Vue進階
阿新 • • 發佈:2017-08-27
glob 深入 存在 targe 不能 ble tps alt table
深入響應式原理
模型層(model)只是普通 JavaScript 對象,修改它則更新視圖(view)。
如何追蹤變化
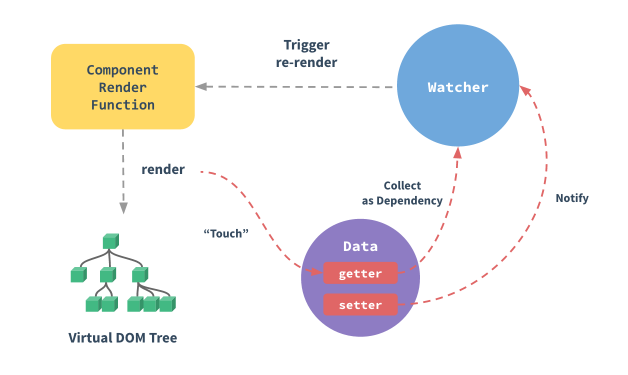
把一個普通 JavaScript 對象傳給 Vue 實例的 data 選項,Vue 將遍歷此對象所有的屬性,並使用 Object.defineProperty 把這些屬性全部轉為 getter/setter。
用戶看不到 getter/setter,但是在內部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。

變化檢測問題
受現代 JavaScript 的限制(以及廢棄 Object.observe),Vue 不能檢測到對象屬性的添加或刪除。由於 Vue 會在初始化實例時對屬性執行 getter/setter
data 對象上存在才能讓 Vue 轉換它,這樣才能讓它是響應的。
Vue 不允許在已經創建的實例上動態添加新的根級響應式屬性(root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法將響應屬性添加到嵌套的對象上:
| Vue.set(vm.someObject, ‘b‘, 2) |
聲明響應式屬性
由於 Vue 不允許動態添加根級響應式屬性,所以你必須在初始化實例前聲明根級響應式屬性,哪怕只是一個空值:
異步更新隊列
可能你還沒有註意到,Vue 異步執行 DOM 更新。只要觀察到數據變化,Vue 將開啟一個隊列,並緩沖在同一事件循環中發生的所有數據改變。如果同一個 watcher 被多次觸發,只會一次推入到隊列中。這種在緩沖時去除重復數據對於避免不必要的計算和 DOM 操作上非常重要。
在組件內使用 vm.$nextTick() 實例方法特別方便,因為它不需要全局 Vue ,並且回調函數中的 this 將自動綁定到當前的 Vue 實例上:
Vue進階
