CSS3屬性之text-overflow:ellipsis,指定多行文本中任意一行顯示...
阿新 • • 發佈:2017-08-24
插件 技術分享 分享 http white play clam pla nbsp
對於text-overflow:ellipsis,文本超出部分顯示...,但要實現這個效果,卻有一些必備條件,如下:
div{ overflow:hidden; white-space:nowrap; text-overflow:ellipsis; /*其他屬性*/ }
三個條件缺一不可,但是這些屬性只能實現一行文本顯示...,而對於要顯示多行文本,並且只有最後一行顯示...,就不適用了,所以需要修改樣式,如下:
div{ overflow: hidden; text-overflow: ellipsis; height: 60px; display: -webkit-box; -webkit-line-clamp: 3; /*可指定任一行顯示...效果*/ -webkit-box-orient: vertical; /*此時不需要white-space:nowrap;*/ }
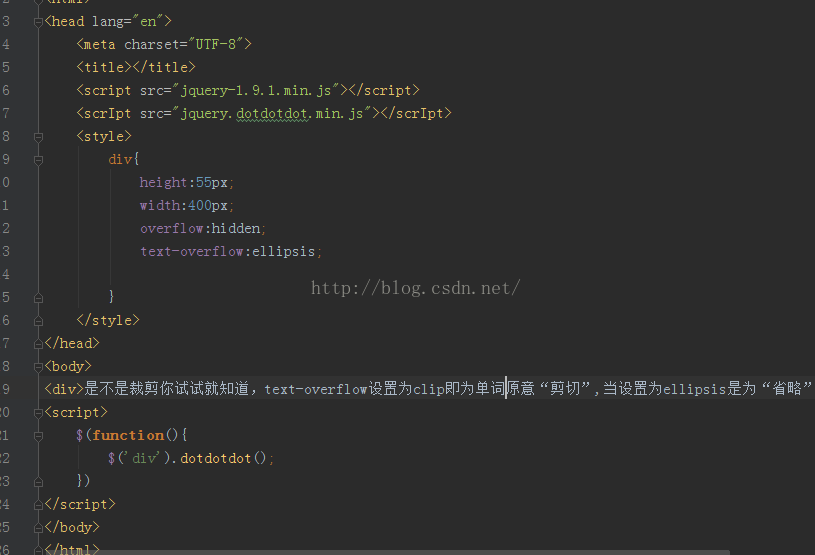
看到新增的屬性,應該就知道,他不是通用的,只針對webkit內核瀏覽器,而對於最TM神奇的IE瀏覽器,只能使用插件了,jq插件地址:http://dotdotdot.frebsite.nl/,使用方法,如下:

CSS3屬性之text-overflow:ellipsis,指定多行文本中任意一行顯示...
