微信小程序開發之tab導航欄
實現功能:
點擊不同的tab導航,篩選數據
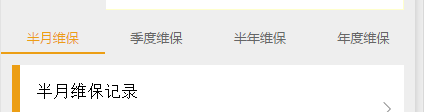
UI:

js:
data:{
navbar: [‘半月維保‘, ‘季度維保‘, ‘半年維保‘,"年度維保"],
//count:[0,2,3], //記錄不同狀態記錄的數量
currentTab: 4,
}
//響應點擊導航欄
navbarTap: function (e) {
var that = this;
that.setData({
currentTab: e.currentTarget.dataset.idx,
TypeItem : that.data.navbar[that.data.currentTab]
})
},
wxml:
<!--導航菜單-->
<view class="navbar" style=" z-index:50">
<!--循環-->
<view wx:for="{{navbar}}" data-idx="{{index}}" wx:key="unique" class="item {{currentTab==index ? ‘active‘ : ‘‘}}" bindtap="navbarTap">
<view class="notice" wx:if="{{count[index]>0}}">{{count[index]}}</view>
{{item}}
<!--<text bindtap="navbarTap">{{item}}</text>-->
</view>
</view>
<!--半月維保-->
<view hidden="{{currentTab !== 0}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--月度維保-->
<view hidden="{{currentTab !== 1}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--半年維保-->
<view hidden="{{currentTab !== 2}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--年度維保-->
<view hidden="{{currentTab !== 3}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--數據初始加載-->
<view hidden="{{currentTab !== 4}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
模板為頁面顯示內容:一般為ScrollView
wcss:
/*圓點數字標註*/
.notice {
width:28rpx;
height:28rpx;
color:#fff;
text-align:center;
background-color:#ec9e14;
border-radius:50%;
position:absolute;
float:left;
/* margin-top: 8rpx;*/
top:5rpx;
font-size: 15rpx;
right:30rpx;
line-height:30rpx; }
/*頂部導航樣式*/
.navbar{
flex: none;
display: flex;
background: #eeeeee;
margin-top: 20rpx;
z-index: 50;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 60rpx;
font-size: 24rpx;
color: #666666;
font-family: Microsoft YaHei;
}
.navbar .item.active{
color: #ec9e14;
font-size: 24rpx;
font-family: Microsoft YaHei;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #ec9e14;
font-size: 24rpx;
color: #666666;
font-family: Microsoft YaHei;
}
微信小程序開發之tab導航欄
