Cannot assign to read only property 'exports' of object '#<Object>'
阿新 • • 發佈:2017-08-30
tro 小項目 uncaught ann sig 分享 方式 技術 image
運行一下以前的一個Vue+webpack的 vue仿新聞網站 小項目,報錯
由於自己vue學習不深入,老是這個報錯,找了好久(確切的說是整整一下午^...^)才找到原因 -v-
Uncaught TypeError: Cannot assign to read only property ‘exports‘ of object ‘#<Object>‘

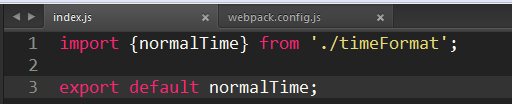
點開錯誤的文件,標註錯誤的地方是這樣的一段代碼:

import {normalTime} from ‘./timeFormat‘;
module.exports={
normalTime
};
就是module.exports;
解決方法
同過谷歌查找,和論壇各種搜索:
原因如下:The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻譯過來就是說,代碼沒毛病,在webpack打包的時候,可以在js文件中混用require和export。但是不能混用import 以及module.exports 。
因為webpack 2中不允許混用import和module.exports ,
解決辦法就是統一改成ES6的方式編寫即可.

import {normalTime} from ‘
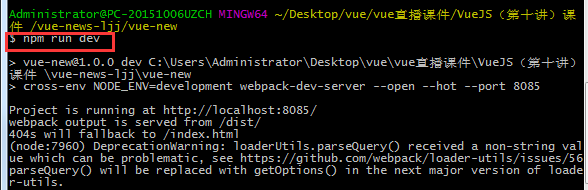
再次運行:

Cannot assign to read only property 'exports' of object '#<Object>'
