接上篇 checkbox數據的帶入
阿新 • • 發佈:2017-08-26
append his clas treelist inf n) cnblogs es2017 str
首先帶回回來的json數據 先轉換為樹形結構
才能方便之後遍歷 添加數據,這是一段遞歸把數據變為樹形結構的方法
// 把返回到LIST轉為樹形結構 function getTree(data, fid) { var result = []; var temp; for (var i = 0; i < data.length; i++) { if (data[i].fid == fid) { var obj = { "text" : data[i].gnmc,"gnid" : data[i].gnid, "yxbz" : data[i].yxbz }; temp = getTree(data, data[i].gnid); if (temp.length > 0) { obj.children = temp; } result.push(obj); } } return result; }
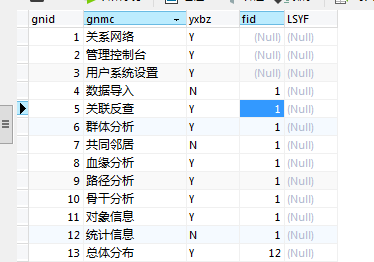
但註意:該方法使用的數據是這樣存儲的 fid是它的父級元素id 例如:gnid 13 的父級為gnid 12 ,gnid 12的父級為1 是這樣的結構。

首先得到的數據 data = JSON.parse(data); //JSON.parse() 方法解析一個JSON字符串,構造由字符串描述的JavaScript值或對象
在轉換為樹形結構 var treeList = getTree(data, null);
對樹形結構遍歷 進行頁面結構拼接 數據添加
1 var html1j = ""; 2 var html2j = ""; 3 for (var i = 0; i < treeList.length; i++) { 4 html1j += "<div class=‘kuai‘><div class=\"row row-box tree-title\">" 5+ "<span class=‘h4 yjtitle‘ >" + treeList[i].text 6 + "</span> <span class=‘qiyongSpan‘>" 7 + "<label class=‘ant-checkbox-wrapper‘> " 8 + "<span class=‘ant-checkbox ant-checkbox-checked‘ id=‘" 9 + treeList[i].gnid + "‘ onclick=‘xuan1J(this.id)‘>" 10 + "<input type=‘checkbox‘ class=‘ant-checkbox-input‘ value=‘" 11 + treeList[i].yxbz + "‘></input>"; 12 if (treeList[i].yxbz == ‘Y‘) { 13 html1j += "<span class=‘ant-checkbox-inner chose‘ style=‘background-color:#108ee9;‘></span>" 14 + "</span>" + "<span>啟用</span>"; 15 } else { 16 html1j += "<span class=‘ant-checkbox-inner‘ ></span>" + "</span>" 17 + "<span>禁用</span>"; 18 ; 19 } 20 21 html1j += "</label>" 22 + "</span>" 23 + "<button class=‘btn btn-info rt‘ style=‘margin-top: 0%; margin-right: 2%;‘ id=‘" 24 + "b" + i + "‘ onclick=‘shouqifn(" + i + ")‘>收起</button>" 25 + "</div>"; /* +"<div class=‘tree-body‘ id=‘"+"a"+i+"‘>" */ 26 if (treeList[i].children) { 27 html2j += "<div class=‘tree-body‘ id=‘" + "a" + i + "‘>"; 28 for (var j = 0; j < treeList[i].children.length; j++) { 29 html2j += "<div class=‘cbt-item‘>" //裏面具體樣式用單引號 每一段用雙引號 可以不分行用雙引號括起來 也可向這樣用分開 用加號連 30 + "<div class=‘cbt-item-h‘>" 31 + "<label class=‘ant-checkbox-wrapper‘>" 32 + "<span class=‘ant-checkbox ant-checkbox-checked‘ id=‘" 33 + treeList[i].children[j].gnid 34 + "‘ onclick=‘xuan2J(this.id)‘>" 35 + "<input type=‘checkbox‘ class=‘ant-checkbox-input‘ value=‘" 36 + treeList[i].children[j].yxbz + "‘ ></input>"; 37 if (treeList[i].children[j].yxbz == ‘Y‘) { 38 html2j += "<span class=‘ant-checkbox-inner chose‘style=‘background-color:#108ee9;‘></span>"; 39 40 } else { 41 html2j += "<span class=‘ant-checkbox-inner‘></span>"; 42 } 43 44 html2j += "</span>" + "<span>" + treeList[i].children[j].text //註意拼接的格式 “+數據+” 45 + "</span>" + "</label>"; 46 47 if (treeList[i].children[j].children) { //可以對數據判斷 由結果來拼接 48 for (var k = 0; k < treeList[i].children[j].children.length; k++) { 49 html2j += "<span class=‘cbt-line‘></span>"; 50 } 51 52 } 53 54 html2j += "</div>" + "<div class=‘cbt-root‘>"; 55 56 if (treeList[i].children[j].children) { 57 58 for (var k = 0; k < treeList[i].children[j].children.length; k++) { 59 html2j += "<label class=‘cbt-root-c ant-checkbox-wrapper‘>" 60 + "<span class=‘ant-checkbox ant-checkbox-checked‘ id=‘" 61 + treeList[i].children[j].children[k].gnid 62 + "‘ onclick=‘xuan3J(this.id)‘>" 63 + "<input type=‘checkbox‘ class=‘ant-checkbox-input‘ value=‘" 64 + treeList[i].children[j].children[k].yxbz 65 + "‘ >"; 66 if (treeList[i].children[j].children[k].yxbz == "Y") { 67 html2j += "</input>" 68 + "<span class=‘ant-checkbox-inner chose‘style=‘background-color:#108ee9;‘>"; 69 /* $("#"+id).find(‘span‘).css({"background-color":"#108ee9"}); */ 70 } else { 71 html2j += "</input>" 72 + "<span class=‘ant-checkbox-inner ‘>"; 73 } 74 html2j += "</span>" + "</span>" + "<span>" 75 + treeList[i].children[j].children[k].text 76 + "</span>" + "</label>"; 77 } 78 79 } 80 html2j += "</div></div>"; 81 } 82 html2j += "</div>"; 83 } 84 $(‘div.xuanbody‘).append(html1j + html2j); 85 html1j = ""; 86 html2j = ""; 87 88 }
接上篇 checkbox數據的帶入
