利用 :before :after偽類實現鼠標懸浮動畫效果
阿新 • • 發佈:2017-08-24
type 兼容 str log 參考 tex 觸發 strong nsf
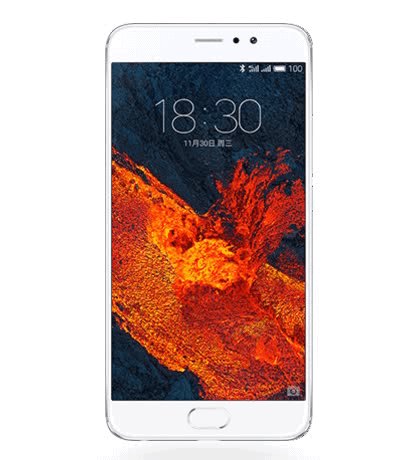
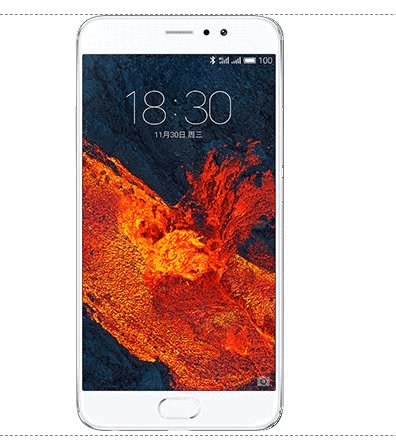
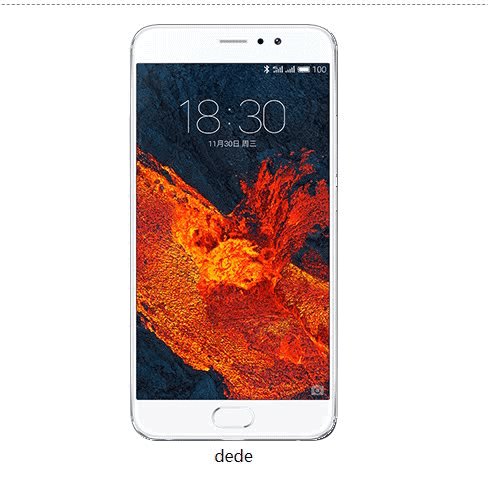
1、最近在逛網站的時候,想找一下喜歡的鼠標懸浮效果,避免廣告的嫌疑,直接放圖了:

2、在實現的時候,如果在直接使用鼠標hover ,transform,進行過渡,不能達到想要的效果,因為同時只能觸發一張圖片的動畫效果,鼠標一旦離開了圖層,就會回到原始位置。

也就是說,要實現這樣的效果,需要鼠標放在某一個塊狀區域,同時觸發兩個選擇器,這樣的效果如果使用css實現的話,只能使用偽類:before, :after實現。
3、直接上代碼
HTML
<div id="meizu1"> <li>dede</li> </div>
CSS
div#meizu1 li:before{ content: url(11.png); position: relative; display: block; transition: transform 1s; } div#meizu1 li:after{ content: url(12.png); position: relative; top: -442px; display: block; transition: transform 1s; } div#meizu1 li:hover:before{ transform: translate(-10%,0); } div#meizu1 li:hover:after{ transform: translate(10%,0); } li{ list-style-type: none; width: 500px; margin: 20px auto; }
需要註意的是,使用偽類選擇器:.class:hover:before; .class:hover:after ; 而不是 .class:before:hover .class:after:hover 這樣的選擇器是無效的。(過渡動畫需要對瀏覽器進行兼容性適配的,這裏僅僅是為了演示。)
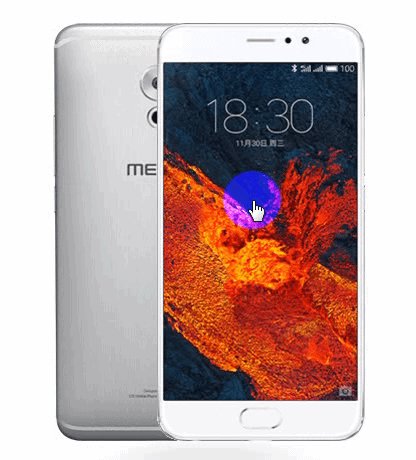
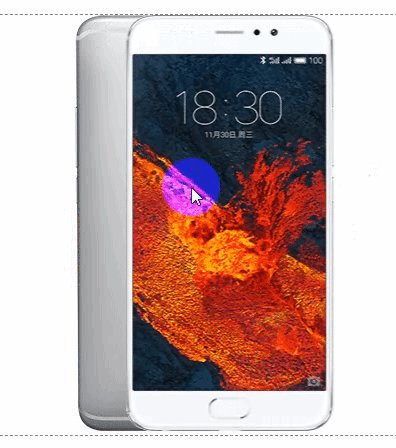
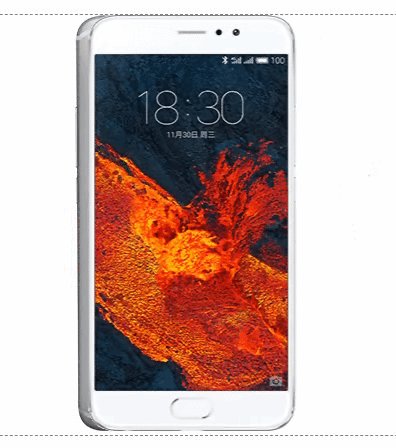
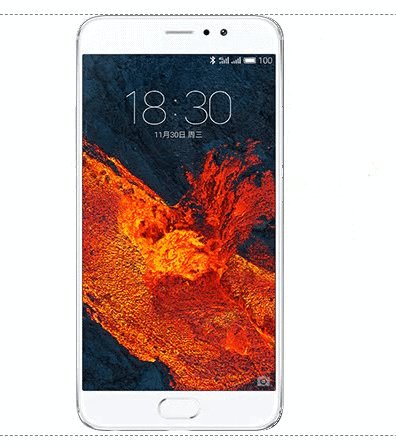
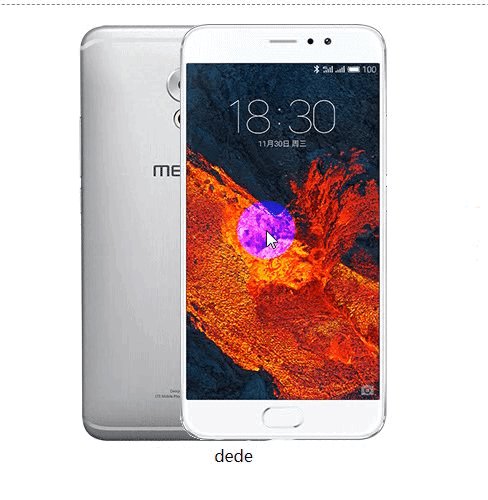
實現的效果:

參考的文檔 論CSS ::before 和 ::after
利用 :before :after偽類實現鼠標懸浮動畫效果
