靜態化技術Freemarker
什麽是Freemarker
FreeMarker是一個用Java語言編寫的模板引擎,它基於模板來生成文本輸出。FreeMarker與Web容器無關,即在Web運行時,它並不知道Servlet或HTTP。它不僅可以用作表現層的實現技術,而且還可以用於生成XML,JSP或Java 等。
目前企業中:主要用Freemarker做靜態頁面或是頁面展示
使用Freemarker所用到的jar
把下載到的jar包(freemarker-2.3.9.jar)放到\WebRoot\WEB-INF\lib目錄下。下載地址:http://freemarker.sourceforge.net/freemarkerdownload.html
如果使用的是Maven結構,可在pom.xml中引入以下坐標
<dependency> <groupId>freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.9</version> </dependency>
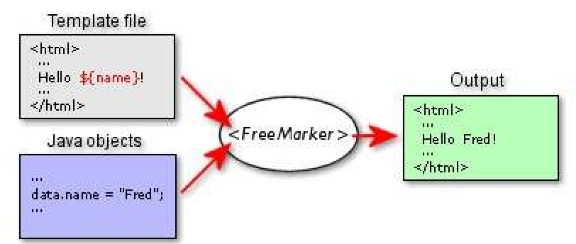
Freemarker原理圖

模板 + 數據模型 = 輸出
第一步:Freemarker環境搭建
創建FMDemo類
//第一步:實例化Freemarker的配置類Configuration conf = new Configuration(); //第二步:給配置類設置路徑 String dir = "C:\\Users\\lx\\workspaces-new\\freemarker\\ftl\\"; conf.setDirectoryForTemplateLoading(new File(dir)); Template template = conf.getTemplate("freemarker.ftl");//第三步:處理模板及數據之間 關系 將數據與模板合成一個html //第四步: 輸出html Writer out = new FileWriter(new File(dir + "hello.html")); // 定義數據 Map root = new HashMap(); root.put("world", "世界你好"); //執行生成 template.process(root, out); //關流 out.flush(); out.close();
創建頁面模板ftl/freemarker.ftl
${world}
第二步:應用例子測試
例子1 : 對象輸出
//定義數據
Map root = new HashMap();
Person p = new Person();
root.put("person",p);
//頁面
${person.id}=${person.name}
例子2 : 遍歷List
//定義數據
Map root = new HashMap();
List<String> persons = new ArrayList<String>();
persons.add("範冰冰");
persons.add("李冰冰");
persons.add("何靈");
root.put("persons", persons);
//頁面
<#list persons as p>
${p.id}/${p.name}
</#list>
例子3 : 遍歷Map
//定義數據
Map root = new HashMap();
Map mx = new HashMap();
mx.put("fbb","範冰冰");
mx.put("lbb","李冰冰");
root.put("mx",mx);
//頁面
第一種寫法:
${mx.fbb}/${mx.lbb}
第二種寫法:
<#list mx?keys as k>
${mx[k]}
</#list>
例子4 : 遍歷List<Map>
//定義數據
Map root = new HashMap();
List<Map> maps = new ArrayList<Map>();
Map pms1 = new HashMap();
pms1.put("id1", "範冰冰");
pms1.put("id2", "李冰冰");
Map pms2 = new HashMap();
pms2.put("id1", "曾誌偉");
pms2.put("id2", "何炅");
maps.add(pms1);
maps.add(pms2);
root.put("maps", maps);
//頁面
第一種寫法:
<#list maps as m>
${m.id1}/${m.id2}
</#list>
第二種寫法:
<#list maps as m>
<#list m?keys as k>
${m[k]}
</#list>
</#list>
例子5 : 獲取當前選代的索引
//定義數據
Map root = new HashMap();
List<String> persons = new ArrayList<String>();
persons.add("範冰冰");
persons.add("李冰冰");
persons.add("何靈");
root.put("persons", persons);
//頁面
<#list persons as p>
${p_index}
</#list>
例子6 : 在模版中進行賦值
1:<#assign x=0 />
${x}
2:<#assign x="${world}" />
${x}
3:<#assign x>世界太好了</#assign>
${x}
4:<#assign x>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
${n}
</#list>
</#assign>
${x}
例子7 : #if
1:== !=
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n != "星期一">
${n}
</#if>
</#list>
2:按索引
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n_index != 0>
${n}
</#if>
</#list>
3: || &&
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n}
</#if>
</#list>
例子8 : #else
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n} --紅色
<#else>
${n} --綠色
</#if>
</#list>
例子9 : 時間格式
//定義數據
Map root = new HashMap();
root.put("cur_time",new Date());
//頁面
1:date
${cur_time?date}
2:datetime
${cur_time?datetime}
3:time
${cur_time?time}
例子10 : null處理
//定義數據
Map root = new HashMap();
root.put("val",null);
//頁面
${val!"我是null!"}
例子11 : 宏定義
1:
<#macro table u>
${u}
</#macro>
<@table u=8 />
2:
<#macro table u>
${u}
<#nested/>
</#macro>
<@table u=8 >這是8</@table>
例子12 :
將另一個頁面引入本頁面時可用以下命令完成
<#include "/include/head.html">
靜態化技術Freemarker
