thinkphp 中英文網站詳解
thinkphp 制作中英文網站的兩種方法
一,在網站程序裏增加語言腳本,設置整站自動翻譯。
二,在原有的頁面制作新的模板,在新的頁面編輯網站,
優缺點:
一:優點.........就是不用多次添加內容文章,不用設計數據庫語言分類,制作時間短,一次添加整站翻譯。。缺點.........翻譯腳本可能翻譯不正確,細節差異可能影響網站頁面排版,且不能自定義修改,自由編輯度低。
二:優點.............可自定義翻譯頁面內容,頁面差異自由修改,高自由度 編輯。。缺點........添加內容麻煩,中英文內容要各自添加一份,數據庫要設計語言分類標識。
制作流程:
一:我也是參照百度手冊拷下來的(具體的還要看個人操作)
1. 在Application/Common/conf/下新建tags.php(默認是沒有的,需要新建)文件,增加內容如下:
1 return array( 2 ‘app_begin‘ => array(‘Behavior\CheckLangBehavior‘), //表示在app_begin標簽位置執行多語言檢測行為。 3 );
2. 在Application/Common/conf/config.php配置文件中新增如下內容:
1 ‘LANG_SWITCH_ON‘ => true, // 開啟語言包功能 2 ‘LANG_AUTO_DETECT‘ => true, // 自動偵測語言 開啟多語言功能後有效 3 ‘LANG_LIST‘ => ‘zh-cn,en-us‘, // 允許切換的語言列表 用逗號分隔 4 ‘VAR_LANGUAGE‘ => ‘l‘, // 默認語言切換變量
3. 在Application/Common/下新建Lang文件。
4. 在Application/Common/Lang/下新建en-us.php文件,增加內容如下:
1 return array( 2 ‘welcome‘=>‘I am English‘, 3 );
5. 在Application/Common/Lang/下新建zh-cn.php文件,增加內容如下:
1 return array( 2 ‘welcome‘=>‘我是中文的‘, 3 );
6. 然後在對應的模板文件中進行引用,如: {$Think.lang.welcome}
7. 設置中英文切換的超鏈接,如下:
<a href="?l=zh-cn" >簡體中文</a> | <a href="?l=en-us" >English</a>
二:這是我自己根據自己的網站的設計制作的。
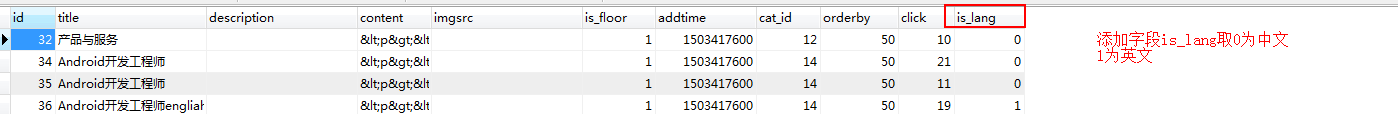
1:根據自己的網站設計數據庫在需要的表(article)裏面添加一個語言字段標識,

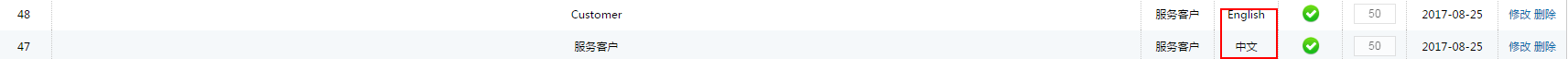
2:後臺添加文章時可選中英文

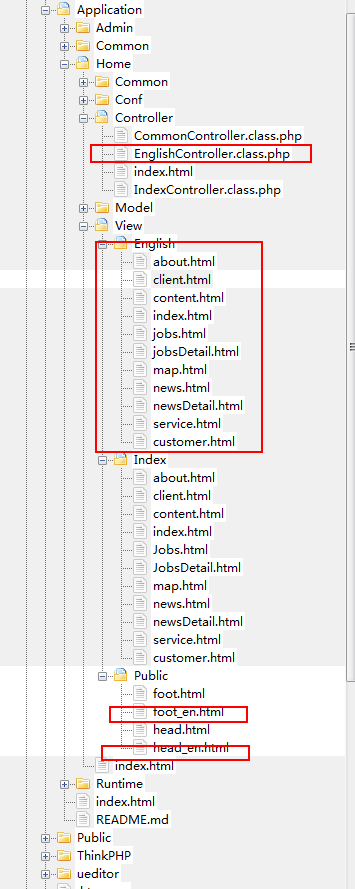
3:home模塊添加一個控制器(EnglishController.class.php)View添加一個文件夾(English)復制中文頁面及修改頭部及內容。

4:在控制器方法裏,獲取文章信息時加個判斷is_lang = 0(IndexController.class.php);或is-lang = 1(EnglishController.class.php);
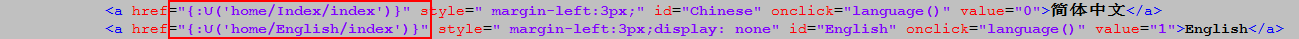
5:最後在前端跳轉中英文的選項上設置鏈接跳轉。

6:這是一個比較愚蠢的辦法,卻很實用,熟悉之後開發時間也很快,希望對各位有用,本人也是菜鳥一個,大神們有更好更便捷的功能更強大的@我,這是我的第三篇博客,也是最認真的,希望在未來會有更多的更好的技術與大家分享。。。
thinkphp 中英文網站詳解
