TypeScript 申明文件的發布及使用
阿新 • • 發佈:2017-08-27
script type 使用
一 ,發布文件:
①, 首先需要在npm官網註冊一個賬號:
https://www.npmjs.org
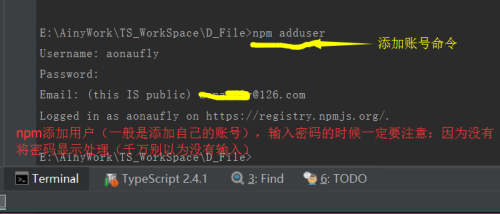
②, 使用npm adduser命令添加一個賬號

註意:需要輸入3個信息
1 , 你的用戶名( 如 : 我的是aonaufly )
2 , 你的密碼 ( 註意 , 密碼是掩藏的不會顯示出來 , 也不會以*的顯示顯示 , 輸入完成以後按enter鍵鍵入下一項)
3 , 你的註冊郵箱
③ , 註冊一個github賬號 ( https://github.com ) 並且新建一個項目

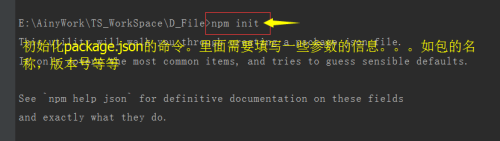
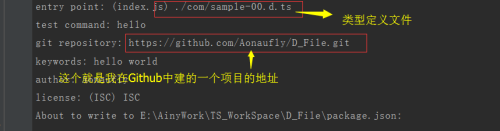
④, 打包項目 npm init(會生成package.json), 這是在發布項目之前需要做的


以下是生成的package.json
{
"name": "sample_ts",
"version": "1.0.0",
"description": "aonaufly for test",
"main": "./com/sample-00.d.ts",
"scripts": {
"test": "hello"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Aonaufly/D_File.git"
},
"keywords": [
"hello",
"world"
],
"author": "Aonaufly",
"license": "ISC",
"bugs": {
"url": "https://github.com/Aonaufly/D_File/issues"
},
"homepage": "https://github.com/Aonaufly/D_File#readme"
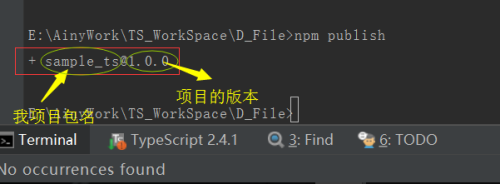
}⑤, 發布 npm publish

⑥, 發布成果:

二 , 使用我的包 ( 這裏需要新建一個項目 )
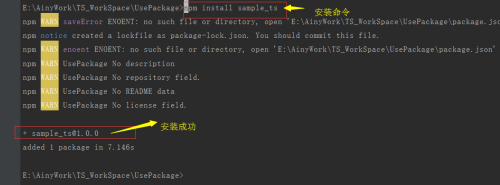
①, 安裝我的包 (npm install sample_ts):

⑤, 測試 :
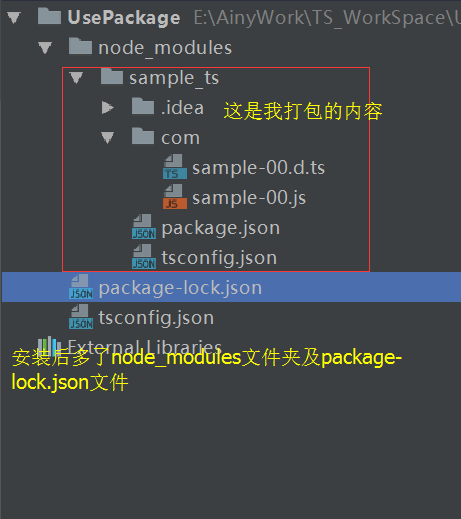
1, 先看看安裝成功後的項目結構

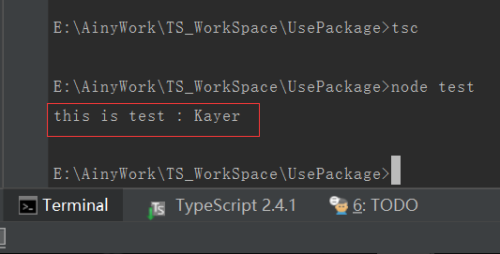
2, 正式測試
import {sample_ts} from "./node_modules/sample_ts/sample-00"
type AAA = sample_ts.AAA;
export module test{
export class CCC{
private class_a : AAA;
public constructor( class_a : AAA ){
this.class_a = class_a;
}
public doSomething() : string{
if( this.class_a != null){
return this.class_a.get_name();
}else{
return "Error";
}
}
}
}
let a : AAA = new sample_ts.AAA("Kayer");
let c : test.CCC = new test.CCC(a);
console.log(`this is test : ${c.doSomething()}`);結果:

缺陷 : 沒有進入到類庫(.d.ts)的境界 , 還需繼續努力。
本文出自 “Better_Power_Wisdom” 博客,請務必保留此出處http://aonaufly.blog.51cto.com/3554853/1959591
TypeScript 申明文件的發布及使用
