HTML5 學習02——新元素:canvas
HTML5 Canvas
<canvas>標簽:使用腳本 (通常是JavaScript)來繪制圖形——默認情況下 <canvas> 元素沒有邊框和內容。
在畫布上(Canvas)畫一個紅色矩形,漸變矩形,彩色矩形,和一些彩色的文字。
<canvas id="myCanvas" width="200" height="100"></canvas>
註:指定一個id屬性 (腳本中經常引用), width 和 height 屬性定義的畫布的大小,使用 style 屬性來添加邊框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> HTML5 canvas 標簽 </canvas>
canvas 元素本身是沒有繪圖能力的。所有的繪制工作必須在 JavaScript 內部完成:
<script> var c=document.getElementById("myCanvas");//找到 <canvas> 元素 var ctx=c.getContext("2d");//創建 context 對象 ctx.fillStyle="#FF0000";//fillStyle屬性可以是CSS顏色,漸變,或圖案。fillStyle 默認設置是#000000(黑色)ctx.fillRect(0,0,160,75);//fillRect(x,y,width,height) 方法定義了矩形當前的填充方式 </script>
解析:
(1)找到 <canvas> 元素
(2)創建 context 對象:getContext("2d")
(3)fillStyle屬性:可以是CSS顏色,漸變,或圖案。fillStyle 默認設置是#000000(黑色)
(4)fillRect(x,y,width,height) 方法:定義了矩形當前的填充方式
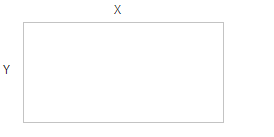
Canvas 坐標
canvas 是一個二維網格。
canvas 的左上角坐標為 (0,0)
fillRect 方法擁有參數 (0,0,150,75)。畫布上繪制 150x75 的矩形

Canvas - 路徑
(1)繪制線條——先開始坐標,再結束坐標,最後用 "ink" 的方法:stroke().。
moveTo(x,y):定義線條開始坐標
lineTo(x,y) :定義線條結束坐標
例: 定義開始坐標(0,0), 和結束坐標 (200,100)。最後用"ink" 的方法:stroke() 方法來繪制
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke(); </script>
(2)繪制圓——先開始一條路徑,再定義圓形數據,最後用"ink" 的方法:stroke() 或者 fill()方法來繪制。
beginPath() 方法:開始一條路徑,或重置當前的路徑。
arc(x,y,r,start,stop)方法:定義圓形
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke(); </script>
Canvas - 文本
繪制文本——屬性和方法如下:
font - 定義字體
fillText(text,x,y) - 在 canvas 上繪制實心的文本
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50); </script>

strokeText(text,x,y) - 在 canvas 上繪制空心的文本
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.strokeText("Hello World",10,50); </script>

Canvas - 漸變
HTML5 學習02——新元素:canvas
