Postman測試http接口
一、安裝
官網:https://www.getpostman.com/
Postman是一個Chrome的一個插件工具,我們可以通過Chrome的應用商店進行進行搜索並安裝,安裝完成會在桌面上顯示一個postman圖標。
二、優點
1)支持用例管理
2)支持get、post、文件上傳、響應驗證、變量管理、環境參數管理等功能
3)支持批量運行
4)支持用例導入導出
5)支持雲端保存用例【付費用戶】
三、默認的postman會自帶一個demo的項目叫“POSTMAN Echo”,裏面有各種場景的用例demo
四、使用
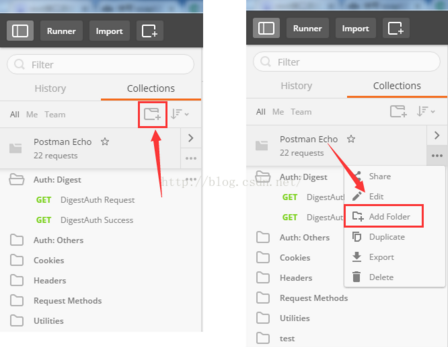
4.1、新建項目
直接點擊左邊上面的添加目錄圖標來新增一個根目錄,相當於新建了一個項目,我們可以把一個項目或一個模塊的用例都存放在這個目錄之下,並且在根目錄之下我們還可以在建立子目錄來進行功能用例的細分,具體見下圖:

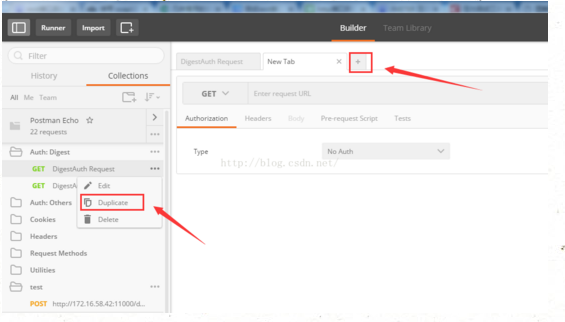
4.2、新建用例
點擊右側區域的+號,新增一個空用例的模板,也可以通過復制一個已有用例來達到新建一個用例的目的,2種方法見下:

4.3、添加請求信息
新建的用例請求為空,需要添加請求信息
1)選擇一個請求方法,如:get或post
2)填寫請求的url,如:http://www.baidu.com
3)如果是get則請求參數直接寫在url後,用?連接
4)如果是post則請求添加在body中
5)點擊“send”發送請求
6)查看請求響應內容

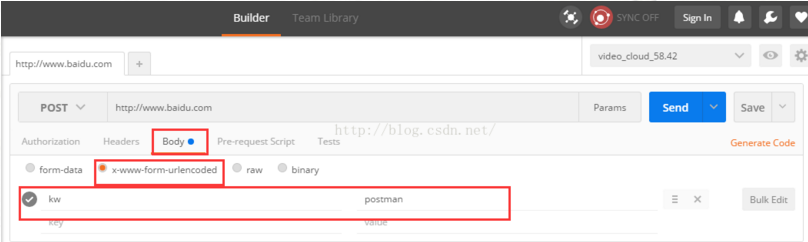
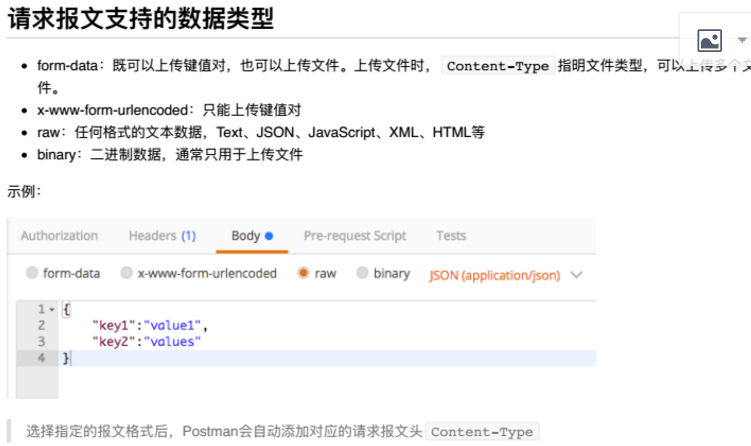
Post請求參數示例:
post請求的主要特點是把請求數據放在body中,而非url後。見下圖

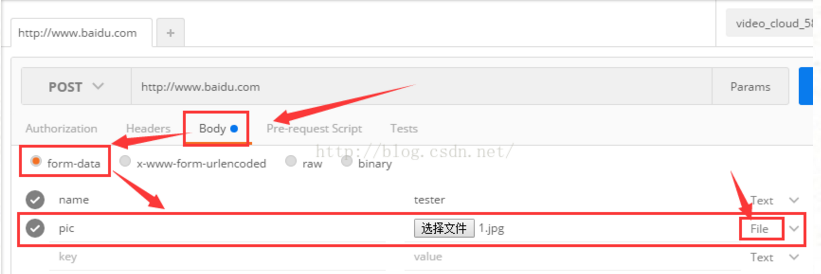
上面的樣例是post方式傳輸普通參數,如果我們需要發送帶文件的請求時,就要改下請求格式了,具體如下:

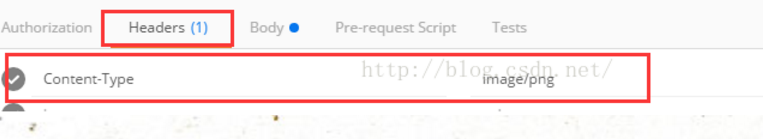
註意上面標紅框的部分都必須要對應上

4.5、添加請求頭信息
有時候請求還需要添加特定的頭信息,postman同樣可以完美的支持,直接點擊Headers標簽就可以進行請求頭的信息設置

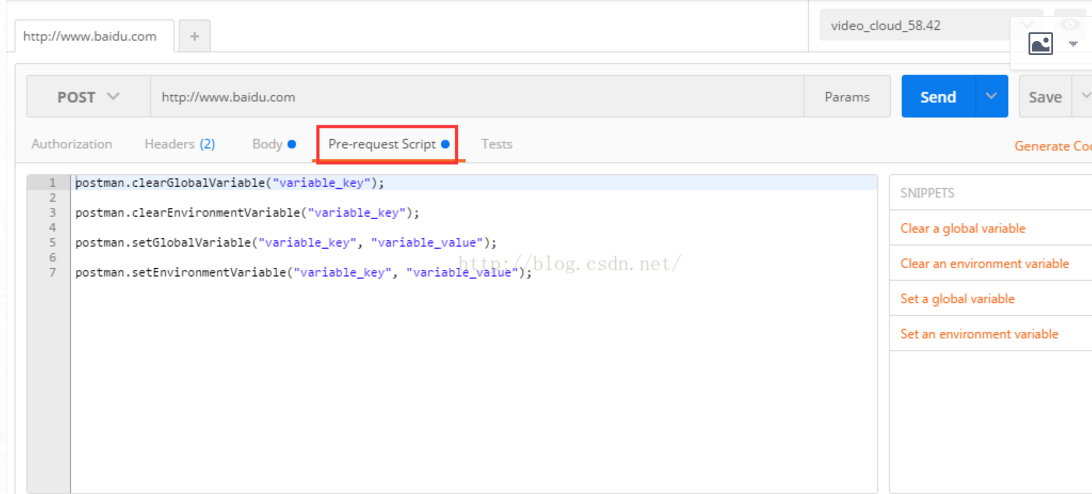
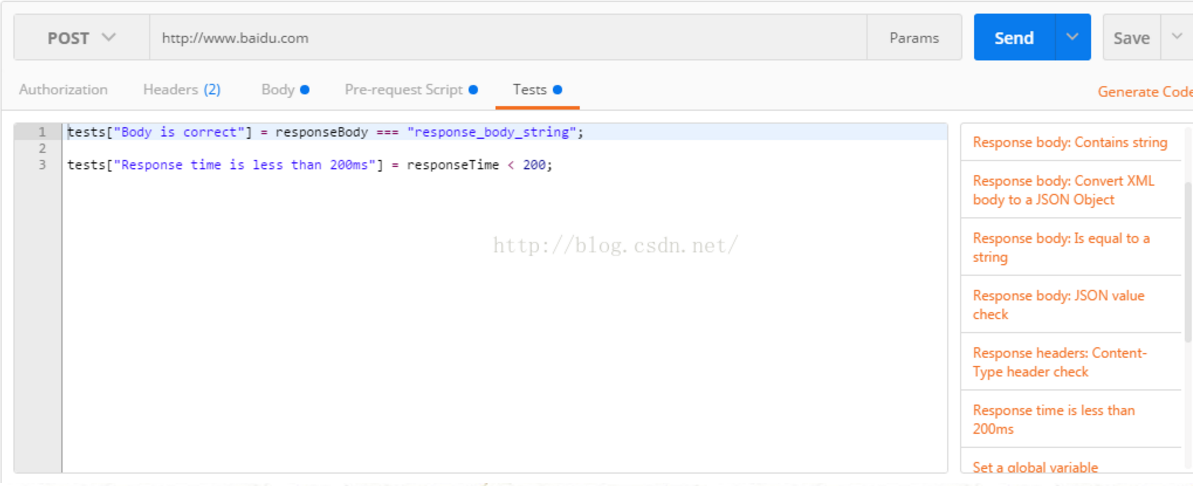
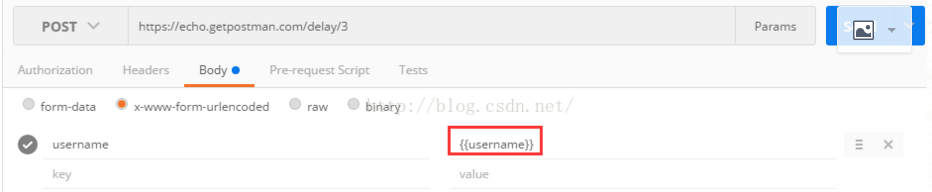
4.6、預處理和結果檢查
預處理主要是針對一些環境變量的設置,相當於數據初始化;如圖:



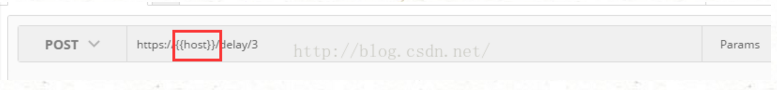
 上面我們就把請求的host提取出來,然後在不同環境變量模板裏使用不同的url值,後面我們就可以通過選擇不同的環境變量模板來進行對應的請求測試。
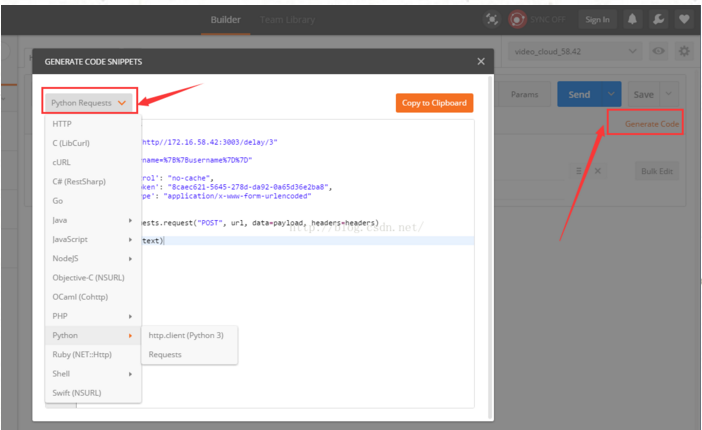
4.8、導出用例為代碼
postman還有一個很贊的地方就是導出用例為CODE,即如果你編寫好了用例之後可以通過點擊“Generate Code”來一鍵生成代碼,並且還有好多語言和類庫可以選擇。
上面我們就把請求的host提取出來,然後在不同環境變量模板裏使用不同的url值,後面我們就可以通過選擇不同的環境變量模板來進行對應的請求測試。
4.8、導出用例為代碼
postman還有一個很贊的地方就是導出用例為CODE,即如果你編寫好了用例之後可以通過點擊“Generate Code”來一鍵生成代碼,並且還有好多語言和類庫可以選擇。

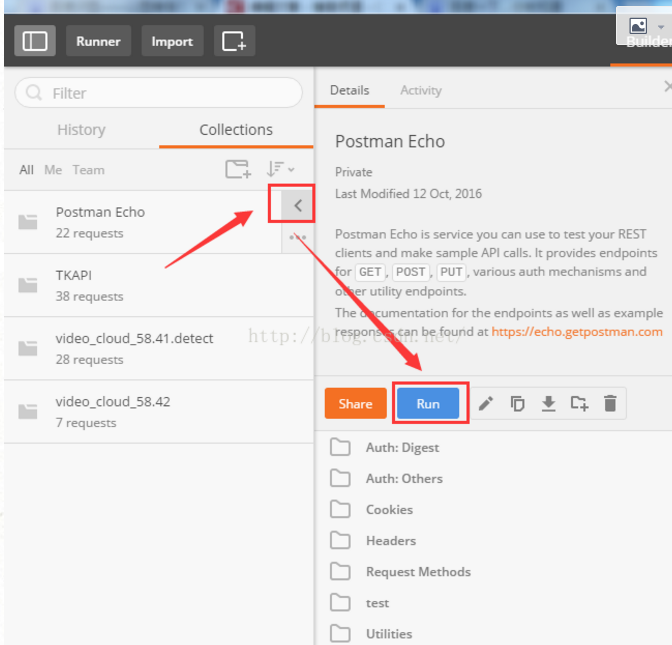
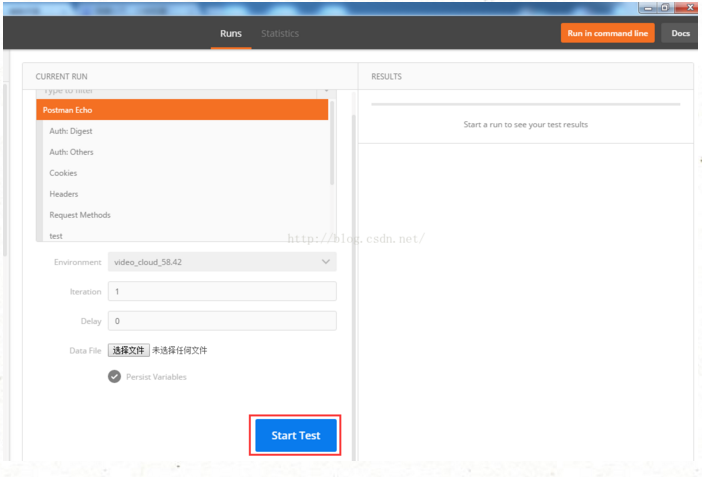
4.9、批量執行用例
這個功能由單獨的runner來負責的,我們需要在另外的界面進行操作,具體如下:

Postman測試http接口
