Make site better Chrome 內置抓包工具 在瀏覽器地址欄輸入chrome://net-int
C++調試工具——WinDbg,OllyDbg,SoftICE
alt 困難 height jpg ssd ollydbg ++ www .com WinDbg OllyDbg SoftICE (已經停止更新) 內核調試方面:用戶調試方面: 雖說WinDbg在無源碼調試方面確實比較困難,但在調試內核方面卻真的有獨到之處。 h
JMeter調試工具--Debug Sampler(轉載)
技術 sample 依據 同時 執行 process ria 2-2 image 轉載自 http://www.cnblogs.com/fengpingfan Debug Sampler添加路徑:【添加 / Sampler / Debug Sampler】,面板設置如下:
GDB調試工具、動態加載、內存管理(day04)
舉例 bre blog 動態加載 gcc 加載 nbsp makefile stdin 一、程序中的錯誤處理 在系統中定義了一個全局變量errno。在這個全局變量中存放著系統調用或者庫函數出錯的信息(錯誤編號)。然後根據錯誤編號獲取錯誤信息。 舉例說明: 打開一個文
Gdb調試工具/ Makfile項目管理
調用 linuxc pan bsp sta 自底向上 基本原則 更新 結束 gdb調試工具 gcc -g main.c -o main 常用命令 命令 簡寫 作用 help h 按模塊
C.Net串口工具源碼 串口調試工具 支持16進制發送 可以定時自動發送
part 進制 實現 ima bre png 發送 pac lin 軟件功能: 使用C#實現PC串口通訊 支持定時發送 支持16進制(hex) ASCII UTF-8 Unicode 四種編碼格式 支持配置文件的保存和讀取 可以可以顯示發送歷史 可以統計總的發送字節數和
VS Code 編譯器的調試工具整理
安裝 配置 type bsp node asc 整理 在外 source 1 debbugeer for chrome的使用 下載安裝,然後配置launch.json { "name": "Chrome",//名稱
002 調試工具的具體功能
inf 介紹 支持 不能 外設 cannot 傳輸 cocos 發布 (1) Unity a. 在項目中接入 Nibiru SDK Unity 插件,按照 SDK 開發指南和 Unity 插件使用指南完成遊戲的基本接入,隨後即可開始調試。Unity 開發環境需要和調試工具運
001 Nibiru SDK 調試工具介紹
介紹 cocos 包括 調試 cos 特點 s2d 環境 版本 為方便調試 Unity 項目,Nibiru 提供調試工具用於模擬手柄鍵值或直連主機手 柄 要求:Unity 開發環境和調試工具運行在同一臺電腦上 Nibiru SDK 調試工具主要用於開發過程中對操控的部
