HTTP緩存控制 總結
一、HTTP響應頭、請求頭中與緩存控制的相關字段
二、一個頁面訪問緩存的流程
三、三種刷新的實際操作
四、如何設置緩存
一、HTTP響應頭、請求頭中與緩存控制的相關字段
瀏覽器向服務器發起請求後,服務器的響應頭中一般會包含以下與緩存相關的字段:
1.Expires:過期時間。(HTTP 1.0的字段)
瀏覽器再次發起請求的時候會先檢查是否超過這個時間,如果沒超過則直接從緩存中讀取信息。但是如果瀏覽器的時間和服務器的時間不一致,就會出現問題。
2.Cache-control:max-age=6000(毫秒)/no-cache/no-store/private/public (HTTP 1.1的字段)
同時設置Expires和max-age的情況下,使用max-age
3.Last-Modified:最後一次修改時間。
4.Etag:被請求變量的實體標記。它的計算是通過服務器端的算法得來的,優先級高於Last-Modified。
瀏覽器再次向服務器發起請求,請求頭中一般會包含以下與緩存相關的字段:
1.Cache-control:max-age=0
2.If-Modified-Since:把響應頭中的Last-Modified發至服務端與被請求資源的最後修改時間進行對比
若最後修改時間大於If-Modified-Since,則表明資源已更改,響應整個資源返回200,否則返回304。
3.If-None-Match:把響應頭中的Etag發至服務端與服務端的實體標記進行對比
若相同,則表明資源未更改返回304,否則響應整個資源返回200。
(Etag/If-None-Match的優先級高於Last-Modified/If-Modified-Since)
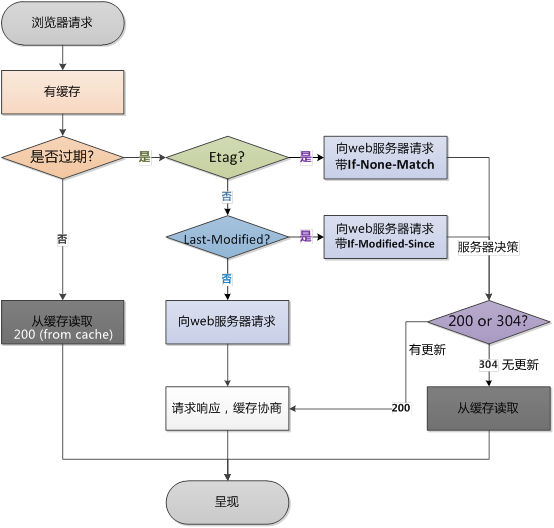
二、一個頁面訪問緩存的流程

三、三種刷新的實際操作
1.輸入URL,按回車:瀏覽器發現緩存中有這個資源,就直接從緩存中拿。
2.F5:即使緩存中有這個資源,也會去服務器確認該資源是否更改。
3.Ctrl+F5:先把緩存中的資源刪了,再去服務器請求完整的資源文件。
四、如何設置緩存
1.配置apache或ngix服務器(不太了解該方式)
2.在服務器響應頭中動態設置
3.在前端HTML頁面的Meta標簽中設置(該方法並不是所有瀏覽器都支持,且代理服務器不支持該方法,因為代理服務器不會解析HTML頁面)
<meta http-equiv="cache-control" content="max-age=600000" />
<meta http-equiv="expires" content="..." />
4.在請求中用setRequestHeader()方法設置請求頭,可設置不使用緩存或者更改相應字段(如設置If-None-Modified等)
(此文為個人對緩存控制的一些梳理,歡迎大家共同交流學習~)
HTTP緩存控制 總結
