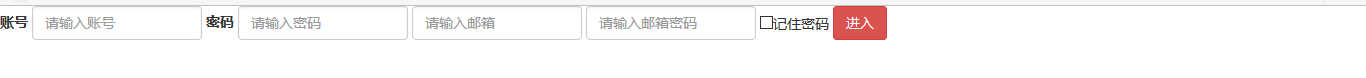
Bootstrap中水平排列的表單form-inline
阿新 • • 發佈:2017-08-30
name 記住密碼 3.0 lac type link form boot 排列
1 <html>
2 <head>
3 <title>初識Bootstrap</title>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
7 </head>
8 <body>
9
10 <form class="form-inline" role="form">
11 <div class="form-group">
12 <label for="f1">賬號</label>
13 <input type="text" id="f1" class="form-control" placeholder="請輸入賬號"/>
14 </div>
15 <div class="form-group">
16 <label for="f2">密碼</label>
17 <input type="password" id="f2" class="form-control" placeholder="請輸入密碼"/>
18 </div>
19 <div class="form-group">
20 <label for="f3" class="sr-only">郵箱</label>
21 <input type="email" class="form-control" id="f3" placeholder="請輸入郵箱"/>
22 </div>
23 <div class="form-group">
24 <label for="f4" class="sr-only">郵箱秘密</label>
25 <input type="password" id="f4" placeholder="請輸入郵箱密碼" class="form-control"/>
26 </div>
27 <div class="checkbox">
28 <label>
29 <input type="checkbox"/>記住密碼
30 </label>
31 </div>
32 <button type="submit" class="btn btn-danger">進入</button>
33 </form>
34
35
36
37
38
39 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
40 <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
41 </body>
42 </html>

Bootstrap中水平排列的表單form-inline
