sublime text 3 ctrl+b瀏覽器啟動html
sublime text 2 和3 都可以快速設置瀏覽器啟動,本人在這裏介紹如何不下插件啟動瀏覽器。
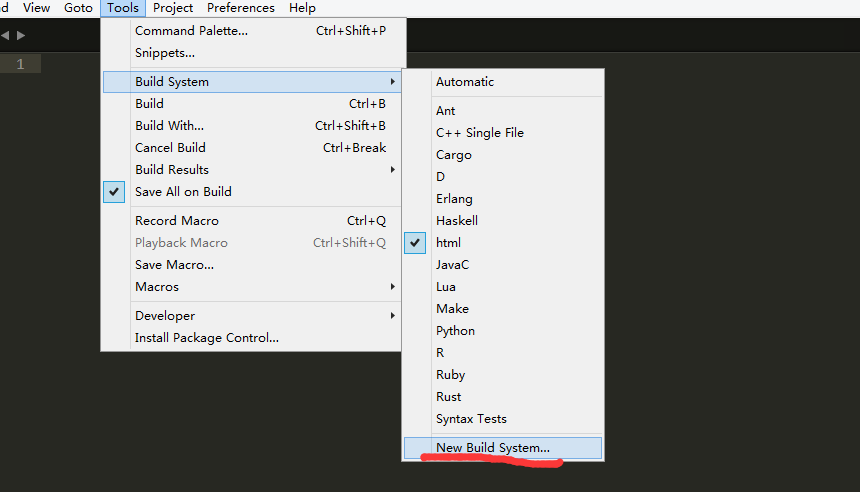
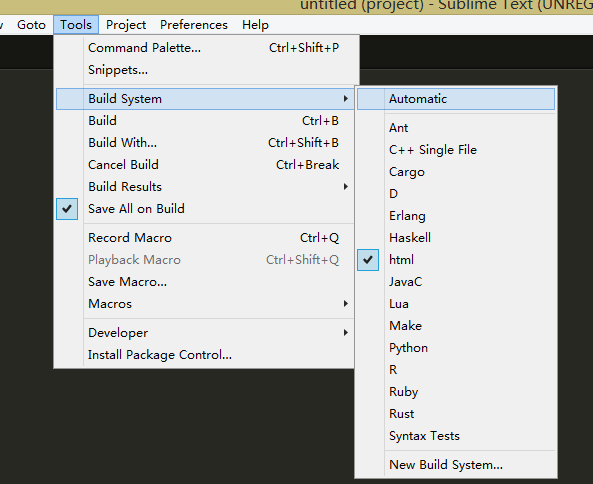
第一步:打開Tool-->build system ---> new build system
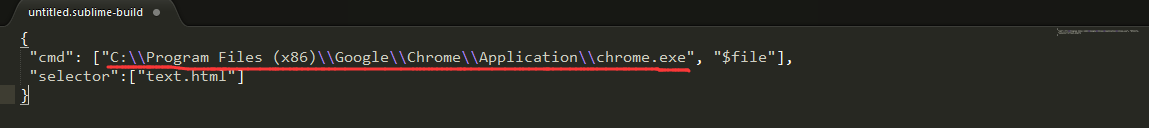
第二步:將內容代替為:
{
"cmd": ["C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "$file"],
"selector":["text.html"]
}
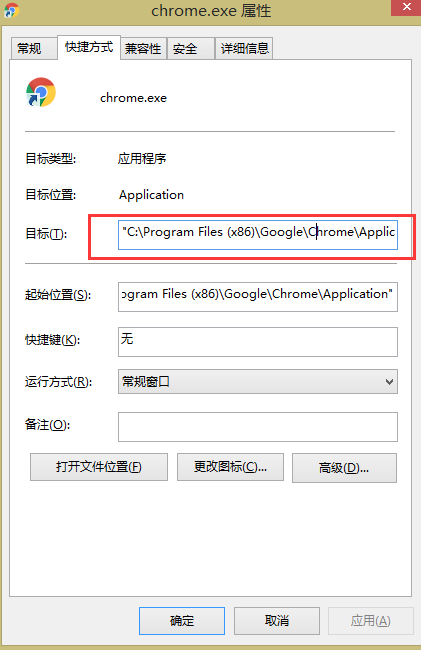
紅色標記為:你的瀏覽器安裝路徑,如果你不知道安裝在哪,可以在桌面右鍵瀏覽器,點擊屬性,將目標路徑復制下來。切記格式為\\,最後截至為.exe程序
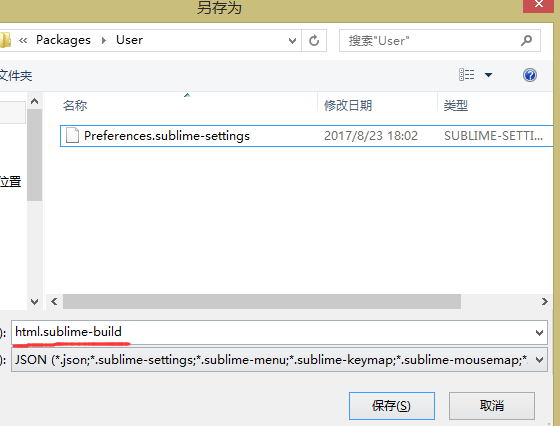
第三步:ctrl+s保存,隨便起個名字
第四步:選擇你新建的名稱,然後去試試ctrl+b運行你的html文件吧

sublime text 3 ctrl+b瀏覽器啟動html
相關推薦
sublime text 3 ctrl+b瀏覽器啟動html
1-1 cmd png google text 插件 技術分享 文件 sys sublime text 2 和3 都可以快速設置瀏覽器啟動,本人在這裏介紹如何不下插件啟動瀏覽器。第一步:打開Tool-->build system ---> new build
sublime text 3設置瀏覽器快捷鍵
.html pic 窗口 https 保存 是我 enc mage ret 一、設置默認瀏覽器 1,打開sublime 依次選擇 tools > build system > new build system... 2,選擇你喜歡的瀏覽器,右鍵
Sublime Text 3新增在瀏覽器中開啟功能
Sublime Text 3 編寫的 HTML 檔案如何在瀏覽器中開啟?可以在 HTML 檔案中右鍵點選 Open in Browser 選項,這種方式經常出現網頁打不開的情況。例如路徑不允許出現中文;莫名其妙開啟 Firefox 瀏覽器等。這裡介紹使用 View
【安裝】快捷鍵設定sublime text 3的HTML在設定的瀏覽器中開啟
第一步:快捷鍵按Ctrl +Shift + P,開啟然後輸入install package,並點選第一個。 第二步,在新出現的文字框中輸入SideBarEnhancements,然後點選它。 如果在首選項——package settings中出現了Side Bar,則表示已經安裝成功。
Sublime text 3 格式化HTML/css/js/json代碼 插件
快捷 ctrl+alt ctr install nbsp 重新 安裝 -c pack JsFormat: 這裏下載這插件包 https://github.com/sprinng/JsFormat ,點油下角的zip就能下載 插件包放到sublime安裝目錄的Data\P
一站式手把手教你學習Sublime Text 3(插件安裝、html/css速寫、輸入法不跟隨光標)
Sublime Text 3 插件安裝 html/css速寫 輸入法不跟隨光標 Sublime Text 是一款流行的代碼編輯器軟件,也是HTML和散文先進的文本編輯器,可運行在Linux,Windows和Mac OS X。也是許多程序員喜歡使用的一款文本編輯器軟件。下面就重點介紹一下Subl
sublime text 3 配置terminal 啟動npm
前期工作。安裝node.js 配置全家變數 1:ctrl + shift + p 開啟 輸入intall package 回車 2:安裝node.js 外掛 3:再安裝terminal 4:Preferences - package settings -- terminal -
sublime text 3 設定在不同瀏覽器中執行的快捷方式
自從遇到sublime text 後,一下子就喜歡上了這款軟體,強大的外掛支援功能,真的讓人愛不釋手!可是,不得不說,它有一個小缺點,就是隻能在預設的瀏覽器中開啟(貌似也沒有外掛可以解決這個問題(個人拙見))。。不知道別人怎麼想,反正強迫症的我是有些容忍不了
Sublime Text 3使用SublimeLinter配置JS,CSS,HTML語法檢查
Sublime安裝外掛有兩種方式,一種是直接下載安裝包解壓縮到Packages目錄,另一種是通過Package Control元件來安裝元件,後者更加的方便。 開啟Sublime,按control + ` 開啟控制檯,貼上如下程式碼到命令列並回車; import ur
Sublime text 3 如何格式化HTML程式碼
使用Sublime text 3 編寫程式碼是一種享受,使用Sublime text 3 格式化HTML程式碼,需要安裝外掛,具體安裝步驟如下:1、開啟選單->首選項->外掛控制,輸入 install package2、等待程式進入外掛管理功能,再輸入外掛名稱:
sublime text 3 安裝、新增命令列啟動、漢化、註冊碼
1. 安裝sublime: 下載:http://www.sublimetext.com/3 新增命令列啟動:設定環境變數->計算機->右鍵屬性->高階系統設定->環境變數->系統變數->Path->編輯,加入";安裝路徑"(如
使用Sublime Text 3的HTML-CSS-JS Prettify外掛格式化程式碼
之前用 Sublime Text 格式化程式碼的時候,安裝過 HTML-CSS-JS Prettify 這個外掛,但格式化時卻會提示(預設路徑未找到Node.js) 雖然完全不知道 Node.js 怎麼用,但沒關係,只管安裝就好。 下載安裝 到Node.js (地址
Sublime Text 3 如何設定對應瀏覽器檢視的快捷鍵
1.首先安裝BracKetHighlighter外掛ctrl+shift+p 開啟命令框。 2.輸入Install Package 開啟安裝包之後,輸入外掛名BracketHighlighter 。
在sublime text 3 中用瀏覽器開啟PHP檔案
第一步 安裝Package Control 第二步 安裝外掛 SidebarEnhancement 開啟 Package Control →Install package 輸入SidebarEnhancement 安裝 第三步 右鍵點選你的 PHP檔案
sublime text 3 漢化外掛,中文識別外掛,html,php格式化外掛
localization提供簡中,繁中,英文,日文四種語言切換。 1.ctrl+shift+p:調出package control; 2、在對話方塊裡面輸入ins ,選擇package control :install package ; 3、然後在彈出的
sublime text 3 用快捷鍵開啟任意你想開啟的預設瀏覽器(設定超級簡單)
這個問題困擾了我三個小時,查了網上各種方法都不能實現,最終自己解決了。方法很簡單。 首先安裝外掛SideBarEnhancements。 1.如何設定自己的預設瀏覽器? 轉載請註明出處:原文連結 開
Sublime text 3 如何格式化HTML/css/js程式碼
使用Sublime text 3 編寫程式碼是一種享受,使用Sublime text 3 格式化HTML程式碼,需要安裝外掛,具體安裝步驟如下: 1、開啟選單->首選項->外掛控制,輸入 install package2、等待程式進入外掛管理功能,再輸入外掛名稱
Sublime Text 3 快捷鍵總結
tex pack text 安裝 定位 pac 窗口 位置 默認 選擇類 Ctrl+D 選中光標所占的文本,繼續操作則會選中下一個相同的文本。 Alt+F3 選中文本按下快捷鍵,即可一次性選擇全部的相同文本進行同時編輯。舉個栗子:快速選中並更改所有相同的變量名、函數名等。
我的sublime Text 3 設置
換行符 sch 設置 log 當前 show efault them style 1、下載sublime Text 3 :從官方網站上或者其他地方都可以 2、安裝漢化包:Package Control中搜索Chinese,選擇ChineseLocaization,無需重啟就
Sublime Text 3配置瀏覽默認路徑為localhost
技術 type project 打開 url 目錄 host ren get 1、在 Sublime Text 3 中,安裝 SideBarEnhancements 側邊欄增強插件。(註意:安裝插件之前需要安裝包管理工具,參考這裏) 2、SideBarEnhancement
