iOS:繪圖
阿新 • • 發佈:2017-08-29
需要 tar lock cnblogs 效果 pre cgp 技術 etop
1、UIBezierPath(貝塞爾曲線)
1-1)、在重寫 drawRect: 方法裏使用
使用不難,看 UIBezierPath.h 基本都會用,值得註意的是,顏色設置如下:
[[UIColor redColor]set];
下面是學習過程中的代碼
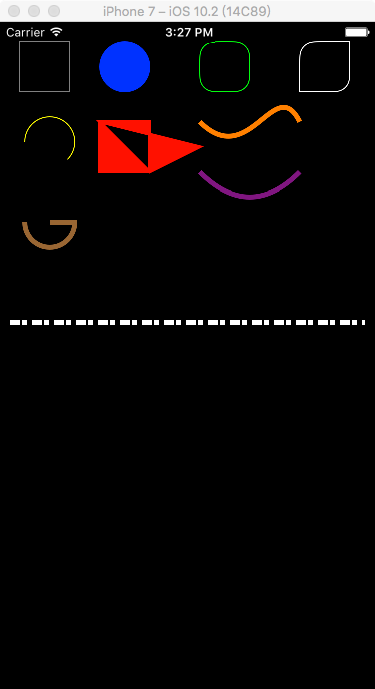
- (void)drawRect:(CGRect)rect
{
//矩形
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, 50, 50)];
[[UIColor grayColor]set];
[path1 stroke];
//內切圓
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 20, 50, 50)];
[[UIColor blueColor]set];
[path2 fill];
[path2 stroke];
//切4個圓角
UIBezierPath *path3 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(200, 20, 50, 50) cornerRadius:15.0];
[[UIColor greenColor]set];
[path3 stroke];
//切1-4個圓角(最後一個參數cornerRadii,好像就size.width有效果?)
UIBezierPath *path4 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(300, 20, 50, 50) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(15.0, 35.0)];
[[UIColor whiteColor]set];
[path4 stroke];
//弧形
UIBezierPath *path5 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 120) radius:25.0 startAngle:M_PI endAngle:M_PI/4 clockwise:YES];
[[UIColor yellowColor]set];
[path5 stroke];
//畫直線
UIBezierPath *path6 = [UIBezierPath bezierPath];
[path6 setLineWidth:3.0];
[[UIColor redColor]set];
[path6 moveToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(150, 100)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 addLineToPoint:CGPointMake(100, 150)];
[path6 addLineToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(200, 125)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 closePath];
path6.usesEvenOddFillRule = YES;
[path6 fill];
[path6 stroke];
//貝塞爾曲線
UIBezierPath *path7 = [UIBezierPath bezierPath];
[path7 setLineWidth:5.0];
[[UIColor orangeColor]set];
[path7 moveToPoint:CGPointMake(200, 100)];
[path7 addCurveToPoint:CGPointMake(300, 100) controlPoint1:CGPointMake(250, 150) controlPoint2:CGPointMake(275, 50)];
[path7 stroke];
//貝塞爾曲線
UIBezierPath *path8 = [UIBezierPath bezierPath];
[path8 setLineWidth:5.0];
[[UIColor purpleColor]set];
[path8 moveToPoint:CGPointMake(200, 150)];
[path8 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(250, 200)];
[path8 stroke];
//帶圓心到起始角度線段的弧形
UIBezierPath *path9 = [UIBezierPath bezierPath];
[path9 setLineWidth:5.0];
[[UIColor brownColor]set];
[path9 moveToPoint:CGPointMake(50, 200)];
[path9 addArcWithCenter:CGPointMake(50, 200) radius:25.0 startAngle:0.0 endAngle:M_PI clockwise:YES];
[path9 stroke];
//虛線
UIBezierPath *path10 = [UIBezierPath bezierPath];
[path10 setLineWidth:5.0];
[[UIColor whiteColor]set];
[path10 moveToPoint:CGPointMake(10, 300)];
[path10 addLineToPoint:CGPointMake(SCREEN_WIDTH - 10, 300)];
CGFloat lineDash[] = {10.0,2.0,5.0,5.0};
//奇數實線,偶數虛線,phase起始偏移
[path10 setLineDash:lineDash count:4 phase:0];
[path10 stroke];
}

1-2)、在普通方法裏使用,需要畫布。配合 CAShapeLayer 。
註意:1、設置線寬、顏色、填充等,都由 CAShapeLayer 完成,UIBezierPath 只完成路徑的繪畫。
2、CAShapeLayer的大小,可以設成屏幕的大小 SCREEN.BOUNDS。UIBezierPath畫完線條後,自動剪裁,如果沒閉合,會自動連接起點、終點剪裁。
下面是學習過程中的代碼
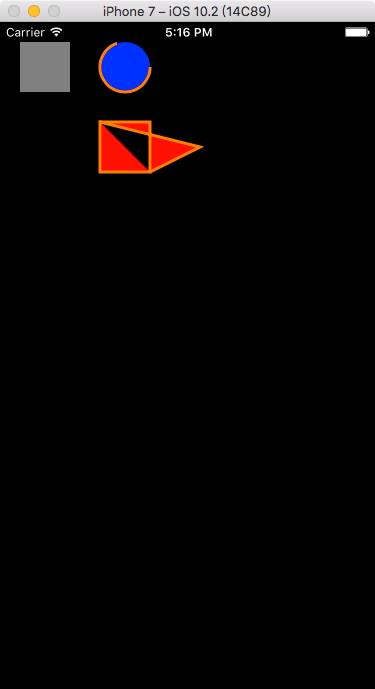
- (void)drawTest
{
//矩形
CGRect rect1 = {20, 20, 50, 50};
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:rect1];
CAShapeLayer *shapeLayer1 = [[CAShapeLayer alloc]init];
shapeLayer1.position = self.layer.position;
shapeLayer1.bounds = self.layer.bounds;
shapeLayer1.path = path1.CGPath;
shapeLayer1.fillColor = [UIColor grayColor].CGColor;
[self.layer addSublayer:shapeLayer1];
//內切圓
CGRect rect2 = {100, 20, 50, 50};
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:rect2];
CAShapeLayer *shapeLayer2 = [[CAShapeLayer alloc]init];
shapeLayer2.position = self.layer.position;
shapeLayer2.bounds = self.layer.bounds;
shapeLayer2.path = path2.CGPath;
shapeLayer2.fillColor = [UIColor blueColor].CGColor;
shapeLayer2.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer2.strokeStart = 0.0;
shapeLayer2.strokeEnd = 0.7;
shapeLayer2.lineWidth = 3.0;
[self.layer addSublayer:shapeLayer2];
//畫線
UIBezierPath *path3 = [UIBezierPath bezierPath];
[path3 moveToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(150, 100)];
[path3 addLineToPoint:CGPointMake(150, 150)];
[path3 addLineToPoint:CGPointMake(100, 150)];
[path3 addLineToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(200, 125)];
[path3 addLineToPoint:CGPointMake(150, 150)];
CAShapeLayer *shapeLayer3 = [[CAShapeLayer alloc]init];
shapeLayer3.position = self.layer.position;
shapeLayer3.bounds = self.layer.bounds;
shapeLayer3.path = path3.CGPath;
shapeLayer3.fillColor = [UIColor redColor].CGColor;
shapeLayer3.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer3.lineWidth = 3.0;
shapeLayer3.fillRule = kCAFillRuleEvenOdd;
[self.layer addSublayer:shapeLayer3];
}

iOS:繪圖
